python 3.6 + robotFramework自动化框架 环境搭建、学习笔记
?一、环境搭建
概览:win 7+ python 3.6? + pycharm +?robotframework?+ IntelliBot + fireFox
1.安装相关的库
?

推荐使用pip安装,如 pip install robotframework(以及selenium2library)
研发环境没外网,采用离线安装,down包后解压--进入--python setup.py install
(1)WEB页面测试:
https://pypi.python.org/pypi/robotframework
https://pypi.python.org/pypi/selenium#downloads ? ? ? ? ? ? ? ? ? ? #依赖包
https://pypi.python.org/pypi/robotframework-seleniumlibrary ? ? ? ?#依赖包
https://pypi.python.org/pypi/robotframework-selenium2library
(2)接口测试:
在线:pip install requests
离线:
https://pypi.python.org/pypi/certifi ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? #依赖包
https://pypi.python.org/pypi/urllib3#downloads ? ? ? ? ? ? ? ?#依赖包
https://pypi.python.org/pypi/idna#downloads ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? #依赖包
https://pypi.python.org/pypi/chardet/#downloads ? ? ? ? ? ? ? ? ? ? ? ? ?#依赖包
https://pypi.python.org/pypi/requests#downloads
2.pycharm
开发IDE,? 略
3.IntelliBot?
pycharm开发插件【语法高亮】
方法1:pycharm>File>setting>Plugins>Browse reponsitories
方法2:https://plugins.jetbrains.com/plugin/7386-intellibot ? 下载至本地
pycharm>File>setting>Plugins>install plugin from disk
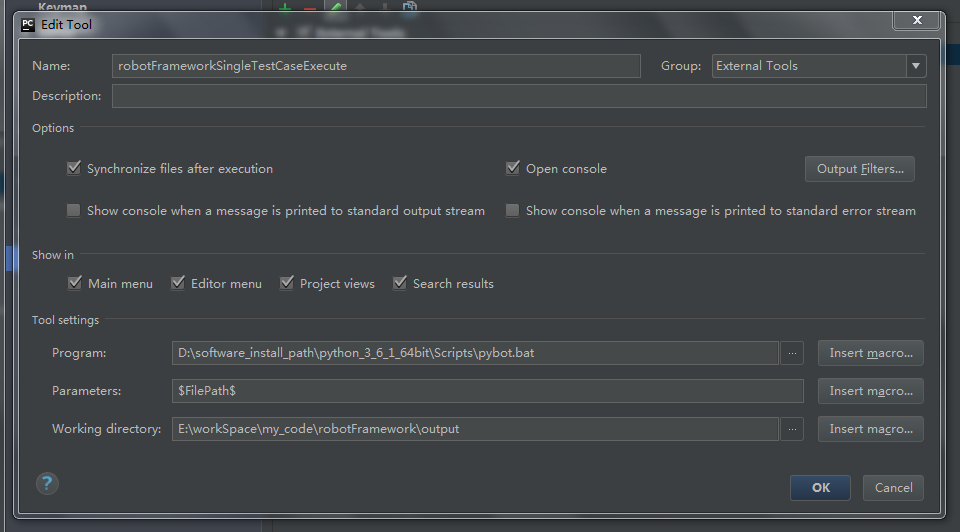
4.pycharm配置执行器
File>setting>Tools>External tool,配置完成后即可在.robot文件中选择使用该执行器执行

Parameters:当前文件路径
Working directory:工作路径,日志、结果输出等,如下:

?
注:log.html 执行日志
output.xml 执行相关信息的xml,可用于后续二次解析
report.xml 执行结果报表
5.fireFox浏览器及对应驱动
(1)浏览器

?
https://www.mozilla.org/zh-CN/firefox/developer/
(2)驱动
https://github.com/mozilla/geckodriver/releases/download/v0.19.1/geckodriver-v0.19.1-win64.zip
解压(geckodriver.exe)拷贝至python安装目录
二、使用cmd执行
运行一条用例:
pybot --test test_case test_suit.robot运行指定文件:
pybot test_suit.robot
运行当前目录下以.robot为后缀名的测试文件
pybot *.robot
运行当前testpath目录下的所有用例
pybot testpath
三、案例脚本(.robot文件)基本语法
1.基本语法
*** Settings ***
Library MyLib #导入自定义的库
Library SeleniumLibrary
*** Test Cases ***
#第一行为固定格式,标识
#建议同python一致,使用tab缩进对齐(pycharm中设置tab=4空格),否则可能报执行失败,报 "Test case contains no keywords"
case1 helloworld #案例名
log chenyuebai first rfw case #log 相当于python的print,可在生成的log.xml中查看
case 2 log #打异常日志,支持多种级别
log test line 2 ERROR
case 3 varible
${myname} Set variable chen #定义变量
log my name is ${myname} #使用变量
#case 4 use varible #变量作用域为其定义所在的案例(case3),否则报"Variable '${myname}' not found."
# log ${myname}
case 5 Catenate
${hi1} Catenate hello world #定义变量方式2 连接两个对象,支持自定义连接符
log ${hi1}
${hi2} Catenate SEPARATOR=---- hello world
log ${hi2}
case 6 list
@{mylist} create list a b c #定义列表
log many @{mylist} #打印列表中的元素
case 7 get time
${currentTime} get time #获取当前时间 2018-01-02 18:05:47
log ${currentTime}
${currentYear} get time format=year #支持多种传参,详情看函数定义
log current year is ${currentYear}
case 8 sleep
log get time
sleep 1 #睡眠,等同于python的time.sleep(5)
log get time
case 9 if
${score} set variable 55
run keyword if ${score}>=90 log 优秀
... ELSE IF ${score}>=70 log 良好 #ELSE/ELSE IF要大写。。。语法很蛋疼。。为啥不直接套用python的语法。。
... ELSE log 很差 # ... 不知道基于什么考虑的。。看起来像是标识属于“run keyword if”这个判断逻辑;类似python的tab?
case 10 for #for循环,注意需要使用\来标识这个for循环范围,感觉和上面的...类似
:FOR ${i} IN RANGE 5 # for in in range(5):
\ log ${i} # print(i)
case 11 allround the list
@{myList} create list 1 2 3 4 # myList = [1,2,3,4]
:FOR ${i} IN @{myList} # for i in myList:
\ log ${i} # print(i)
case 12 Evauate #调用python中的方法,很强大
${randomNum} EVALUATE random.random() random #变量 关键字EVALUATE 调用python的方法 方法所在的库名
log ${randomNum}
case 13 call my python #导入自定义库,下面有详细说明
${nowTime} get current time
log ${nowTime}
case 14 Comment
log start
#line 1
comment line 2 #标明注释:使用关键字或者#均可
log end
case 15 Selenium2Library #Selenium2Library库,操作浏览器,可作web界面自动化,待细化
open_browser http://www.baidu.com firefox
Input text id=kw 陈月白
click button id=su
sleep 3
close Browser?
2.robot文件中调用自定义库
Selenium2Library提供了很多的方法,但在实际使用中仍有部分场景需要自行编写,robotFramework支持导入用户自定义的库。
需注意文件名、类名的对应关系,否则会导入库失败;
在...\python安装路径\Lib\site-packages下:
(1)自定义方法所在的文件:MyKeywords.py
import time
class MyKeywords():
def __init__(self):
pass
#获取当前时间
def get_current_time(self):
current_time = time.strftime('%Y-%m-%d %H:%M:%S',time.localtime(time.time()))
return current_time(2)创建__init__.py
"""
继承自定义库中的类,rfw会解析类中的函数作为关键词
"""
from .MyKeywords import *
class MyRobotFwkLib(MyKeywords):
ROBOT_LIBRARY_SCOPE = "GLOBAL"(3).robot文件导入自定义类,即可使用类中的方法
*** Settings ***
Library MyRobotFwkLib #导入自定义的库
case 13 call my python
${nowTime} get current time
log ${nowTime}四、使用SeleniumLibrary库进行web界面自动化测试
SeleniumLibrary提供很多基础关键字,基本可以模拟完成浏览器上大部分操作;
另外还支持将基础关键字按业务逻辑封装为高级关键字(可以理解为一个函数,下面有例子);
支持指定多种浏览器,按元素标识操作元素;
定位元素工具我用的火狐的插件:firePath、fireBug,很方便;
基础关键字(SeleniumLibrary自带) + 高级关键字(按实际业务对基础关键字封装) + 用户自定义库中的关键字(上面有配置实例),几乎可以满足大多数web应用各种业务场景;
ps:调试时发现许多关键字无法查看定义,不方便看用法及传参,但实际执行时又没问题;
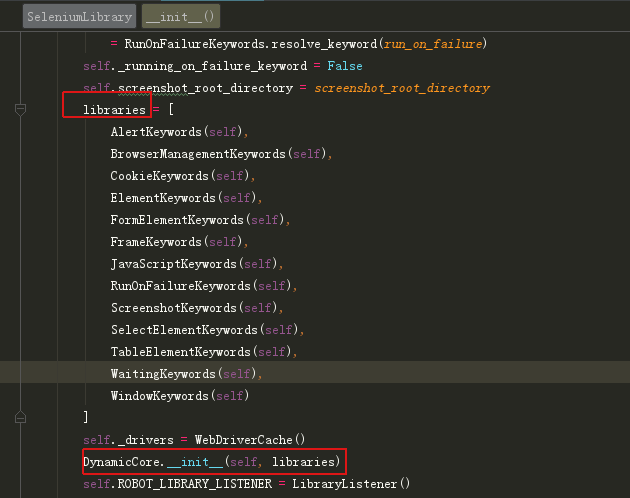
看了下SeleniumLibrary库的__init__.py,确定是因为多数涉及的关键字库,都是在启动执行时,初始化继承过来的;

于是笨方法,直接全量引入,目前来看也没什么影响。
实现项目后台登录及校验:
*** Settings ***
#方便IDE调试,不添加无法找到关键字定义
Library browsermanagement
Library AlertKeywords
Library BrowserManagementKeywords
Library CookieKeywords
Library ElementKeywords
Library FormElementKeywords
Library FrameKeywords
Library JavaScriptKeywords
Library RunOnFailureKeywords
Library ScreenshotKeywords
Library SelectElementKeywords
Library TableElementKeywords
Library WaitingKeywords
Library WindowKeywords
Library SeleniumLibrary
#配置套件级别的Setup和Teardown
Suite Setup
... log now test start 1 #只执行一条
Suite Teardown Run Keywords
... close all browsers AND #执行多条
... log now end 4
#全局变量
*** Variables ***
${loginPageUrl} http://10.XX.XX.232:9XX0/admin/index.do?index=1
${validUsername} admin
${validloginPasswd} adminpasswd
*** Test Cases ***
case 1 correct login test
#配置用例级别的Setup和Teardown
[setup] log setup log 2
[teardown] log teardown log 3
correctLoginTest ${validUsername} ${validloginPasswd} #使用基础关键字封装出的高级关键字
#使用基础关键字封装高级关键字,类似python的一个函数,支持入参出参,很灵活
*** Keywords ***
correctLoginTest
[Arguments] ${uasename} ${passwd}
open browser ${loginPageUrl} firefox
setBrowser
input text xpath=html/body/div[1]/form/input[1] ${uasename}
input text xpath=html/body/div[1]/form/input[2] ${passwd}
click element class=submit
sleep 5
# ${page1_title} get title #获取页面title,可后续校验页面是否到达
# ${width} ${height} get window size #获取浏览器窗口大小
# select window NEW #切换到新弹出窗口(视图焦点)
page should contain element xpath=//*[@id='topMenu4'] #系统管理菜单
sleep 2
close all browsers
setBrowser
set window size 1024 768 #设置浏览器窗口大小
maximize browser window #浏览器窗口最大化
sleep 1五、数据驱动测试
数据驱动测试,适合相同流程、相同预期结果下,不同输入组合的测试
比如测试异常登录流程,用户名、密码在错误(或空)各种组合下的异常验证
例子:
*** Settings ***
Library SeleniumLibrary
Test Template errorLoginTest #公共逻辑
*** Variables ***
${loginPageUrl} http://10.XX.XX.232:9XX0/admin/index.do?index=1
${validUsername} admin
${validloginPasswd} adminpasswd
*** Test Cases *** username passwd
#异常登录测试
case 2:Invalid Username invalidname ${validloginPasswd}
case 3:Invalid Password ${validUsername} invalidPasswd
case 4:Invalid Both invalidName invalidPasswd
case 5:Empty Username ${EMPTY} ${validloginPasswd}
case 6:Empty Password ${validUsername} ${EMPTY}
case 7:Empty Both ${EMPTY} ${EMPTY}
*** Keywords ***
errorLoginTest
[Arguments] ${uasename} ${passwd}
open browser ${loginPageUrl} firefox
input text xpath=html/body/div[1]/form/input[1] ${uasename}
input text xpath=html/body/div[1]/form/input[2] ${passwd}
click element class=submit
sleep 5
page should contain element class=submit 5 error:预期应含登录元素未找到【即跳转失败】
sleep 5
close all browsers?
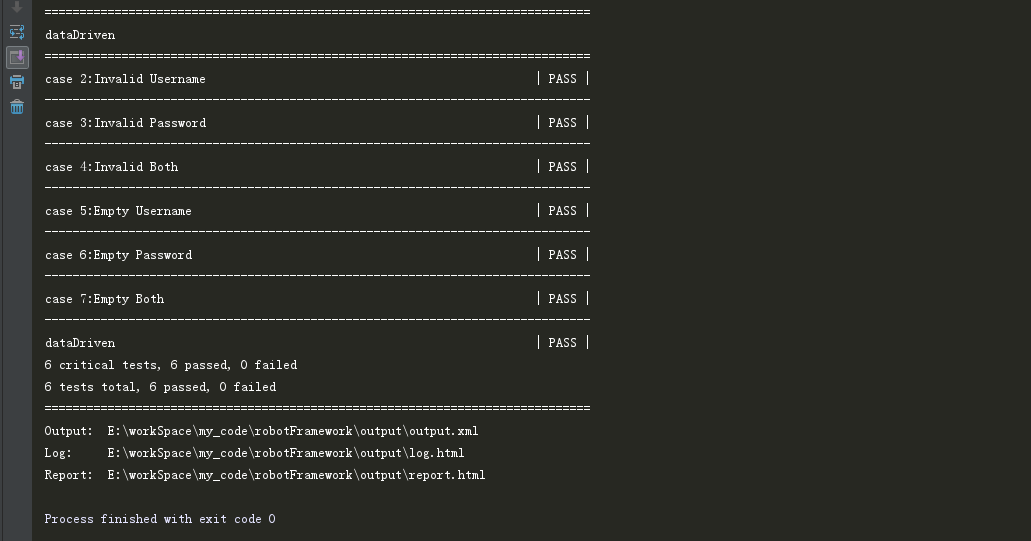
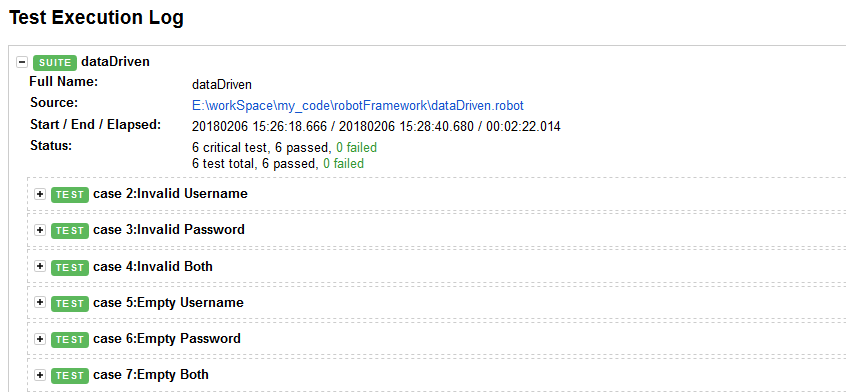
执行结果:


感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
?
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取?

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 外包干了2个月,技术退步明显...
- uniapp-打包安卓APP流程
- 算法应用:无人机路径规划 Path Planning for UAVs (2)(附Matlab代码)
- DZ-200系列中间继电器 板后不带底座 DZY-212X DC220V JOSEF约瑟
- el-date-picker 如何设置pickerOption选中日期范围
- VSCode debug ddp方式的多卡python代码
- 如何使用 Web Worker 处理大文件上传
- Axure的交互以及情形的介绍
- 跨境电商获客脚本必备功能有哪些?
- 三台CentOS7.6虚拟机搭建Hadoop完全分布式集群(三)