echarts 二分图布局_力向导图_关系图
Echarts 常用各类图表模板配置
注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览;
图标模板目录
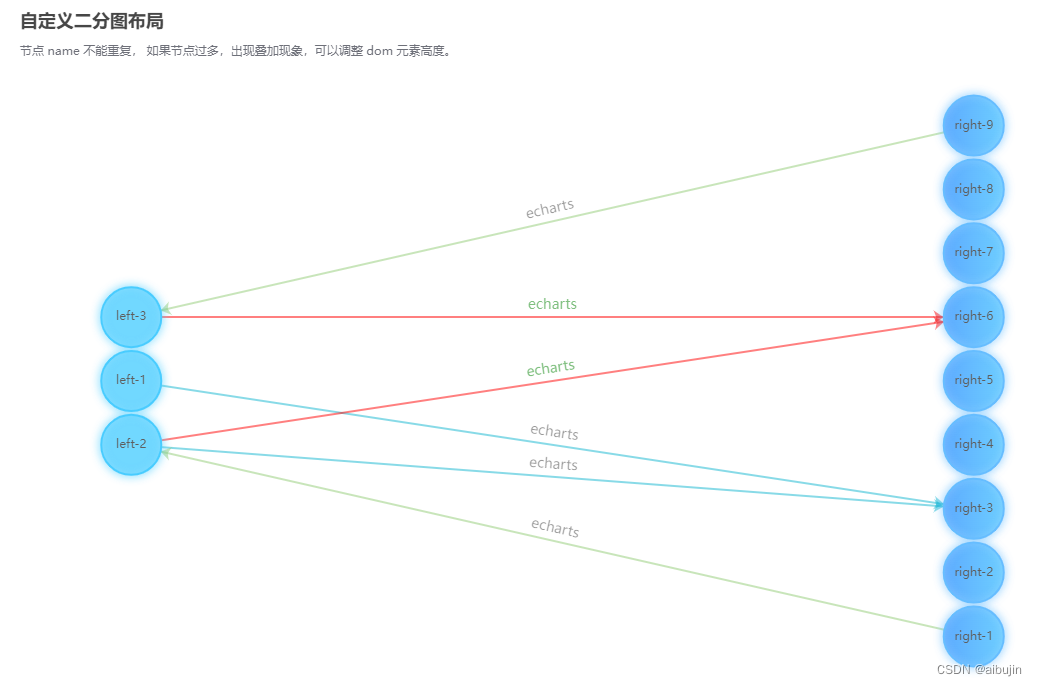
一、力向导图(二分图布局)

// 左侧节点
var leftNodeData = [
{ name: 'left-1', category: 0 },
{ name: 'left-2', category: 0 },
{ name: 'left-3', category: 0 }
];
// 右侧节点
var rightNodeData = [
{ name: 'right-1', category: 1 },
{ name: 'right-2', category: 1 },
{ name: 'right-3', category: 1 },
{ name: 'right-4', category: 1 },
{ name: 'right-5', category: 1 },
{ name: 'right-6', category: 1 },
{ name: 'right-7', category: 1 },
{ name: 'right-8', category: 1 },
{ name: 'right-9', category: 1 }
];
var coreNodes = [];
var extendsNodes = [];
var interval = 100; // 纵向节点间距
var Xinterval = 200; // 横向节点间距
var data = []; // 关系图的节点数据列表
var links = []; // 节点间的关系数据
// 节点分类的类目
var categories = [
{
name: '节点',
itemStyle: {
normal: {
color: '#49CCFF88',
borderColor: '#49CCFF',
borderWidth: 2,
shadowBlur: 10,
shadowColor: '#49CCFF'
}
}
},
{
name: '节点',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [
{
offset: 0,
color: '#157eff88'
},
{
offset: 1,
color: '#35c2ff88'
}
]),
borderColor: '#66BDFF',
borderWidth: 2,
shadowBlur: 10,
shadowColor: '#66BDFF'
}
}
}
];
function init() {
var leftNum = leftNodeData.length;
var rightNum = rightNodeData.length;
// 初始化右侧数据,计算右侧节点坐标位置
for (let i = 0; i < rightNum; i++) {
extendsNodes.push(
Object.assign(rightNodeData[i], {
y: i * interval + interval,
value: [Xinterval, i * interval + interval]
})
);
}
// 根据右侧节点坐标,计算左侧节点位置
if (rightNum % 2 == 0) {
if (leftNum % 2 == 0) {
var avgNode1 = extendsNodes[rightNum / 2].y;
var avgNode2 = extendsNodes[rightNum / 2 - 1].y;
var coordinate = [];
for (let i = 0; i < leftNum / 2; i++) {
coordinate.push({
value: [0, avgNode2 - i * interval]
});
coordinate.push({
value: [0, avgNode1 + i * interval]
});
}
for (let i = 0; i < leftNum; i++) {
coreNodes.push(Object.assign(coordinate[i], leftNodeData[i]));
}
} else {
var avgNode = extendsNodes[rightNum / 2].y - 50;
var coordinate = [{ value: [0, avgNode] }];
for (let i = 1; i <= (leftNum - 1) / 2; i++) {
coordinate.push({
value: [0, avgNode - i * interval]
});
coordinate.push({
value: [0, avgNode + i * interval]
});
}
for (let i = 0; i < leftNum; i++) {
coreNodes.push(Object.assign(coordinate[i], leftNodeData[i]));
}
}
} else {
if (leftNum % 2 == 0) {
var avgNode = extendsNodes[Math.round(rightNum / 2) - 1].y;
var half = interval / 2;
var coordinate = [];
for (let i = 1; i <= leftNum / 2; i++) {
coordinate.push({
value: [0, avgNode - i * interval + half]
});
coordinate.push({
value: [0, avgNode + i * interval - half]
});
}
for (let i = 0; i < leftNum; i++) {
coreNodes.push(Object.assign(coordinate[i], leftNodeData[i]));
}
} else {
var avgNode = extendsNodes[Math.round(rightNum / 2) - 1].y;
var coordinate = [{ value: [0, avgNode] }];
for (let i = 1; i <= (leftNum - 1) / 2; i++) {
coordinate.push({
value: [0, avgNode - i * interval]
});
coordinate.push({
value: [0, avgNode + i * interval]
});
}
for (let i = 0; i < leftNum; i++) {
coreNodes.push(Object.assign(coordinate[i], leftNodeData[i]));
}
}
}
// 节点间的关系数据
links = [
{
source: 0,
target: 5
},
{
source: 1,
target: 5
},
{
source: 1,
target: 8,
lineStyle: {
normal: { color: 'red' }
},
label: {
color: 'green'
}
},
{
source: 2,
target: 8,
lineStyle: {
normal: { color: 'red' }
},
label: {
color: 'green'
}
},
{
source: 3,
target: 1,
lineStyle: {
normal: { color: '#91cc75' }
}
},
{
source: 11,
target: 2,
lineStyle: {
normal: { color: '#91cc75' }
}
}
];
// 关系图的节点数据列表
data = coreNodes.concat(extendsNodes);
}
init();
option = {
title: {
text: '自定义二分图布局',
subtext: '节点 name 不能重复, 如果节点过多,出现叠加现象,可以调整 dom 元素高度。',
top: '3%',
left: '3%',
subtextStyle: {
lineHeight: 20
}
},
grid: {
left: '10%',
right: '10%',
bottom: '3%',
top: '10%',
containLabel: true
},
xAxis: {
show: false,
type: 'value'
},
yAxis: {
show: false,
type: 'value'
},
series: [
{
type: 'graph',
layout: 'none',
coordinateSystem: 'cartesian2d',
symbolSize: 60,
focusNodeAdjacency: true,
z: 3,
edgeLabel: {
normal: {
show: true,
textStyle: {
fontSize: 14
},
formatter: function (params) {
return 'echarts';
}
}
},
label: {
normal: {
show: true,
color: '#5e5e5e'
}
},
lineStyle: {
normal: {
width: 2,
color: '#12b5d0',
shadowColor: 'none',
curveness: 0
}
},
edgeSymbolSize: [0, 10],
edgeSymbol: ['circle', 'arrow'],
data: data,
links: links,
categories: categories
}
]
};
文章链接:https://blog.csdn.net/aibujin/article/details/134690784?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/134147640?spm=1001.2014.3001.5502
二、环形图
echarts 环形图:多层嵌套,自定义 legend 位置、颜色,中间插入数据及文字,颜色渐变;
文字链接: https://blog.csdn.net/aibujin/article/details/124796709?spm=1001.2014.3001.5501
三、k 线图
文章链接: https://blog.csdn.net/aibujin/article/details/124797924?spm=1001.2014.3001.5501
四、折线图
echarts 折线图,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接:https://blog.csdn.net/aibujin/article/details/124802512?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130157140?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130223130?spm=1001.2014.3001.5501
五、横向柱状图
echarts 横向柱状图,坐标轴隐藏,网格线颜色渐变,网格默认背景,柱状图边框宽度/颜色,数据渐变,刻度线隐藏等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802889?spm=1001.2014.3001.5501
六、折线图 + 柱状图
echarts 折线图 + 柱状图,左右两侧y轴线,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124803493?spm=1001.2014.3001.5501
七、3D 柱状图
echarts 3D 柱状图,多个柱状图叠加,y轴内刻度线、隐藏横坐标,文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124879825?spm=1001.2014.3001.5501
八、工程项目可视化
echarts 工程项目可视化,依据x轴时间坐标轴,叠加展示不同阶段的项目节点,y轴展示项目阶段名、文字颜色,网格线,坐标轴两侧留白、背景色等;
文章链接: https://blog.csdn.net/aibujin/article/details/130237643?spm=1001.2014.3001.5501
九、雷达图
echarts 雷达图,自定义指示器名称,线条样式、区域填充样式、折线拐点标志、自定义名称样式、坐标轴分隔线、坐标轴两侧留白、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130266382?spm=1001.2014.3001.5501
十、象形柱图
echarts 象形柱图,隐藏横纵坐标轴、网格线,坐标轴两侧留白,自定义矢量图,文字提示框、图形类型、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130289101?spm=1001.2014.3001.5501
十一、环形占比图
echarts 环形占比图,环形图、仪表盘、刻度线,自定义提示框、颜色渐变、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130265744?spm=1001.2014.3001.5501
十二、圆环动画
echarts 圆环动画,饼图、环形图、图表动画、网格线,颜色渐变,图行矢量,文字提示框、图表层级、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130288849?spm=1001.2014.3001.5501
十三、地图
echarts 地图,自定义提示框;
文章链接:https://blog.csdn.net/aibujin/article/details/130532911?spm=1001.2014.3001.5501
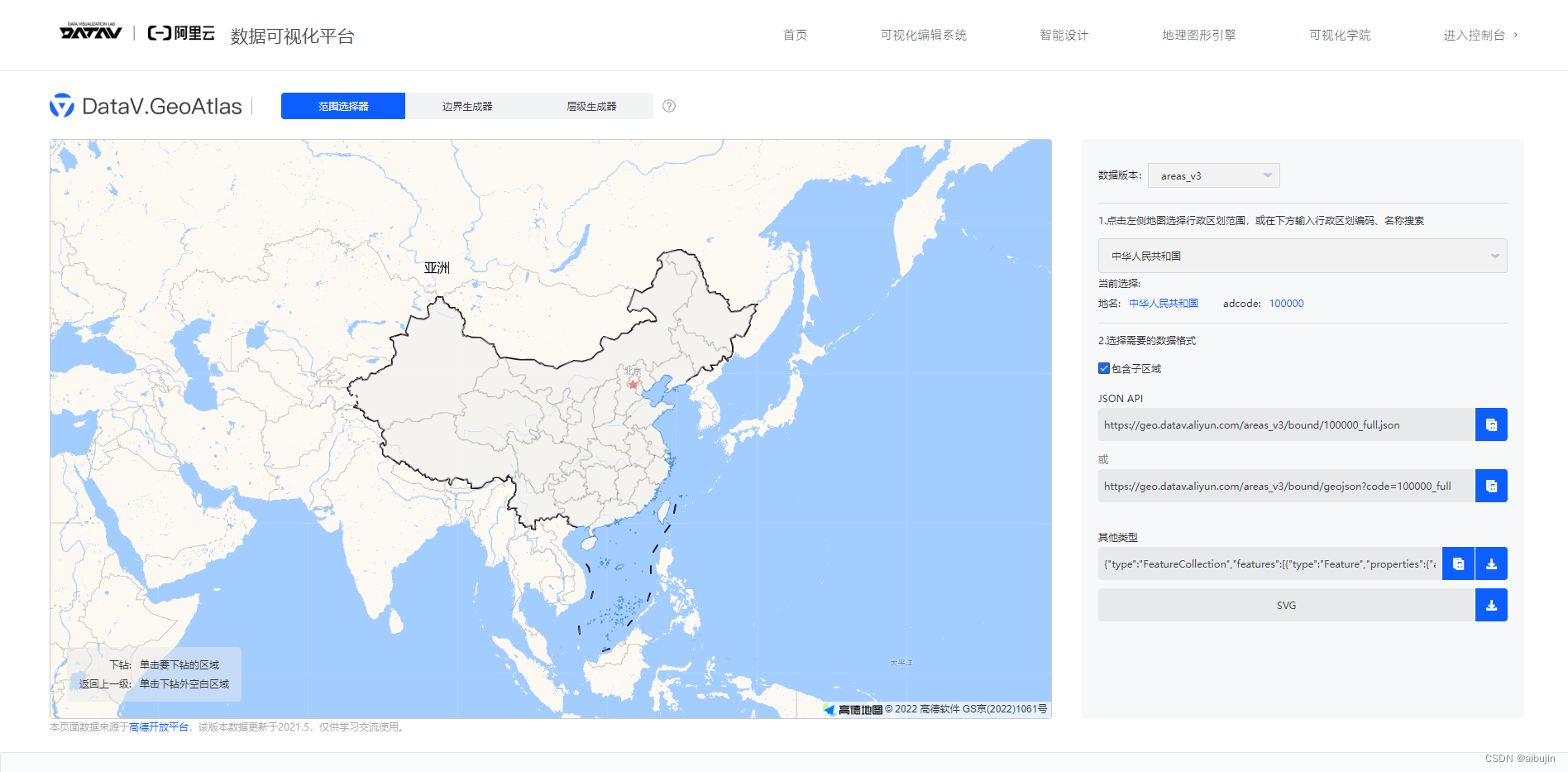
十四、地图 json 免费下载
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024.1.16 用户画像day01 - 项目介绍
- 已解决java.io.UnsupportedEncodingException异常的正确解决方法,亲测有效!!!
- 简易机器学习笔记(六)不同优化算法器
- GC2003七通道NPN 达林顿管,专为符合标准 TTL 而制造
- 友元,友元类——类和对象
- SpringBoot-基础篇
- 现代雷达车载应用——第2章 汽车雷达系统原理 2.4节 雷达波形和信号处理
- 羊大师带大家探索羊奶的神奇功效
- Stable Diffusion中几个常用的文件夹
- 阿里云为什么是国内第一云?有哪些优势?