JS实现图片懒加载
发布时间:2024年01月03日
@1? 首先说图片懒加载实现的思路:
? ? ? ? 第一步: 给image标签外层包裹一个div标签,用来在容器中进行站位。
? ? ? ? 第二步: 给image标签设置一个自定义属性data-img,将image标签src属性加载的图片赋值给
???????????????????????data-image,同时将图片的透明度设置为0或者隐藏标签。这是因为src不赋值,会加
? ? ? ? ? ? ? ? ? ? ? ?载一张失败的图片出来。
? ? ? ? 第三步: 封装一个方法,该方法用于将图片data-img自定义属性值,赋值到src的属性上面,
? ? ? ? ? ? ? ? ? ? ? ?同时监听图片加载成功的事件,如果图片加载成功,让图片的透明度为1或者显示。
? ? ? ? 第三步:我们要用来监听图片所在的盒子是否在可视区内部。这时候我们有两种方法进行监
? ? ? ? ? ? ? ? ? ? ? ?视,第一种 我们用盒子底部距离浏览器窗口顶部的距离,来和浏览器窗口进行对比,
???????????????????????如果小于浏览器窗口的尺寸,说明进入了可视区内。 第二种方法可以使用ES6的类
???????????????????????IntersectionObserver,来监视盒子是否进入了可是区内。?
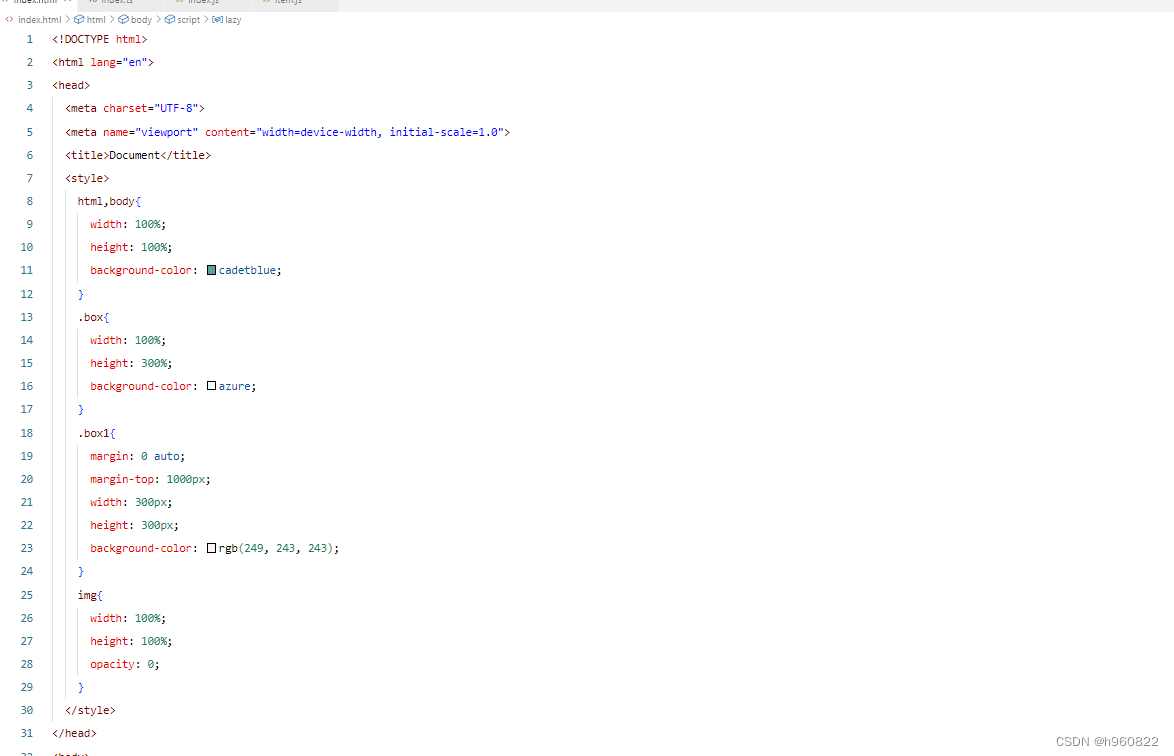
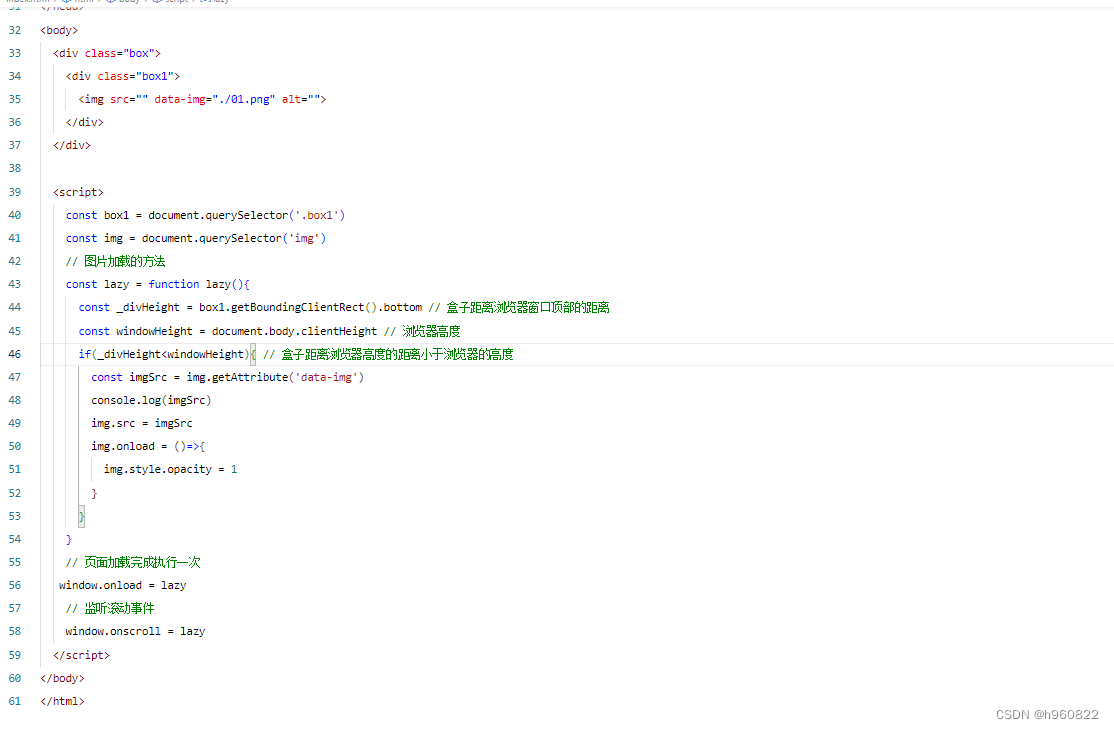
@2? 代码实现:以下代码使用的浏览器窗口与盒子距离浏览器窗口高度之间的对比实现的。
? ? ? ? ? ? ? ? ? ? ? ?
 ?
?
 ?
?
?
文章来源:https://blog.csdn.net/h960822/article/details/135274814
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- this.Close(); //关闭窗体
- 12月11日作业
- 基于长短期神经网络的回归分析,基于LSTM的回归预测
- 在 Linux 系统中,常用的音频命令alsamixer、amixer、aplay、arecord
- python学习,1.变量和简单的数据类型
- Java编程中的IO模型详解:BIO,NIO,AIO的区别与实际应用场景分析
- ubuntu20.04安装cuda11.4以及cudnn
- 基于RNN的模型
- 每日一算法(找到字符串中第一个匹配项的下标)
- 竞赛保研 多目标跟踪算法 实时检测 - opencv 深度学习 机器视觉