Nuxt3:/_nuxt/xxx.mjs请求502问题引发的_nuxt实际指向探究
一、问题描述
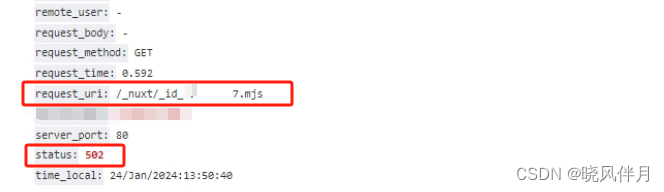
今天后台的小伙伴给我发了一张图:

根据图中提示,应该是在请求某个/_nuxt/xxx.mjs的时候报错了,如果单独在浏览器访问该文件路径也是能访问到的,那有可能就是访问量比较大,服务器响应不过来导致的,这个暂且不论。我好奇的是,在寻找/_nuxt/xxx.mjs文件的时候,并未发现有_nuxt这样的物理目录存在,那么它到底映射到哪里呢?
二、问题探究
_nuxt这样的物理目录不存在,而nuxt build实际生成的构建产物的目录是.nuxt,关于.nuxt的描述,可以看一下官网文档:
The
.nuxtdirectory is the so-called build directory. It is dynamically generated and hidden by default. Inside the directory you can find automatically generated files when using nuxt dev or your build artefacts when using nuxt build. Modifying these files is great for debugging but remember that they are generated files and once you run the dev or build command again, anything that was saved here will be regenerated.
简而言之,就是该.nuxt目录就是所谓的构建目录。它是在nuxt dev或者nuxt build的时候动态生成的隐藏目录。
并且在.nuxt\dist\client目录下,也找到了/_nuxt/xxx.mjs路径下的相同文件,那么初步可以判断_nuxt其实指向的就是.nuxt\dist\client目录。
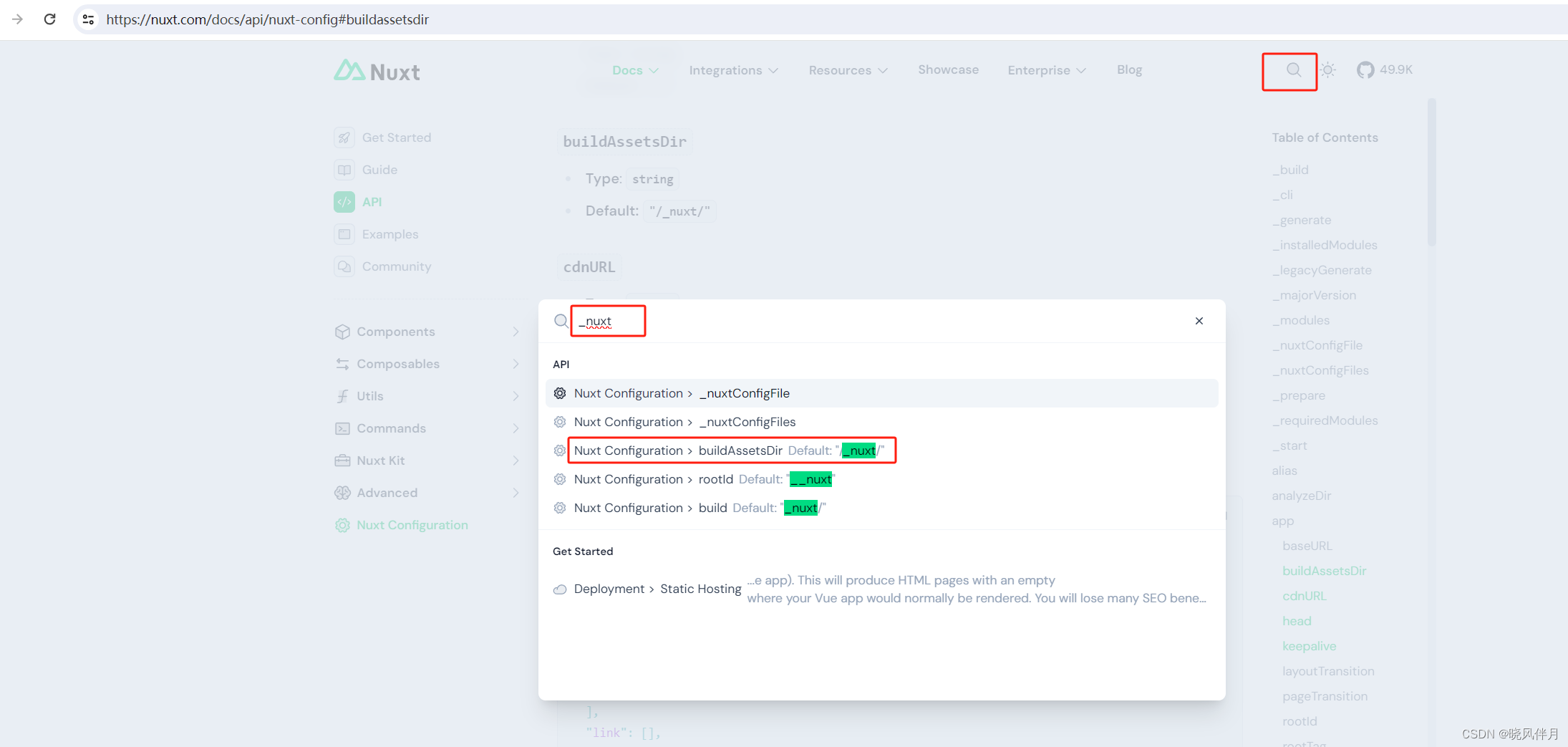
为了验证这个想法,首先先去官方文档找找看:


用_nuxt搜索,找到了buildAssetsDir配置项,应该是与构建出来的静态资源目录有关,但文档似乎没有更多的解释。
到此,.nuxt与_nuxt都在文档里出现了,但没有找到更多的说明。那么就只能硬着头皮直接搜代码了:
(1)首先准备一下工具:NotePad++
(2)按如下截图步骤进行搜索:

可以看到这么一段设置:
publicAssets: [
{
baseURL: nuxt.options.app.buildAssetsDir,
dir: resolve(nuxt.options.buildDir, "dist/client")
},
...
],
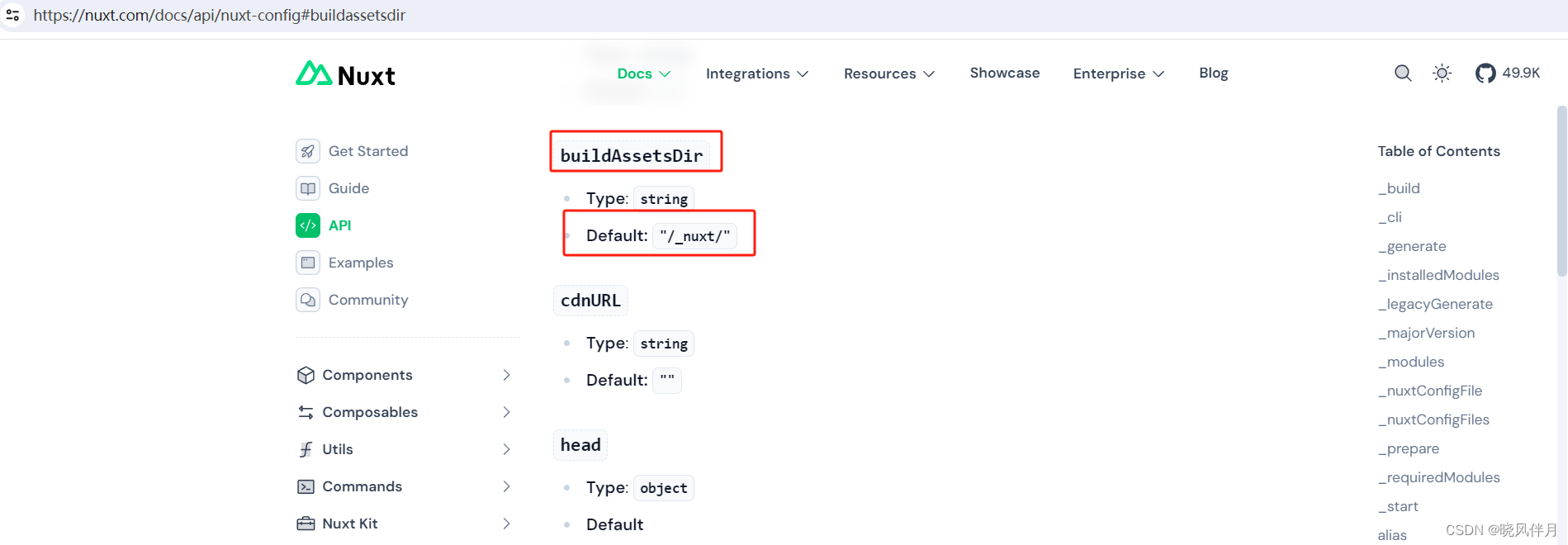
nuxt.options.buildDir这个是什么值呢?我们再去文档里看看:

那么,到这里就可以看到_nuxt其实指向的就是.nuxt\dist\client。
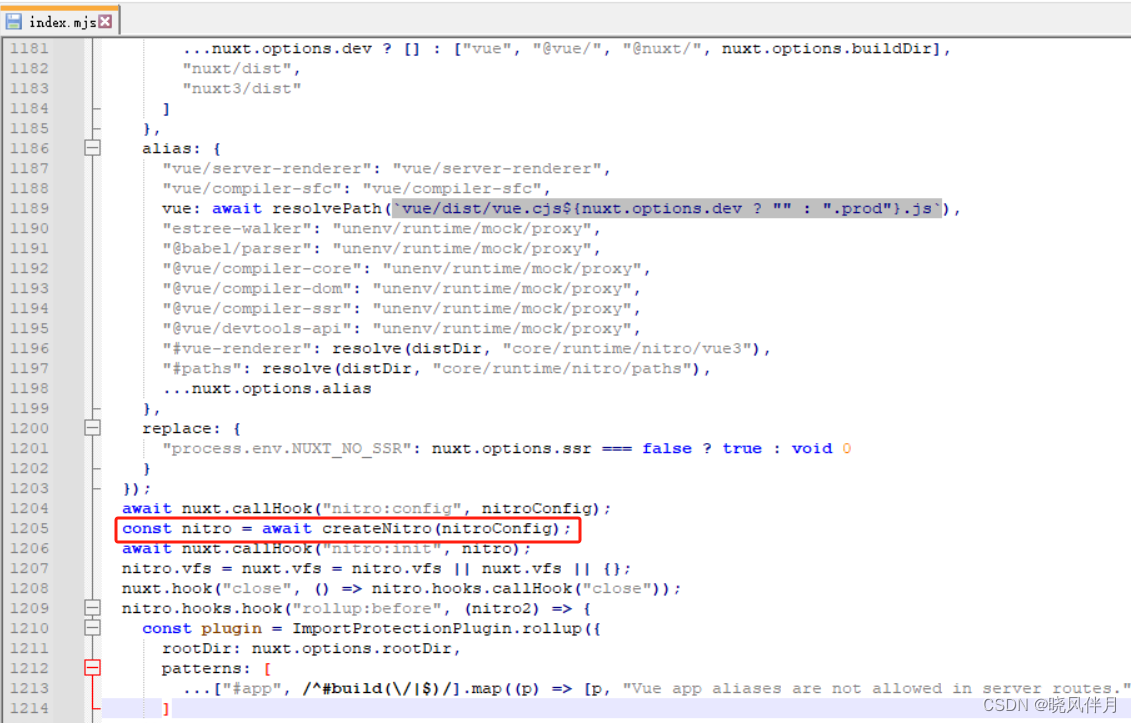
可能你还对上面的publicAssets配置内容是怎么起作用的有所疑问,那么我们接着往下看:

publicAssets 所在的对象是作为createNitro构造函数的配置项。而createNitro来自于nitropack:
import { createNitro, ... } from 'nitropack'
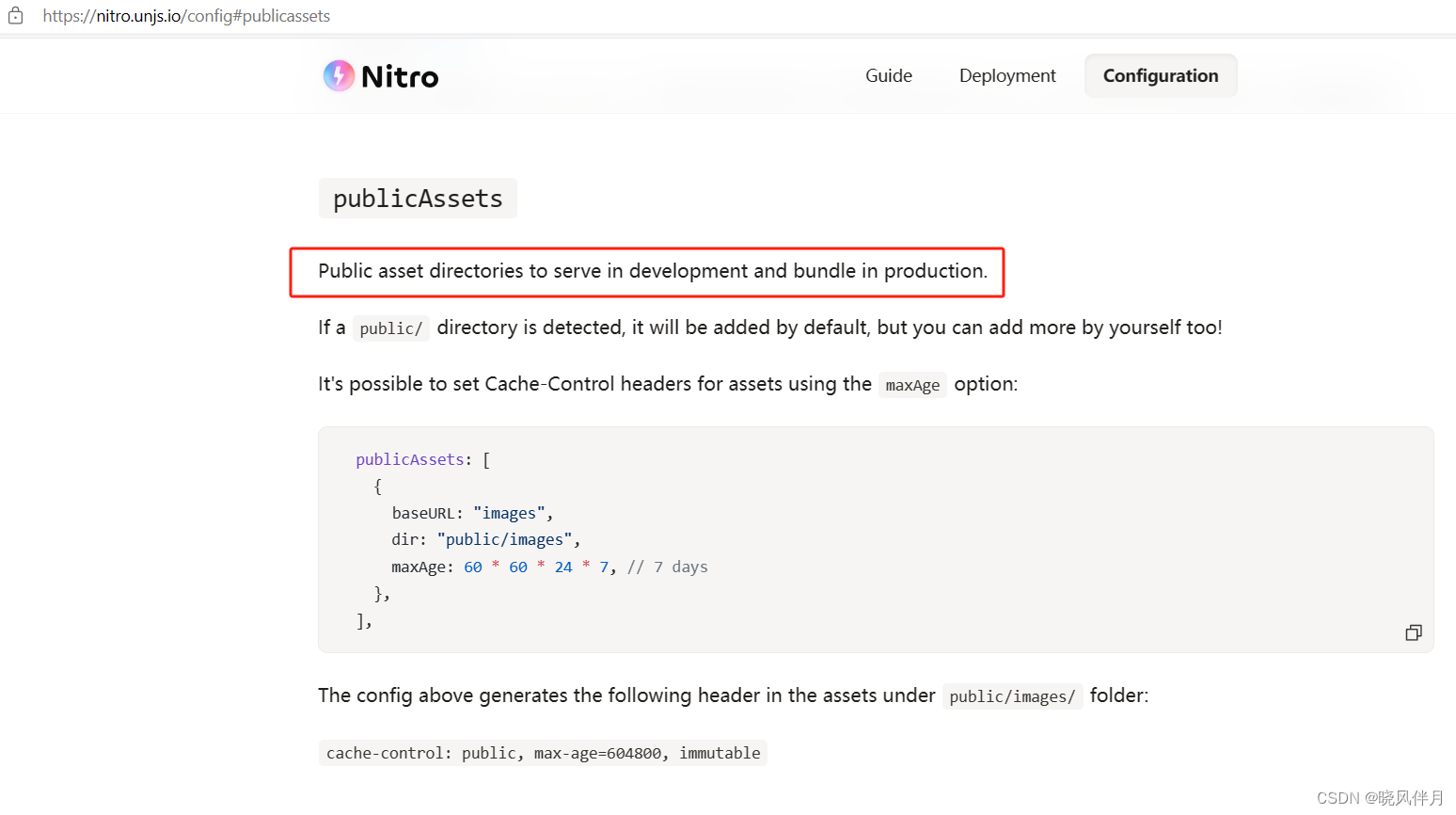
在nitropack包的README.md文件里找到了相关的文档:https://nitro.unjs.io

publicAssets表示公共资源的目录名称,通常用于存放静态文件如图片、样式表和脚本文件。
baseUrl是公共资源的基本 URL,用于访问公共资源的路径。
dir是公共资源的实际存放目录,通常是相对于项目根目录的路径。
注:这个Nitro,是Nuxt3的服务器引擎(Server engine: nitro)

最后,顺便提一个在探究过程中遇到的特别的变量__NUXT__:

里面也出现了上面提到的buildAssetsDir : "/_nuxt/",但在文档中却搜索不到__NUXT__,如果感兴趣它是怎么来的,可以按照上面的方法进行搜索,应该是在这里:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 麒麟信安桌面操作系统顺利上线长沙职业技术学院,深度促进产教融合,赋能信创人才培养
- OpenCV-25sobel算子(索贝尔算子)
- Zabbix“专家坐诊”第215期问答汇总
- idea 远程调试linux上的代码
- 搭建FTP服务
- 【毕业快刊】仅用时15天!Springer旗下2区SCI,分区上升!审稿超快!
- 必练的100道C语言程序设计练习题(下)
- Python使用subprocess模块执行shell命令且自动退出命令
- IDEA常用快捷键三-----文本选择
- Python模块相对导入