flex--伸缩性
1.flex-basis
flex-basis 设置的是主轴方向的基准长度,会让宽度或高度失效。
备注:主轴横向:宽度失效;主轴纵向:高度失效
作用:浏览器根据这个属性设置的值,计算主轴上是否有多余空间,默认值auto ,即:伸缩项目
的宽或高。
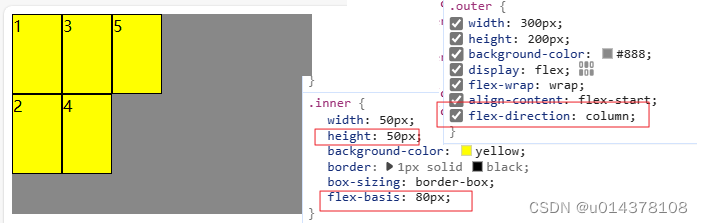
.outer {
width: 300px;
height: 200px;
background-color: #888;
/* 将该元素变为了伸缩容器(开启了flex布局) */
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.inner {
width: 50px;
height: 50px;
background-color: yellow;
border: 1px solid black;
box-sizing: border-box;
}
<div class="outer">
<div class="inner">1</div>
<div class="inner inner2">2</div>
<div class="inner inner3">3</div>
<div class="inner">4</div>
<div class="inner">5</div>
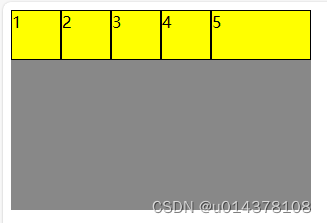
</div> 设置了flex-basis:80px;沿主轴方向的宽(主轴方向:row 或row-reverse)或主轴方向的高(主轴方向:column 或 column-reverse) 会变成80px,原先设置的宽或高无效
设置了flex-basis:80px;沿主轴方向的宽(主轴方向:row 或row-reverse)或主轴方向的高(主轴方向:column 或 column-reverse) 会变成80px,原先设置的宽或高无效
2. flex-grow(伸)
默认flex-grow:0;即使主轴有富余的空间也不拉伸.写在要拉伸的元素上
规则:
1. 若所有伸缩项目的 flex-grow 值都为1 (或所有伸缩项目的grow值一样),则:它们将等分剩余空间(如果有空间的话)。
2. 若三个伸缩项目的flex-grow 值分别为: 1 、2 、3 ,则:分别瓜分到: 1/6 、2/6 、
3/6 的空间。
flex-grow:0;

.inner{
flex:1
}

 拉伸标志
拉伸标志
1-4 flex-grow:0
5:flex-grow:1;? 剩下的空间都给5

获取剩余空间计算公式
总的份数 = inner1的flexGrow +? inner2的flexGrow +? inner3的flexGrow
inner1的获得的剩余空间:(inner1的flexGrow/ 总份数) * 剩余的空间

======================================================
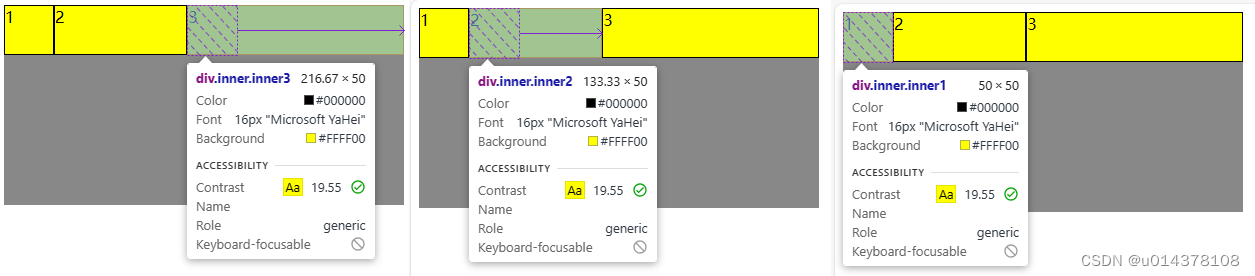
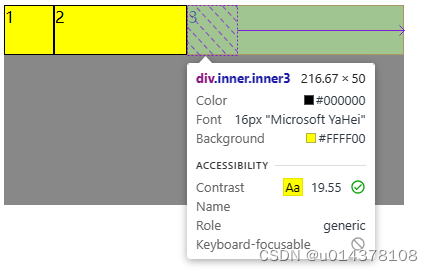
块1:flex-grow:0;
块2:flex-grow:1;
块3:flex-grow:2;
剩余空间:400-50*3=250
总份数:0+1+2 = 3
块1 伸展: 0/3 *250 = 0;? ?最后W: 50?+0 = 50px
块2 伸展: 1/3 *250 =83.33;? ?最后W: 50?+83.33?=133.3px
块1 伸展: 2/3 *250 = 166.66;? ?最后W: 50 +166.66 =216.66px



flex-shrink
概念: flex-shrink 定义了项目的压缩比例,默认为1 ,即:如果空间不足,该项目将会缩小。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LED恒流调节器FP7125,应用LED街道照明、调光电源、汽车大灯、T5T8日光灯
- 3D点云平面拟合算法
- c++ vector数组详细介绍
- vue-router 路由钩?函数是什么执?顺序是什么
- 基于springboot+vue的个人健康管理系统(有文档、Java毕业设计)
- NebulaGraph7 种查询(关键词、向量、混合检索),Graph RAG 探索知识图谱
- ? React报错问题分析
- C#多线程总结
- Oracle错误代码对应原因
- 只会用 xxl-job?更强大的新一代分布式任务调度框架来了!