uniapp移动端基础介绍
基础介绍
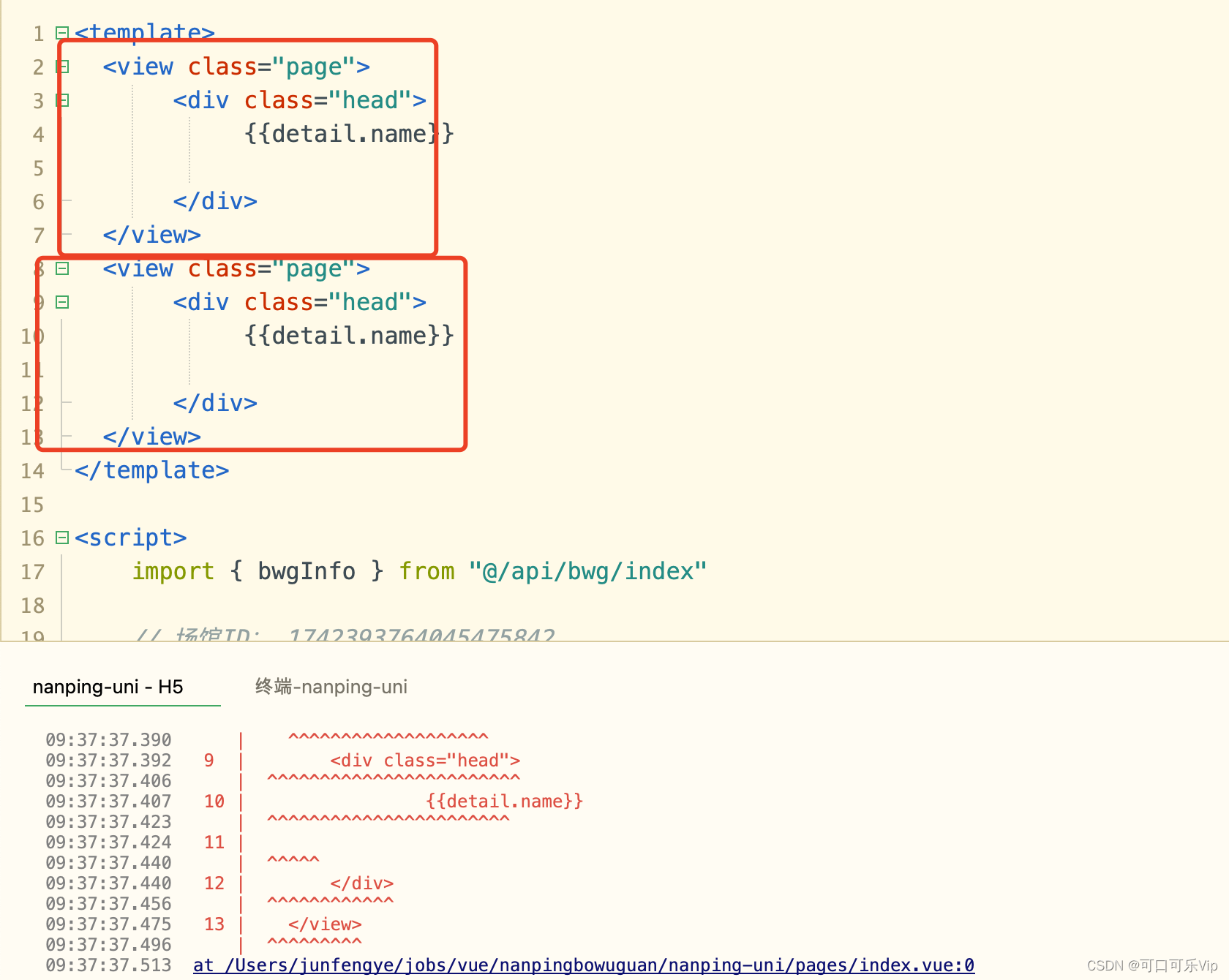
template结构体常识
root节点只能包含一个view标签
template下包含两个view会报错,只要加一个view把两个view包含起来才不会报错。
css 的引用
如果我们创建自定义的样式文件,例如创建一个/static/scss/cafe.css,想要使其在全局引用。
1、在App.vue中全局引用,每个页面都可以使用该样式。
<style lang="scss">
@import '@/static/scss/ruoyi.css';
</style>
2、在index.scss中导入,每个页面都可以使用该样式。
@import '@/static/scss/cafe.css';
推荐第二种方式,方便所有的样式文件在index.scss统一管理和维护。
css 的变量
| css 变量 | 描述 |
|---|---|
| –status-bar-height | 系统状态栏高度 |
| –window-top | 内容区域距离顶部的距离 |
| –window-bottom | 内容区域距离底部的距离 |
注意:
var(--status-bar-height)此变量在微信小程序环境为固定25px,在App里为手机实际状态栏高度。- 当设置
"navigationStyle":"custom"取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位置。此时可以使用一个高度为var(--status-bar-height)的 view 放在页面顶部,避免页面内容出现在状态栏。 - 由于在 H5 端,不存在原生导航栏和 tabbar,也是前端 div 模拟。如果设置了一个固定位置的居底 view,在小程序和 App 端是在 tabbar 上方,但在 H5 端会与 tabbar 重叠。此时可使用
--window-bottom,不管在哪个端,都是固定在 tabbar 上方。 - 目前 nvue 在 App 端,还不支持
--status-bar-height变量,替代方案是在页面 onLoad 时通过uni.getSystemInfoSync().statusBarHeight获取状态栏高度,然后通过 style 绑定方式给占位 view 设定高度。下方提供了示例代码
代码示例
<template>
<page-meta>
<navigation-bar />
</page-meta>
<view>
<view class="status_bar">
<!-- 这里是状态栏 -->
</view>
<view>状态栏下的文字</view>
</view>
</template>
<style>
.status_bar {
height: var(--status-bar-height);
width: 100%;
}
</style>
<template>
<view>
<view class="toTop">
<!-- 这里可以放一个向上箭头,它距离底部tabbar上浮10px-->
</view>
</view>
</template>
<style>
.toTop {
bottom: calc(var(--window-bottom) + 10px);
}
</style>
nvue 页面获取状态栏高度
<template>
<view class="content">
<view :style="{ height: iStatusBarHeight + 'px'}"></view>
</view>
</template>
<script>
export default {
data() {
return {
iStatusBarHeight: 0,
};
},
onLoad() {
this.iStatusBarHeight = uni.getSystemInfoSync().statusBarHeight;
},
};
</script>
js的引用
如创建/utils/cafe.js。
export function hello() {
alert('hello')
}
在其他页面使用hello方法
<script>
import { hello } from '@/utils/cafe.js'
export default {
onLoad: function() {
hello()
}
};
</script>
内联样式
框架组件上支持使用style、class属性来控制组件的样式。
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view :style="{color:color}" />
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view class="normal_view" />
全局方法
全局方法在main.js定义,如/utils/permission.js,把checkPerm、checkRole方法注册到全局使用。
import { checkPermi, checkRole } from './utils/permission'
Vue.prototype.checkPermi = checkPermi
Vue.prototype.checkRole = checkRole
测试验证
<view v-if="checkRole(['admin'])">角色权限控制</view>
<view v-if="checkPermi(['system:user:list'])">按钮权限控制</view>
全局变量机制
全局变量机制globalData,支持全端通用。
以下是 App.vue 中定义globalData的相关配置:
<script>
export default {
globalData: {
text: 'text'
}
}
</script>
其他页面获取方式
console.info(getApp().globalData.text);
修改globalData变量的方式如下:getApp().globalData.text = 'cafe'
注意
globalData是简单的全局变量,如果使用状态管理,请使用vuex(main.js中定义)
屏幕尺寸单位
uni-app支持的通用css单位包括px、rpx
px即屏幕像素- rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大 。
vue页面支持下面这些普通H5单位,但在nvue里不支持
rem根字体大小可以通过page-meta配置vh viewpoint height,视窗高度,1vh等于视窗高度的1%vw viewpoint width,视窗宽度,1vw等于视窗宽度的1%
使用sass编写样式
在style中 添加lang属性,这样就可以支持scss样式编译了
<template>
<view class="content">
<view class="item">
<view class="title">若依移动端</view>
<view class="count">520</view>
</view>
</view>
</template>
<style lang="scss">
.item {
.title {
background-color: #0066CC;
}
.count {
background: black;
color: #FFF;
}
}
</style>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Web前端 ---- 【Vue3】ref和reactive实现响应式的区别和联系
- 实验4——SQL语言:SELECT查询操作
- c语言中的文件操作
- 装饰器模式
- Day3Qt
- C++ priority_queue用法总结
- Vercel配置自定义域名
- CLion、IDEA设置编码为utf-8,防乱码
- 生成式 AI 如何重塑软件开发流程和开发工具?
- 普通卷积、转置卷积(transposed convolution)的原理及运算步骤解释