前端本地覆盖资源(local override)调试
发布时间:2024年01月11日
前言
Chrome 65 中的开发者工具将包含以下新功能:
本地替换
新的无障碍工具
更改标签页
新的搜索引擎优化 (SEO) 和性能审核
Performance 面板中的多个录制内容
使用 worker 和异步代码执行可靠的代码单步调试
本篇文章主要学习与实践下本地替换这个功能
提示:以下是本篇文章正文内容,下面案例可供参考
一、本地替换(local override)能干啥?
简单的概括下,部署上线的网站,打开后我们可以用本地的资源覆盖网站指定的图片资源,Css样式,Js代码,Api请求。刷新浏览器后,优先走本地的资源,达到调试线上部署好的网站的目的。
二、以CSDN为例 实践一波

-
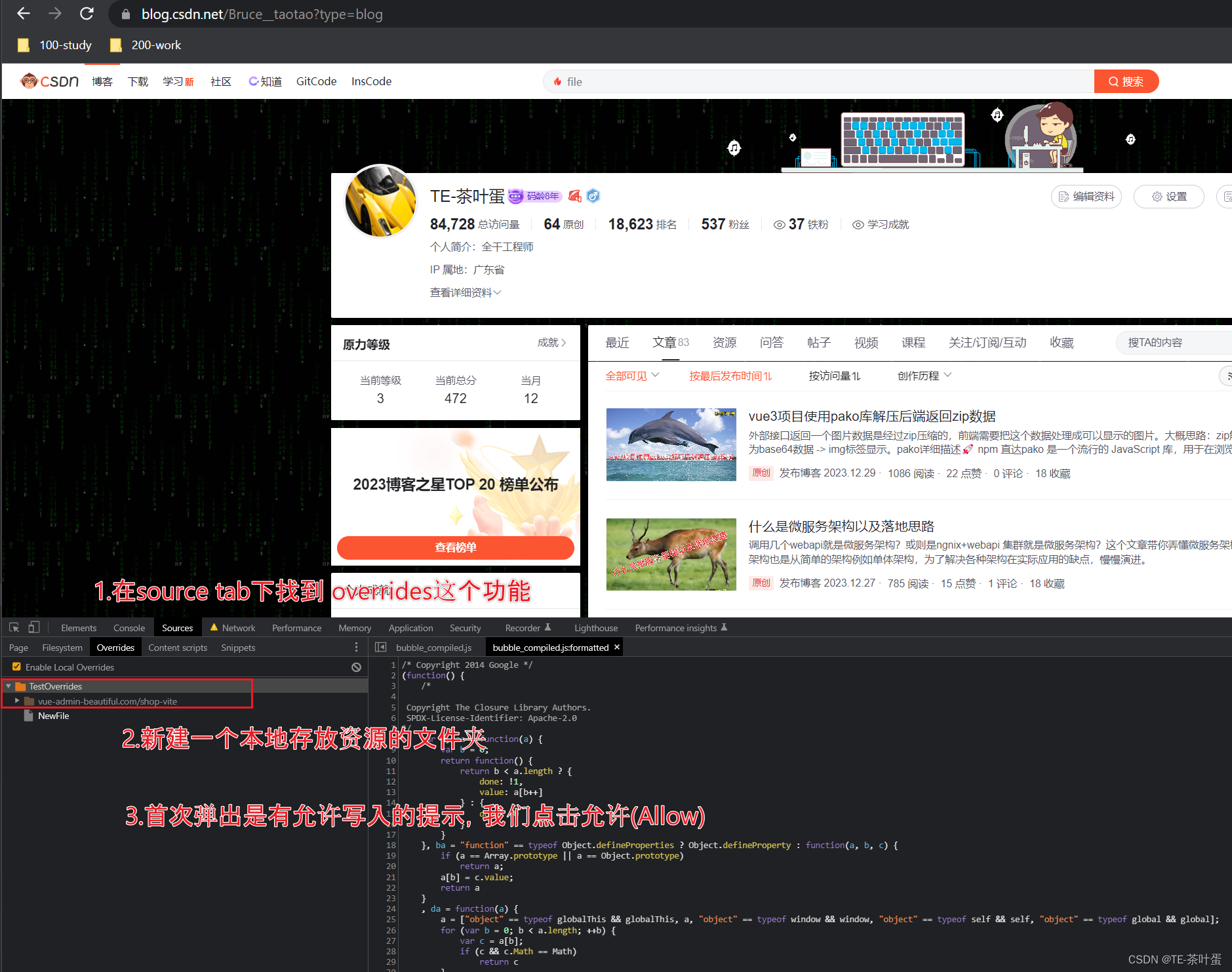
1.F12 打开要调试的网站。
-
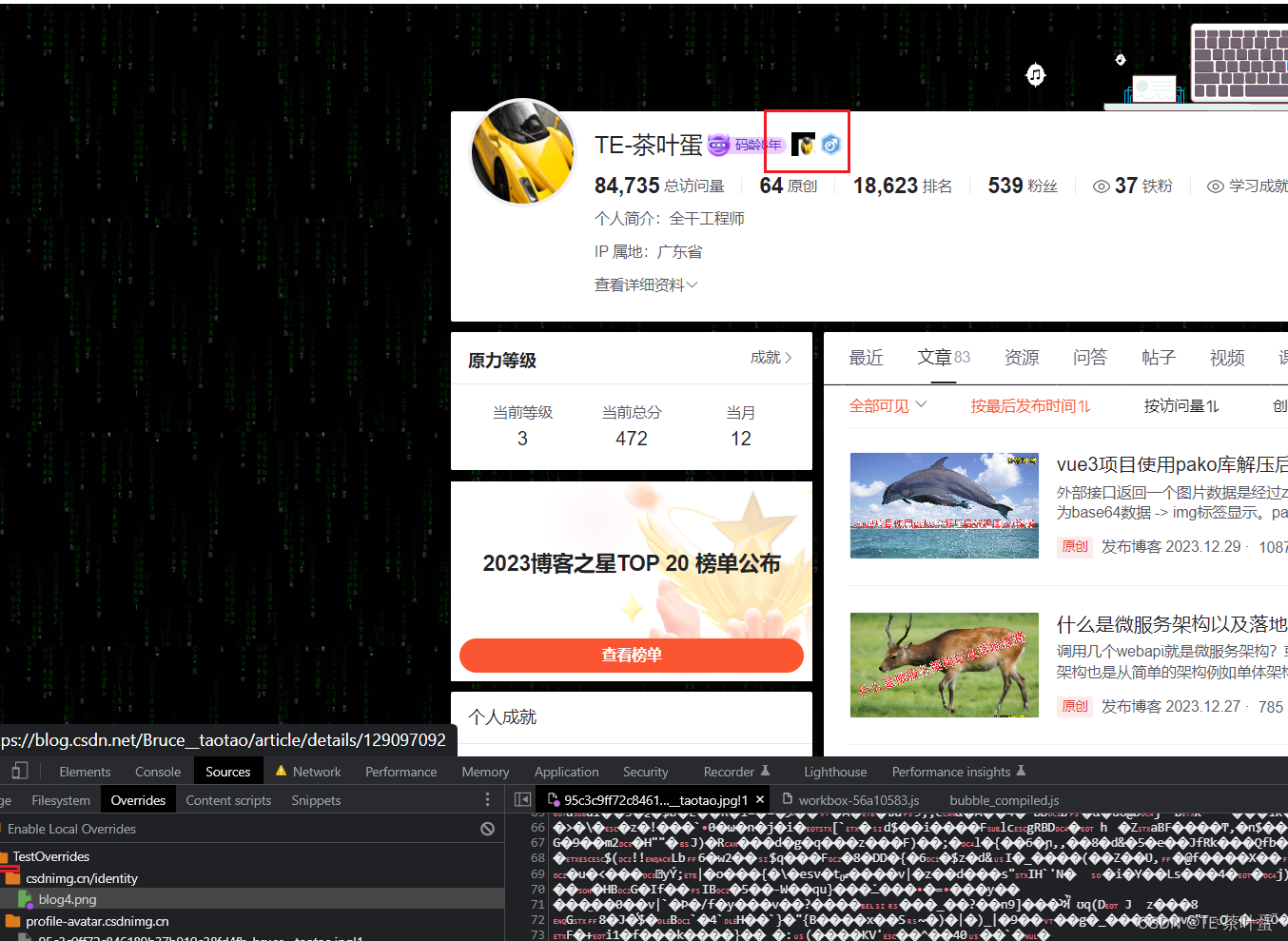
2.在source Tab 找到 override 功能,select a folder 选择一个存在本地资源的目录
-
3.第一次弄时,会弹出是否允许写入的权限验证,我们点击Allow (允许)
进行上述3步后,准备工作就差不多了(前提条件Chrome 浏览器版本 Chrome 65 ,没有这个功能,可以更新下Chrome浏览器)
替换图片资源
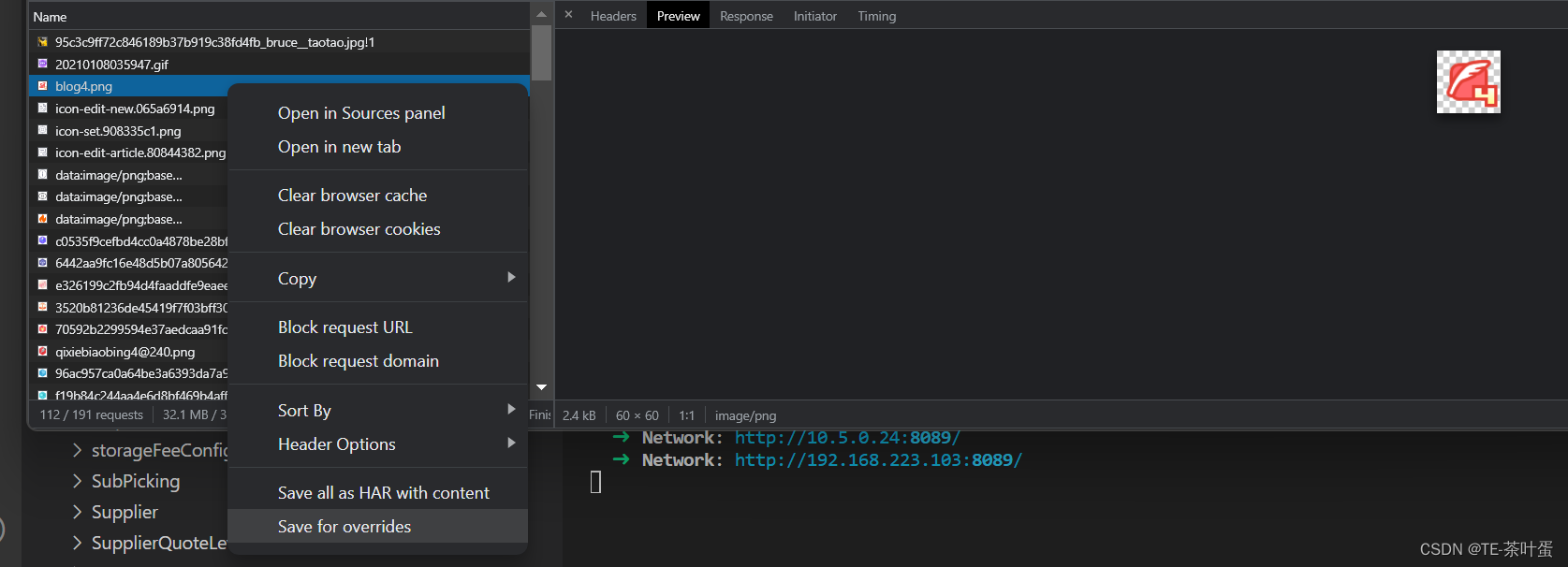
在network,找到想替换的图片资源,右键打开选择 **Save for override ** 保存一份到本地覆盖

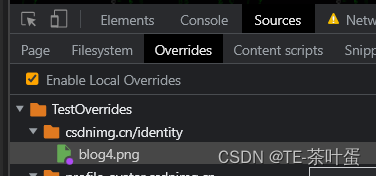
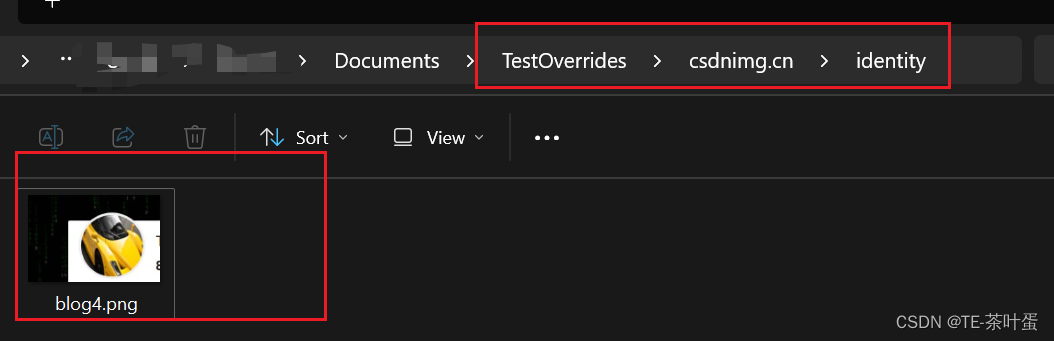
在override 下面就可以看到多一个项目文件名的图片,替换这个图片,然后刷新浏览器

替换调试的图片,然后再次刷新

发现替换成功

类似以上操作还可以替换js资源,css资源。达到调试js代码,css代码的目的
总结
简单介绍了Chrome 65的新特性,其中实现了本地替换的功能,而且用图片资源简单试验了一下,详情资源传送门:
官网详细描述
文章来源:https://blog.csdn.net/Bruce__taotao/article/details/135517657
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大模型入门0: 基础知识
- CEF多进程框架:CEF初始化进程过程
- 如何实现扫码填报信息,并且可以做统计和导出excel
- 探索 TCP 与 UDP:网络通信的两门学派(上)
- JQuery异步加载表格选择记录
- 解锁 ESLint 的秘密:代码质量的守护者(下)
- 八、K8S metrics-server
- 8.2、5GMEC认识篇
- 数组A[m+n]中存放了两个线性表(a1,a2,.....am)和(b1,b2.....bn),将数组中的两个线性表的位置互换,要求空间复杂度为1
- 用Jmeter进行性能测试