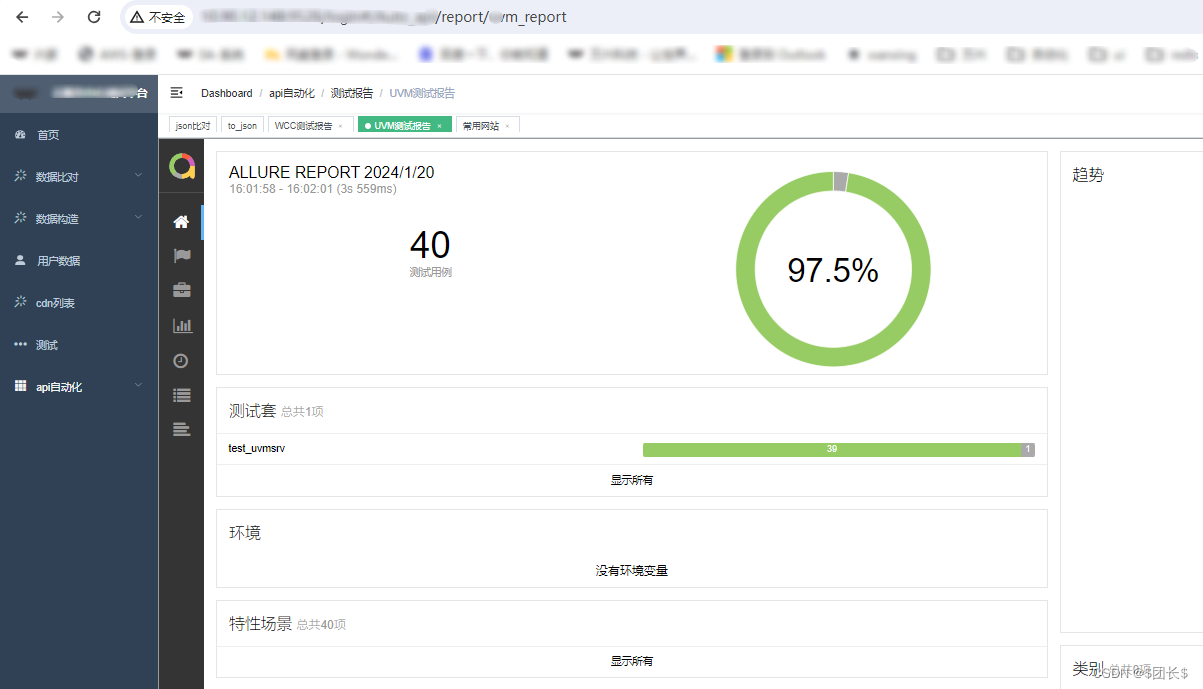
allure生成报告展示在vue-admin前端展示
生成测试数据
本栗子测试数据根据pytest测试用例生成
首先设置pytest.ini配置信息
a
l
l
u
r
e
d
i
r
alluredir
alluredir代表生产allure报告数据地址
t
e
s
t
c
a
s
e
d
i
r
test_casedir
testc?asedir代表测试用例路径
[pytest]
addopts = -vs --alluredir $alluredir$
testpaths = $test_casedir$
python_files = test_*.py
python_classes = Test*
python_functions = test
执行用例:pytest.main()
执行用例江在
a
l
l
u
r
e
d
i
r
alluredir
alluredir生产测试数据
根据测试数据生成allure报告
生产测试报告
a
l
l
u
r
e
d
i
r
alluredir
alluredir代表生产allure报告数据地址
r
e
p
o
r
t
d
i
r
reportdir
reportdir代表报告地址,前端项目pubic目录下新定义地址
import os
os.system("allure generate $alluredir$ -o $reportdir$ --clean")```
# vue-admin前端
主要代码
```html
<template>
<div class="iframe_box">
<iframe
ref="iframeDom"
:src="`/UVM/index.html`"
style="width: 100%; height: 100%; frameborder:1; position: absolute; top: 0; left: 0;margin-left:0;"
/>
</div>
</template>
访问

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【粉丝福利社】看漫画学Python 2:有趣、有料、好玩、好用(全彩进阶版)(文末送书-进行中)
- 2024自动化控制与信息技术国际会议(ICACIT2024)
- Flutter基建 - 12种隐式动画小组件全解析
- 我00后,会Python,月薪5000,兼职1.5w
- Qt 多进程编程-将子程序嵌入到主窗口
- React Hooks 基本使用
- 日志服务 SLS 深度解析:拥抱云原生和 AI,基于 SLS 的可观测分析创新
- 软信天成:合理利用数据治理工具为企业带来的价值
- 【PostgreSQL】PostgreSQL限制用户删表操作(drop table)
- FPGA按钮消抖实验