unocss+iconify技术在vue项目中使用20000+的图标
发布时间:2024年01月18日
安装依赖
npm i unocss @iconify/json
配置依赖
vue.config.js文件

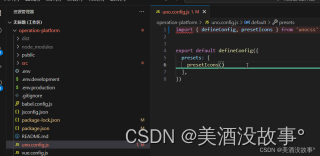
uno.config.js文件

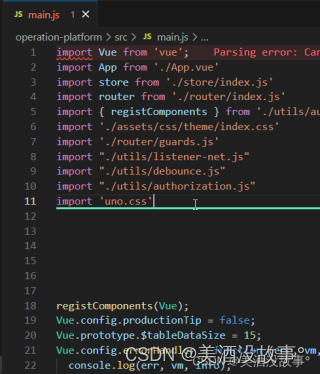
main.js文件

使用
<i class="i-fa:user"></i>
<i class="i-fa:key"></i>
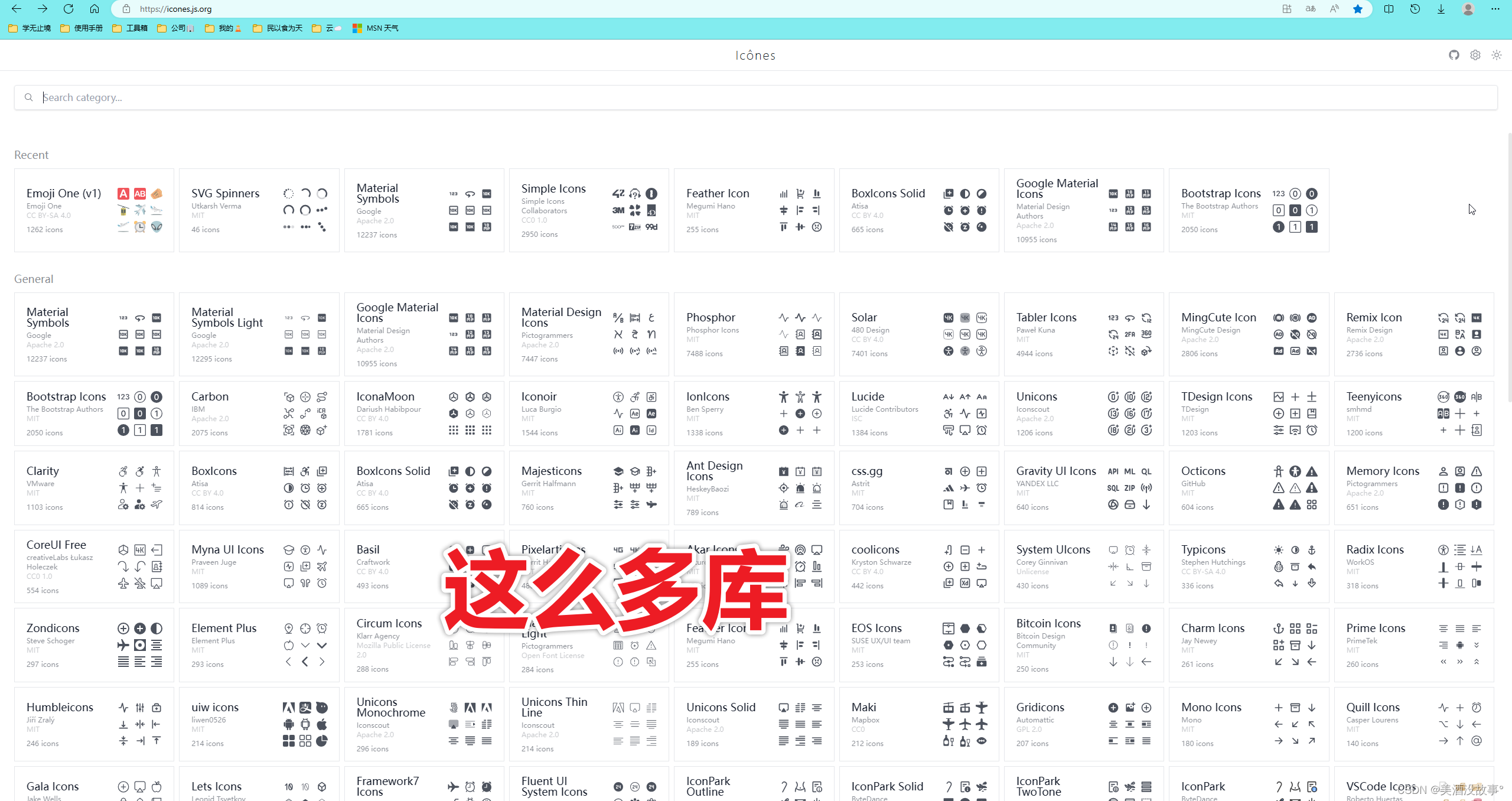
class名是 i- 开头,跟库名:图标名,那都有什么库?什么图标?
在https://icones.js.org/

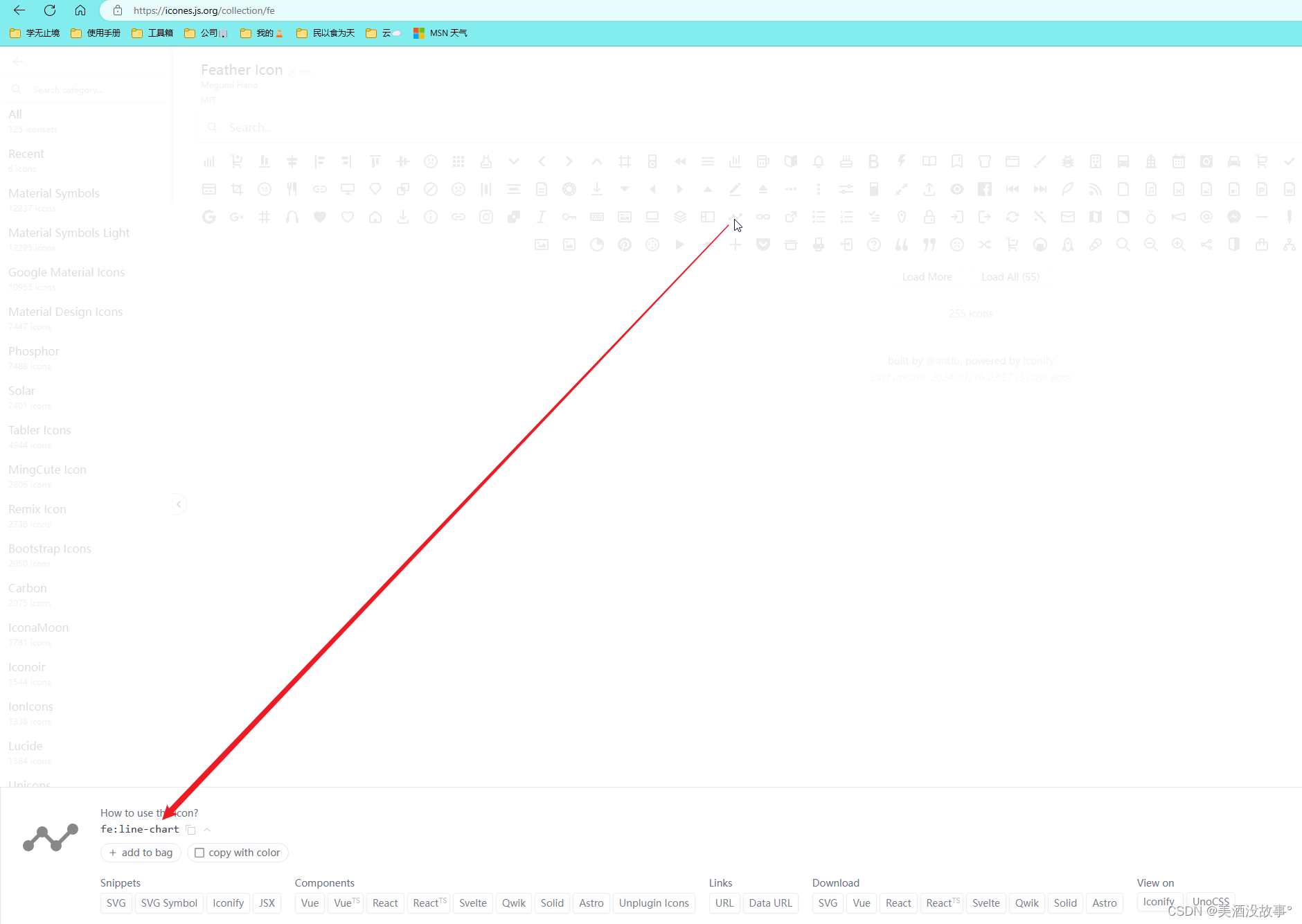
找几个看看



记得加 i- 哦
i-库名:图标名
效果
看,是异步加载svg的图标

文章来源:https://blog.csdn.net/qq_42618566/article/details/135680388
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android Gradle Plugin与Gradle版本、JDK版本对应关系
- 异常检测 | Matlab基于GNN图神经网络的数据异常数据检测
- UDP和TCP代理协议有什么区别?哪个更好
- hypervisor display显卡节点card0生成过程
- Linux基础——进程初识(三)
- orangepi 4lts 无线网卡wlan0隔几个小时自动掉线解决
- 无失真编码之霍夫曼编码的python实现——数字图像处理
- 鸿鹄云商B2B2C:JAVA实现的商家间直播带货商城系统概览
- 神奇的代码——可随意修改复制页面内容
- 搜索像光速—(1)基于图的索引结构HNSW