useRef语法讲解
发布时间:2023年12月25日

useRef
useRef 用法
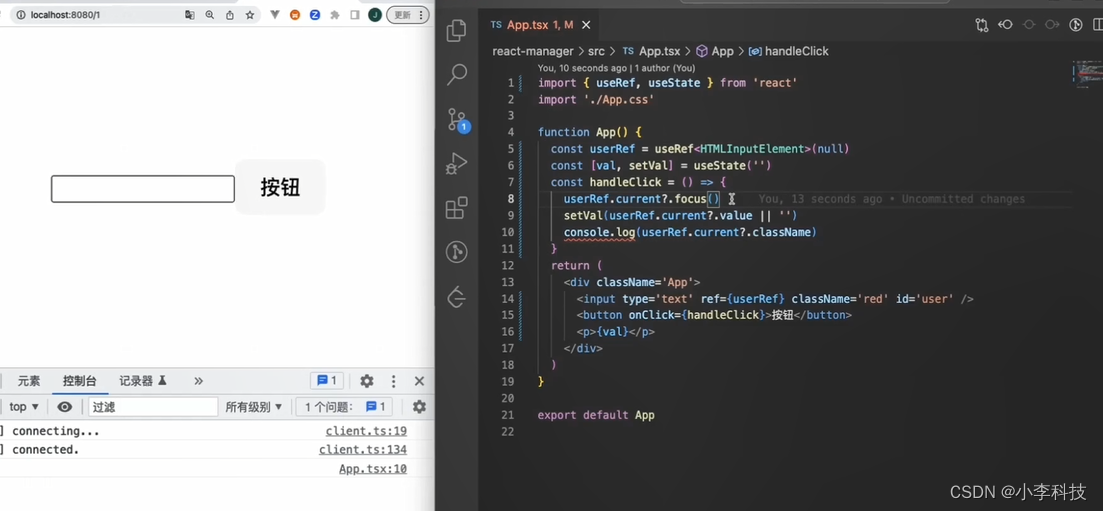
import { useRef, useState } from 'react'
import './App.css'
function App() {
const userRef = useRef<HTMLInputElement>(null)
const [val, setVal] = useState('')
const handleClick = () => {
userRef.current?.focus()
setVal(userRef.current?.value || '')
}
return (
<div className='App'>
<input type='text' ref={userRef} />
<button onClick={handleClick}>按钮</button>
<p>{val}</p>
</div>
)
}
export default App
文章来源:https://blog.csdn.net/qq_35812380/article/details/135189725
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 拖拽效果库sortablejs
- AI安全综述
- 新能源汽车Simulink模型+纯电模型+混动模型+燃料电池模型+仿真 matlab
- 泛型进阶: 泛型方法 & 通配符
- python把.py打包成.exe文件
- 上市公司-绿色投资者数据集(2000-2022)
- Leetcode的AC指南 —— 字符串:151. 反转字符串中的单词
- Sprinboot启动流程源码简析,每行都有功能注释
- 【.NET Core】特性(Attribute)详解
- 2023年华为OD机试(python)B卷-符合要求的元组的个数-K数之和