harmony开发之状态state修饰器的使用
发布时间:2024年01月09日

来自官方开发文档,
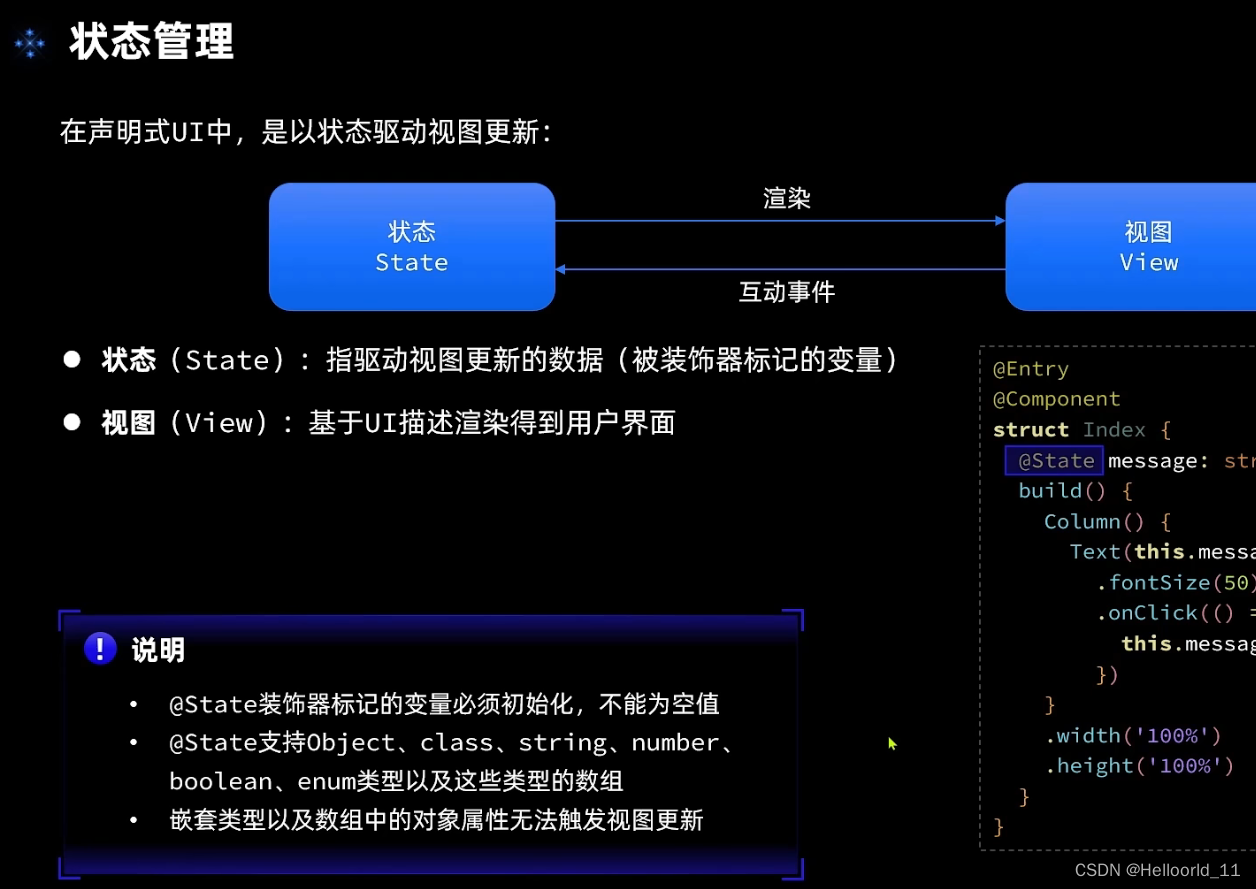
@State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。
在状态变量相关装饰器中,@State是最基础的,使变量拥有状态属性的装饰器,它也是大部分状态变量的数据源。简单的来说,就是用@State 定义过后的变量,就可以实现,如果后面这个变量的值发生了变化,就会同步更新到apk的软件界面上面。
但是需要注意的是:
@State装饰的变量,与声明式范式中的其他被装饰变量一样,是私有的,只能从组件内部访问,在声明时必须指定其类型和本地初始化。初始化也可选择使用命名参数机制从父组件完成初始化。
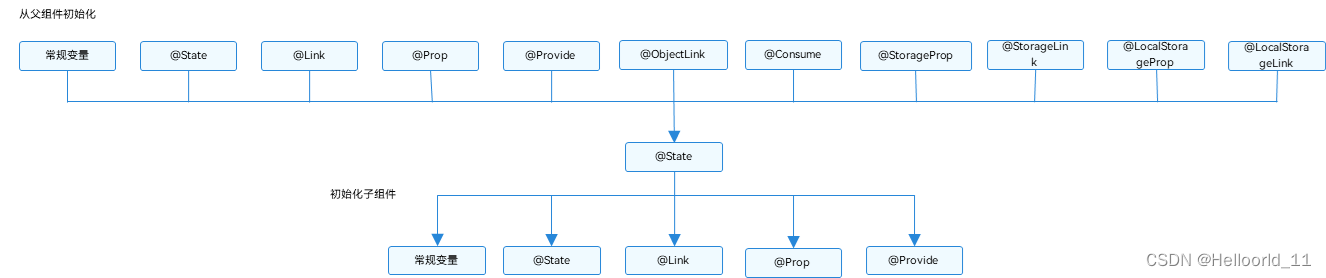
也就是说@State声明的变量只能在类似于bulid(){}里面进行使用,如果想要进行重复多次使用可以采用父组件和子组件的继承关系。
另外,这个@State装饰的变量,仅支持,包括Object、class、string、number、boolean、enum类型,以及这些类型的数组。不支持any,不支持简单类型和复杂类型的联合类型,不允许使用undefined和null。建议不要装饰Date类型,应用可能会产生异常行为。不支持Length、ResourceStr、ResourceColor类型,Length、ResourceStr、ResourceColor为简单类型和复杂类型的联合类型。

// for simple type
@State count: number = 0;
// value changing can be observed
this.count = 1;如参考代码所示,先定义了一个数据类型的变量count,然后在后面的count里面重新赋值为1,然后,那么如果这个count值和界面展示的某个控件相关,那么这个控件上面的数值也是会发生变化。
- 当状态变量被改变时,查询依赖该状态变量的组件;
- 执行依赖该状态变量的组件的更新方法,组件更新渲染;
- 和该状态变量不相关的组件或者UI描述不会发生重新渲染,从而实现页面渲染的按需更新。
下面这段代码是官方的,参考的按键点击,累计增加数值
@Entry
@Component
struct MyComponent {
@State count: number = 0;
build() {
Button(`click times: ${this.count}`)
.onClick(() => {
this.count += 1;
})
}
}
文章来源:https://blog.csdn.net/Helloorld_1/article/details/135131350
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机毕业论文内容参考|基于智能搜索引擎的图书管理系统的设计与实现
- 小程序系列-5.WXML 模板语法
- 设计模式的7大基本原则
- 【实时绘画】comfyUI 实时绘画工作流 - 投屏
- [数据结构与算法]数据结构基础、排序算法详解、算法思想详解、领域算法详解------
- 基于SpringBoot + Vue的图书管理系统的设计与实现
- API电商如何进行数据采集汇总分析
- 【Java实战项目】基于ssm的流浪动物领养系统网站
- 认识数仓拉链表
- CLion中想要在一个项目中有多个C源文件(有多个main函数)