Flask维护者:李辉
发布时间:2023年12月17日
Flask维护者:李辉,

最近看b站的flask相关,发现了这个视频:[PyCon China 2023] 濒危 Flask 扩展拯救计划 - 李辉_哔哩哔哩_bilibili
李辉讲他在维护flask之余,开发了apiflask这个依托flask的框架。GitHub - apiflask/apiflask: A lightweight Python web API framework.
?就是如果想用flask做restful后台接口程序的,可以直接用apiflask,它直接输出的就是json格式。apiflask还有集成了api接口文档,可以直接查看相关的接口:

李辉在视频里说,为了写flask web开发2023版的书,有几个依赖包已经停更了,他让作者给他授权,他又继续更新了。

惊喜的发现,flask可以用bootstrap-flask包来使用bootstrap了。
from flask import Flask
# To follow the naming rule of Flask extension, although
# this project's name is Bootstrap-Flask, the actual package
# installed is named `flask_bootstrap`.
from flask_bootstrap import Bootstrap5
app = Flask(__name__)
bootstrap = Bootstrap5(app)bootstrap-flask又依赖了wtf模板包,可以构建相关的表单模板:
class LoginForm(FlaskForm):
username = StringField('Username', validators=[DataRequired(), Length(1, 20)])
password = PasswordField('Password', validators=[DataRequired(), Length(8, 150)])
remember = BooleanField('Remember me')
submit = SubmitField()上面的后端代码,可以结合前端的模板语法:
{% from 'bootstrap5/form.html' import render_form %}
<html>
<head>
<!-- Bootstrap CSS -->
</head>
<body>
<h2>Login</h2>
{{ render_form(form) }}
<!-- Bootstrap JS -->
</body>
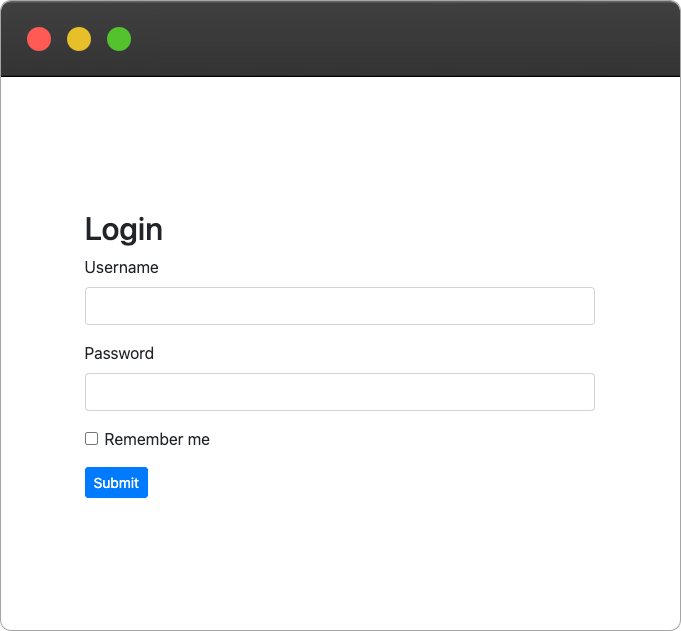
</html>生成下面的表单界面:

李辉的GitHub是:greyli (Grey Li) · GitHub
李辉的Flask 入门教程:Flask 入门教程 - HelloFlask?
直达链接:Flask 入门教程
?
还有不少其他的隐藏资源,大家可以去他的主页上找找……
文章来源:https://blog.csdn.net/andux/article/details/134939903
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 教育机构微信小程序:提升用户体验的便捷工具
- useCounter计数器
- 掼蛋八大记牌方法
- leetcode 每日一题 2023年12月28日 收集巧克力
- java 面向对象 01(黑马)
- Linux中如何根据一个单词快速锁定到日志
- JavaScript日期和时间处理手册
- 使用靶场演示SQL注入类型,手法?
- C Primer Plus 第6版 编程练习 chapter 17
- python爬虫实例3(使用selenium自动化完成猫眼电影数据爬取)