【Fastadmin】根据Fieldlist键值组件做一个等级配置的完整示例
发布时间:2023年12月17日
目录
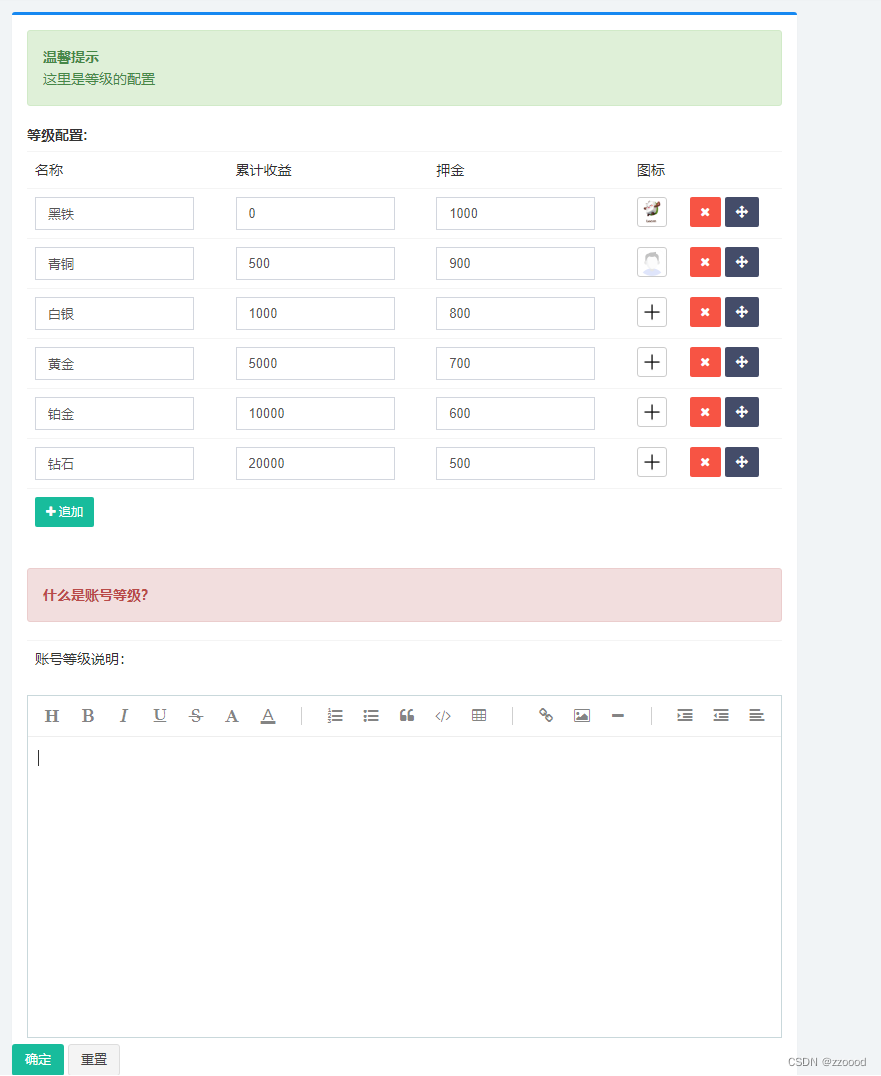
1.效果展示:
2.建表:
表名:fa_xxfb_config
/*
Navicat Premium Data Transfer
Source Server : root
Source Server Type : MySQL
Source Server Version : 50726
Source Host : localhost:3306
Source Schema : xxx
Target Server Type : MySQL
Target Server Version : 50726
File Encoding : 65001
Date: 11/12/2023 17:50:00
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for fa_xxfb_config
-- ----------------------------
DROP TABLE IF EXISTS `fa_xxfb_config`;
CREATE TABLE `fa_xxfb_config` (
`id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 'ID',
`name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '配置项名称',
`value` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL COMMENT '配置项值',
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `name`(`name`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
3.html页面
<style>
.upload-image {
background: url('__CDN__/assets/img/plus.png') no-repeat center center;
background-size: 30px 30px;
height: 30px;
width: 30px;
border: 1px solid #ccc;
}
</style>
<div class="row">
<div class="col-md-6">
<div class="box box-info">
<!--<div class="panel-heading">
等级配置
</div>-->
<div class="panel-body">
<div class="alert alert-success-light">
<b>温馨提示</b><br>
这里是等级的配置<br>
<!-- <b>下面的演示textarea为了便于调试,设置为可见的,实际使用中应该添加个hidden的class进行隐藏</b>-->
</div>
<form id="second-form" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group row">
<label class="control-label col-xs-12">等级配置:</label>
<div class="col-xs-12">
<table class="table fieldlist" data-template="gradetpl" data-name="row[grade]" id="first-table">
<tr>
<td>{:__('名称')}</td>
<td>{:__('累计收益')}</td>
<td>{:__('押金')}</td>
<td>{:__('图标')}</td>
<!-- <td>{:__('状态')}</td>-->
<td width="100"></td>
</tr>
<tr>
<td colspan="5"><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></td>
</tr>
</table>
<!--请注意实际开发中textarea应该添加个hidden进行隐藏-->
<textarea name="row[grade]" class="form-control hidden" cols="30" rows="5">{$grade.value}</textarea>
<script id="gradetpl" type="text/html">
<tr class="form-inline">
<td><input type="text" name="<%=name%>[<%=index%>][name]" class="form-control" size="15" value="<%=row.name%>" placeholder="名称"/></td>
<td><input type="text" onkeyup="value=value.replace(/[^\d]/g,'')" name="<%=name%>[<%=index%>][income]" class="form-control" size="15" value="<%=row.income%>" placeholder="累计收益"/></td>
<td><input type="text" onkeyup="value=value.replace(/[^\d]/g,'')" name="<%=name%>[<%=index%>][deposit]" class="form-control" size="15" value="<%=row.deposit%>" placeholder="押金"/></td>
<td>
<input type="hidden" name="<%=name%>[<%=index%>][image]" id="c-image-<%=index%>" value="<%=row.image%>">
<!--@formatter:off-->
<button type="button" id="faupload-image" class="btn btn-danger faupload upload-image" data-input-id="c-image-<%=index%>" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" <%if(row.image){%>style="background-image: url('<%=Fast.api.cdnurl(row.image)%>')"<%}%>></button>
<!--@formatter:on-->
</td>
<!--<td>
<input type="hidden" name="<%=name%>[<%=index%>][state]" id="c-state-<%=index%>" class="form-control" style="width:50px" value="<%=row.state%>" placeholder="状态"/>
<a href="javascript:;" data-toggle="switcher" class="btn-switcher" data-input-id="c-state-<%=index%>" data-yes="1" data-no="0" >
<i class="fa fa-toggle-on text-success <%if(row.state==0){%>fa-flip-horizontal text-gray<%}%> fa-2x"></i>
</a>
</td>-->
<td>
<!--下面的两个按钮务必保留-->
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</td>
</tr>
</script>
</div>
</div>
<div class="alert alert-danger-light">
<b>什么是账号等级?</b><br>
</div>
<div class="form-group row">
<div class="col-xs-12">
<table class="table fieldlist" data-template="grade_explaintpl" data-name="row[grade_explain]" id="second-table">
<tr>
<td>{:__('账号等级说明')}:</td>
</tr>
</table>
<!--请注意实际开发中textarea应该添加个hidden进行隐藏-->
<textarea name="row[grade_explain]" class="form-control editor" cols="30" rows="5">{$grade_explain.value}</textarea>
</div>
<div class="form-group row">
<label class="control-label col-xs-12"></label>
<div class="col-xs-12">
<button type="submit" class="btn btn-success btn-embossed">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
plus图标:

4.controller控制器
<?php
namespace app\admin\controller\xxfb;
use app\common\controller\Backend;
use app\common\model\xxfb\Config;
/**
* 自定义表单示例
*
* @icon fa fa-table
* @remark FastAdmin支持在控制器间跳转,点击后将切换到另外一个TAB中,无需刷新当前页面
*/
class Grade extends Backend
{
public $grade = '';
public $grade_explain = '';
public function _initialize()
{
$this->grade = Config::where('name', 'grade')->find();
$this->assign('grade', $this->grade);
$this->grade_explain = Config::where('name', 'grade_explain')->find();
$this->assign('grade_explain', $this->grade_explain);
parent::_initialize();
}
public function index()
{
if ($this->request->isPost()) {
$data = $this->request->post("row/a");
if($data['grade']){
if($this->grade){
$this->grade->value = $data['grade'];
$this->grade->save();
}else{
$arr = ['name' => 'grade', 'value' => $data['grade']];
Config::create($arr);
}
}
if($data['grade_explain']){
if($this->grade_explain){
$this->grade_explain->value = $data['grade_explain'];
$this->grade_explain->save();
}else{
$arr = ['name' => 'grade_explain', 'value' => $data['grade_explain']];
Config::create($arr);
}
}
$this->success("提交成功");
}
return $this->view->fetch();
}
}
5.js
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
Template.helper("Fast", Fast);
$(document).on("fa.event.appendfieldlist", "#first-table .btn-append", function (e, obj) {
//绑定上传组件
Form.events.faupload(obj);
//上传成功回调事件,变更按钮的背景
$(".upload-image", obj).data("upload-success", function (data) {
$(this).css("background-image", "url('" + Fast.api.cdnurl(data.url) + "')");
})
});
Form.api.bindevent($("form[role=form]"), function (data, ret) {
// Layer.alert(data.data);
});
},
};
return Controller;
});
6.model
<?php
namespace app\common\model\xxfb;
use think\Model;
/**
* 配置
*/
class Config Extends Model
{
protected $table = 'fa_xxfb_config';
}
文章来源:https://blog.csdn.net/q8688/article/details/134932904
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第六章 使用 SQL Search - 词干提取和分解
- JAVA 基础学习笔记(8) String不可变的底层原理以及String的相关方法(上)
- Java 设计者模式以及与Spring关系(四) 代理模式
- CANopen DS402 Home offset理解
- Databend 开源社区上榜 2023 年度 OSCHINA 优秀开源技术团队
- Docker命令---搜索镜像
- 数据库与低代码:加速开发,提升效率的完美结合
- 指针大魔王(下)
- vue3生命周期
- 美易平台:花旗策略师看好美股前景,预测标普500指数年底冲刺5100点