手写题 - 实现一个带并发限制的异步调度器
发布时间:2023年12月21日
题目
实现一个带并发限制的异步调度器 Scheduler,保证同时运行的任务最多有N个。
完善下面代码中的 Scheduler 类,使得以下程序能正确输出:
class Scheduler {
add(promiseCreator) { ... }
// ...
}
const timeout = (time) => new Promise(resolve => {
setTimeout(resolve, time)
})
const scheduler = new Scheduler(n)
const addTask = (time, order) => {
scheduler.add(() => timeout(time)).then(() => console.log(order))
}
addTask(1000, '1')
addTask(500, '2')
addTask(300, '3')
addTask(400, '4')
// 打印顺序是:2 3 1 4
核心思路:考察 Promise知识点;当任务数超过规定任务数,创建微任务进行等待。
完善代码如下:
class Scheduler {
constructor(max) {
this.max = max;
this.count = 0; // 当前执行中的异步操作
this.queue = new Array(); // 记录当前的执行数组
}
async add(promiseCreator) {
// count >= max 时,此时先不直接执行,将当前异步操作存储起来,当count满足时,再去执行
// Promise.then的链式调用 new Promise((resolve) => { setTimeout(() => {}, 10000}).then xxxx
if (this.count >= this.max) {
/** 这个new Promise单纯只是为了创建个微任务去等,前面加了await,没有resolve()是不会往下走的 */
await new Promise((resolve, reject) => {
this.queue.push(resolve);
});
}
/** queue某一项resolve()后会从这儿往下走 */
this.count++;
let res = await promiseCreator();// 执行timeout(time)
this.count--; // 执行完1轮才往下走到这儿
if (this.queue.length) {
this.queue.shift()();//删除queue数组第一项并执行resolve()
}
return res;
}
}
const timeout = (time) => new Promise(resolve => {
setTimeout(resolve, time)
})
const scheduler = new Scheduler(n) // 任务2个=>n即为2
const addTask = (time, order) => {
scheduler.add(() => timeout(time)).then(() => console.log(order))
}
addTask(1000, '1')
addTask(500, '2')
addTask(300, '3')
addTask(400, '4')
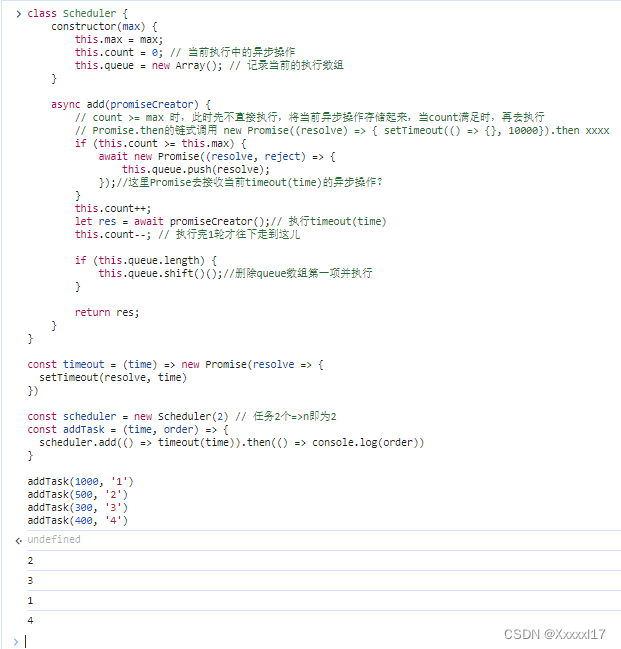
运行结果如下:

文章来源:https://blog.csdn.net/Xxxxxl17/article/details/135126808
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux下I2C调试工具--for--Zynq MPSOC/Jetson Xavier
- 如何判断光模块失效以及光模块应用注意点
- 机器学习基础实验(Python 数据可视化分析)
- java多线程创建的三种方式
- The Blocks Problem
- 纺织鼓玩具出口欧盟EN71报告标准
- android前台服务:
- 生成式AI在自动化新时代中重塑RPA
- 【cucumber】CucumberOptions详解
- 【第6讲】微信机器人 · 定时群发