JavaScript介绍,特点及组成(详解)
?前言?
??本章将介绍 JavaScript 的基本概念、编写方法,并带领大家编写第一个 avaScript 程序。
🍒欢迎点赞 👍 收藏 ?留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
文章目录
JavaScript 简介
-
JavaScript 是一种解释性的、基于对象的脚本语言 (an Interpreter, Objectbased Scripting anguage) 。它可以与 HTML、CSS 一起实现在一个 Web 客户端进行交互,从而可以开发客户端的应用程序。
-
是赋予网页活力与交互性的主要手段之一。全世界每天都有无数网页在依靠JavaScript 完成各种关键任务随着 Web 2.0和Ajax 成为主流技术,JavaScript 已经被推到了 Web 开发的舞台中心,使用它来开发更大、更复杂的程序势在必行。随着 dojo、jQuery、Prototype、script.aculo.us、Ext 等成熟的JavaScript 框架不断发布,基于这些框架构建的优秀的 Web 应用也不断产生,因此,有理由相信 JavaScript 将会成为 Web 开发的一个重要方向。
一,JavaScript 语言简介
??HTML 网页在互动性方面能力较弱,例如下拉菜单,就是用户单击某一菜单项时,自动会出现该菜单项的所有子菜单,用纯 HTML 网页无法实现,又如验证HTML 表单 (Form)提交信息的有效性,用户名不能为空,密码不能少于 4位,邮政编码只能是数字之类,用纯 HTML 网页也无法实现。要实现这些功能,就需要用到 JavaScript。
??JavaScript 是一种脚本语言,比 HTML 要复杂。不过即使先前不懂编程,也不用担心,因为使用 JavaScript 编写的程序都是以源代码的形式出现的,也就是说在一个网页里看到一段比较好的 JavaScript 代码,恰好你也用得上,就可以直接将其复制,然后放到你的网页中去。正因为可以借鉴、参考优秀网页的代码,所以让 JavaScript 本身也变得非常受欢迎,从而被广泛应用。原来不懂编程的读者可多参考 JavaScript 示例代码,也能很快上手
??JavaScript 主要是基于客户端运行的,用户单击带有 JavaScript 的网页,网页里的 JavaScript 就传到浏览器,由浏览器对此作处理。前面提到的下拉菜单、验证表单有效性等大量互动性功能,都是在客户端完成的,不需要和 Web Server 发生任何数据交换,因此,不会增加 Web Server 的负担。
??几乎所有浏览器都支持 JavaScript,如 Internet Explorer (IE) ,Firefox,Netscape, Mozilla,Opera 等。
二,JavaScript 的构成
??虽然 JavaScript 和 ECMAScript 通常都被人们用来表达相同的含义,但 JavaScript 的含义却比 ECMA-262 中规定的要多得多。
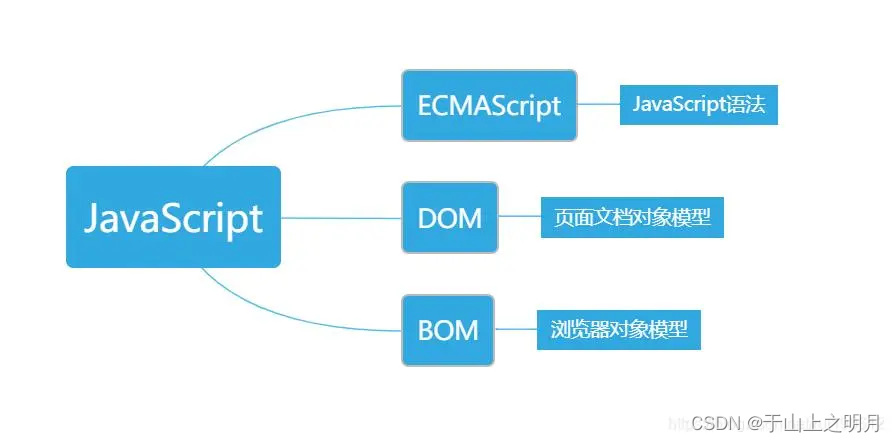
??一个完整的 JavaScript 实现应该由下列三个不同的部分组成: 核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM)
核心(ECMAScript): 是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMA-262标准的实现和扩展
文档对象模型(DOM):–document Object Module 提供与浏览器交互的方法和接口
浏览器对象模型(BOM):–Browser Object Module 提供访问和操作网页内容的方法和接口

1,ECMAScript
由 ECMA-262 定义的 ECMAScript 与 Web 浏览器没有依赖关系。实际上,这门语言本身并不包含输入和输出定义。 ECMA-262 定义的只是这门语言的基础,而在此基础之上可以构建更完善的脚本语言。
?
我们常见的 Web 浏览器只是 ECMAScript 实现可能的宿主环境之一。宿主环境不仅提供基本的ECMAScript 实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互。而这些扩展——如DOM,则利用 ECMAScript 的核心类型和语法提供更多更具体的功能,以便实现针对环境的操作。其他宿主环境包括 Node(一种服务端 JavaScript 平台)和 Adobe Flash。ECMA-262 标准没有参照 Web 浏览器,它规定了这门语言的下列组成部分:
?语法 ? 类型 ? 语句 ? 关键字 ? 保留字 ? 操作符 ? 对象
2,文档对象模型 DOM
文档对象模型 (DOM, Document Object Model) 是针对 XML 但经过扩展用于 HTML 的应用程序编程接口 (API, Application Programming Interface) 。 DOM 把整个页面映射为一个多层节点结构。 HTML或 XML 页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。看下面这个HTML 页面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
在 DOM 中,这个页面可以通过下一小节二.3 的分层节点图表示。
通过 DOM 创建的这个表示文档的树形图,开发人员获得了控制页面内容和结构的主动权。借助DOM 提供的 API,开发人员可以轻松自如地删除、添加、替换或修改任何节点。
3,浏览器对象模型 BOM
Internet Explorer 3 和 Netscape Navigator 3 有一个共同的特色,那就是支持可以访问和操作浏览器窗口的浏览器对象模型 (BOM, Browser Object Model) 。开发人员使用 BOM 可以控制浏览器显示的页面以外的部分。而 BOM 真正与众不同的地方(也是经常会导致问题的地方),还是它作为 JavaScript 实现的一部分但却没有相关的标准。这个问题在 HTML5 中得到了解决, HTML5 致力于把很多 BOM 功能写入正式规范。 HTML5 发布后,很多关于 BOM 的困惑烟消云散。从根本上讲, BOM 只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的 JavaScript 扩展算作 BOM 的一部分。下面就是一些这样的扩展:
- 弹出新浏览器窗口的功能;
- 移动、缩放和关闭浏览器窗口的功能;
- 提供浏览器详细信息的 navigator 对象;
- 提供浏览器所加载页面的详细信息的 location 对象;
- 提供用户显示器分辨率详细信息的 screen 对象;
- 对 cookies 的支持;
- 像 XMLHttpRequest 和 IE 的 ActiveXObject 这样的自定义对象。
由于没有 BOM 标准可以遵循,因此每个浏览器都有自己的实现。虽然也存在一些事实标准,例如要有window 对象和 navigator 对象等,但每个浏览器都会为这两个对象乃至其他对象定义自己的属性和方法。现在有了 HTML5, BOM 实现的细节有望朝着兼容性越来越高的方向发展。
原文链接:https://blog.csdn.net/qq_52301431/article/details/124257837
三,JavaScript 的特点
1 . JavaScript语言的特点
?JavaScript是一种脚本语言并且是一种基于对象和事件驱动的脚本语言。之所以要使用JavaScript不仅仅是因为JavaScript很安全,而且是因为它能与HTML、Java的Applet一起实现在一个web页面中连接多个对象,并与web客户交互作用,开发各种客户端的应用程序,满足人们的各种需求。JavaScript是通过嵌入或调入到标准的HTML语言中实现的,它的出现很好地填补了HTML的缺陷,是Java与HTML语言的桥梁。JavaScript有以下几个基本特点:
(1) JavaScript是一种脚本编程语言
?
?这里要解释一下什么是脚本语言,也许很多读者之前已经接触过脚本语言,其实脚本语言是一种简单的程序,它是由一 些 ASCII 字符构成,可以直接用记事本等文本编辑器编写,事先也不用编译,只需要利用解释器就可以解释执行。
?
?前面已经介绍过JavaScript是一种脚本语言,是采用小程序段的方式实现编程。正如其它脚本语言一样,JavaScript也是一种解释性语言,它提供了一个容易的开发过程。JavaScript的基本结构形式与其它高级语言类似(如 C、C++、VB、Delphi 等),但它与这些高级语言不同的是,其它高级语言需要先进行编译然后才能被执行,JavaScript则是在程序运行过程中一条一条被解释执行。JavaScript与HTML结合在一起,极大地方便了用户的使用操作。
?
(2) JavaScript是面向对象的语言
?
?JavaScript是一种面向对象的语言,那就是说,它本身也可以创建对象,以及调用对象的操作。因此,JavaScript的诸多功能可以来自于脚本环境中各种对象的调用。
?
(3) JavaScript的简单性
?
?之所以说JavaScript是简单的,首先是因为它是一种基于Java的基本语句和控制流之上的简单而紧凑的设计,这对于更进一步学习Java是一个非常好的过渡,其次是因为它的所有变量都是弱类型,并且都没有像其它需要编译的高级语言那样使用严格的数据类型。
?
(4) JavaScrip的安全性
?
?JavaScrip就像Java一样是一种非常安全的语言,它不允许访问本地的硬盘,并且不允许把数据存入到服务器上,还不允许对网络文档进行修改和删除,只允许通过浏览器实现信息浏览和动态交互,这样确保了对数据的安全化操作。
?
(5) JavaScript的动态性
?
?之所以说JavaScript是动态的,是因为它可以直接对用户或客户的输入操作做出响应,而不必经过web服务器或web服务器程序。
?
? JavaScript 对用户的响应是采用事件驱动的方式进行的。简单地说,事件驱动是指在页面中执行了某种操作后产生相应的动作,例如,按下鼠标、选择菜单以及移动窗口等都可以被视为事件,当事件发生后,就会有相应的事件响应该事件。
?
(6) JavaScript的跨平台性
?
?JavaScript同Java一样是与操作环境无关的,它只依赖于浏览器,只要客户的计算机浏览器支持JavaScrip,它就可以被正确解释执行。从而实现一次编写,到处运行。
?
?综合以上特点,JavaScrip是一种全新的描述性语言,它可以完全被嵌入到HTML文档中运行。JavaScrip可以在不用任何的网络来回传输控制命令的前提下做到响应使用者的需求事件(如form的输入等)。因此当一个用户输入某一项资料时,它并不用经常传给服务端处理,再传回客户端的过程,而是可以直接被客户端的应用程序自己处理,节省了服务器处理时间。
2.JavaScript可以做什么
?JavaScript虽然是一种简单的语言,但它的功能却很强大,具体如下:
?
(1) 制作网页特效
?
?这几乎是所有JavaScript的初学者都想学习 JavaScript 的第一个动机,例如:光标动画、信息提示、动态广告面板、检测鼠标行为等。
?
(2) 提升使用性能
?
?越是复杂的代码,越要耗费系统资源来执行它,因为大部分的 JavaScript 程序代码都在客户端执行,操作时完全不用服务器操心,这样,网页服务器就可以将资源用在提供客户端更多更好的服务上。现今,越来越多的网站包含表单的结构,例如:申请会员要填写入会的基本表单,JavaScript 的任务,就是在CGI程序将客户端所填写的数据送到服务器之前,先作必要的数据有效性测试,例如:该输入数字的地方是否有数字等等,这样的验证无疑提升了性能。
?
(3) 窗口动态操作
?
?利用JavaScript,可以很自由地设计网页窗口的大小、窗口的打开与关闭等,甚至也可以在不同窗口文件中互相传递参数。
3.JavaScript的执行平台
?JavaScript既然是Netscape公司发展出来的脚本语言,当然可以在Netscape公司自家的浏览器软件Navigator中执行,因此从早期的版本**(Navigator 2.0)到推出不久的(Navigator 6.0) 都全力支持 JavaScript。
?
?微软从IE 3.0以后的版本开始陆续地支持不同版本的JavaScript**,有了微软作为坚强后盾,JavaScript马上走红,迅速席卷网页脚本语言的市场。
?
?时至今日,几乎所有的浏览器都已经支持JavaScript。因为不支持的几乎都已经被Internet市场所淘汰。
4.编写JavaScript程序
(1) 扩展名的命名
?一般而言JavaScript代码会直接嵌入HTML文档中,因此文件的扩展名是html或html;而如果将程序代码独立成一个文件,应该使用js 的扩展名。
(2) 执行的顺序
?JavaScript 代码是通过浏览器的解释器逐行地编译并执行的,因此是由上而下地执行。
(3) 语句的末端可以加上分号
?对于习惯 C 或 C++ 的程序员而言,可能已经很习惯在程序语句的最后加上分号“;”,在 JavaScript 程序中,可以保留这一习惯,当然,如果懒得写或忘记写,也不至于发生什么错误。
?最后?
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!
如有问题,欢迎评论区批评指正😁
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 中国电子学会2022年12月份青少年软件编程Scratch图形化等级考试试卷二级真题(含答案)
- Linux之磁盘分区,挂载
- LINUX常用命令
- 大一C语言作业 12.8
- 【汽车取证篇】GA-T 1998-2022《汽车车载电子数据提取技术规范》(附下载)
- SpringBoot框架+原生HTML开发,基于云端SaaS服务方式的电子病历编辑器源码
- 激光雷达:机械式、半固态、固态的总结
- 计算机网络第一章课后题详解
- Ansible自动化运维(一)简介及部署、清单
- 亚马逊、target、eBay、沃尔玛等平台采退、下卡,技术技巧大揭秘