《HTML5网页设计》——排列页面内容
发布时间:2024年01月20日
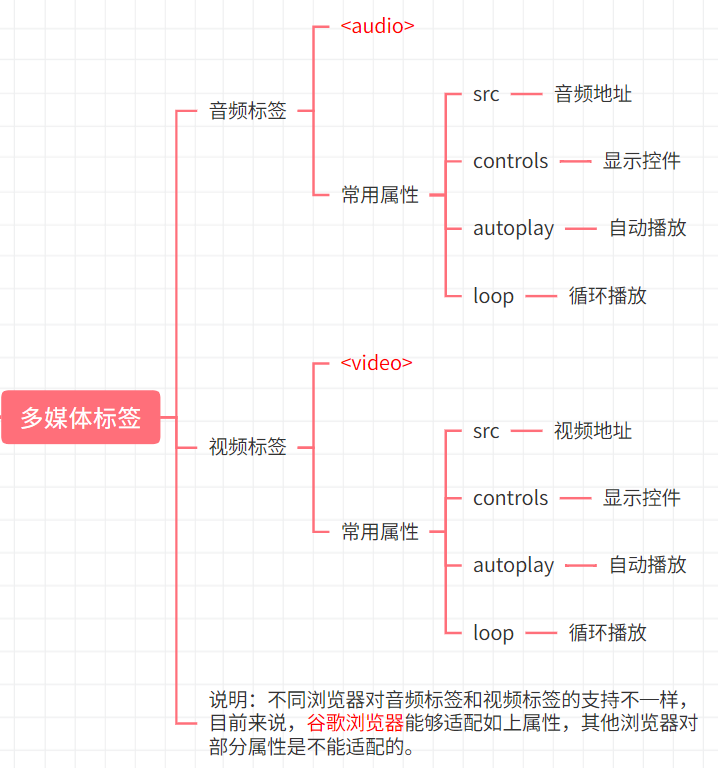
一、多媒体标签

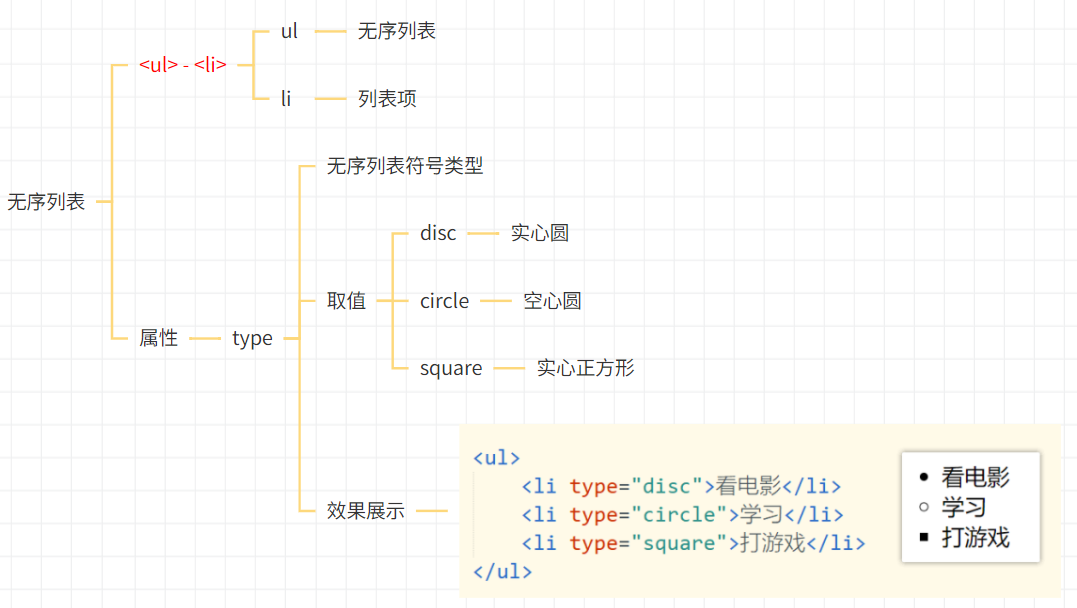
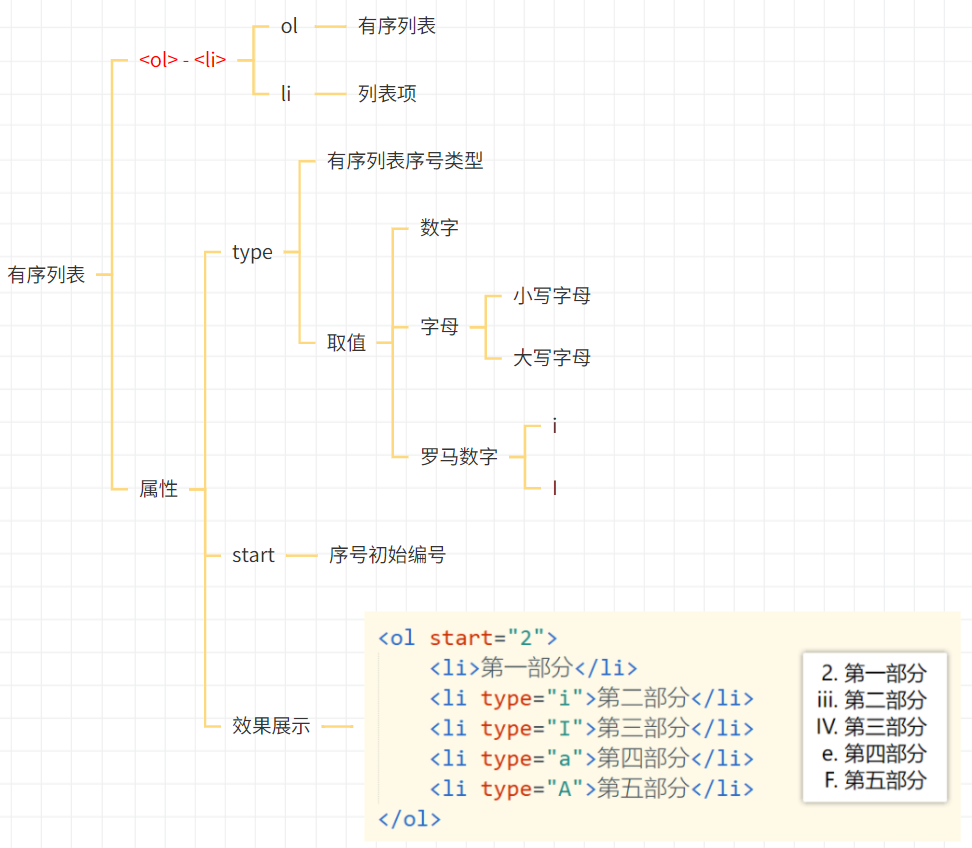
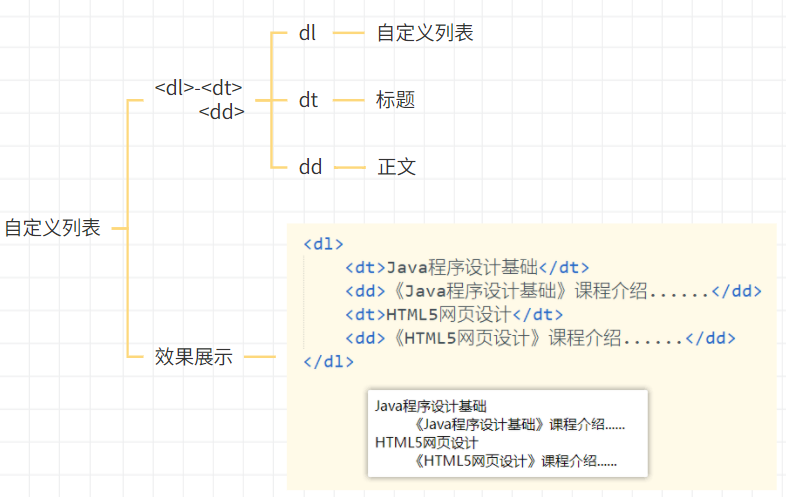
二、列表标签



三、容器标签
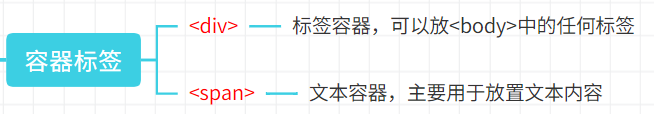
1、标签含义

-
<div>:没有特定的语义,主要用于将文档内容分组或包装在一起,以便对其应用样式、布局。 -
<span>:主要用途是封装文本中的一小部分内容,以便对该部分内容应用样式。
2、标签分类
-
行内标签:也称为内联元素,内容在同一行内水平排列,不会强制换行。常见的行内标签包括
<span>、<a>、<strong>、<br>、<img>、<input>、<select>、<button>、<em>、<abbr>、<code>、<time>、<label>等。 -
块状标签:内容通常在新的行上开始,并占据整个可用宽度,因此会导致内容垂直堆叠。【内容独占一行】除以上行内标签,其余的基本都是块状标签。
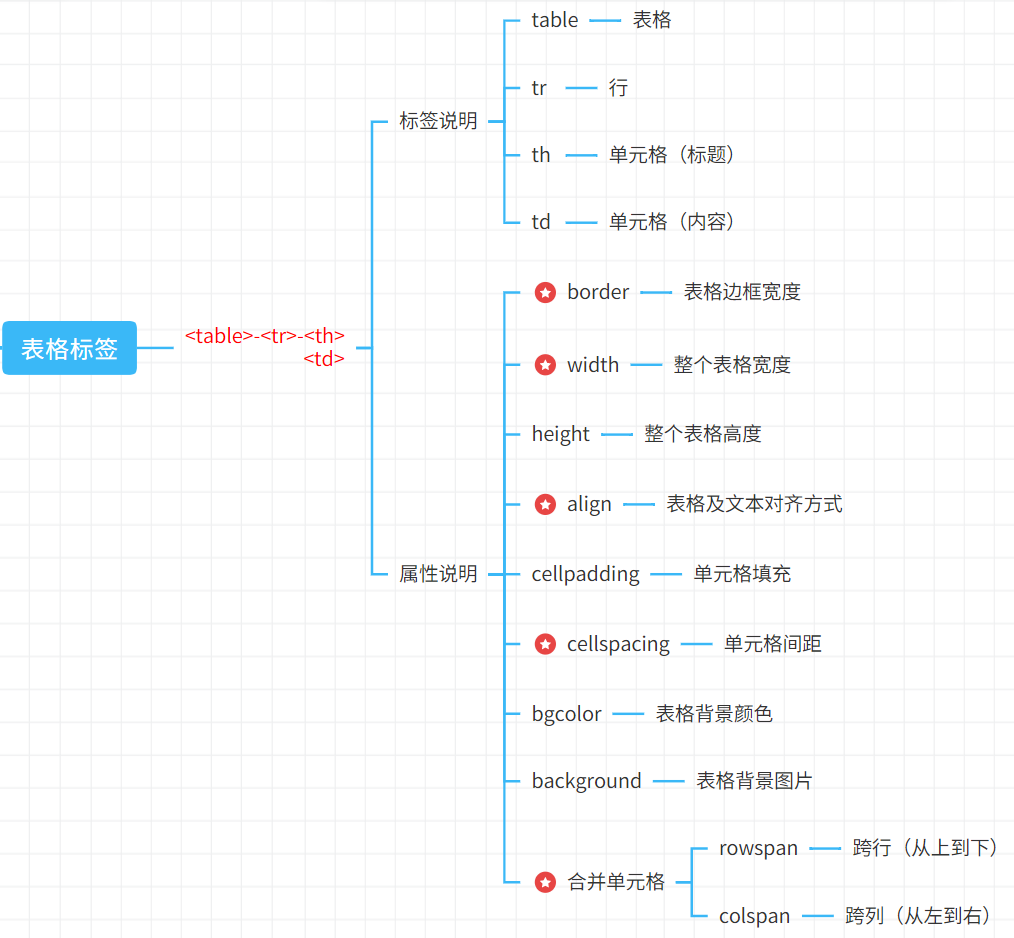
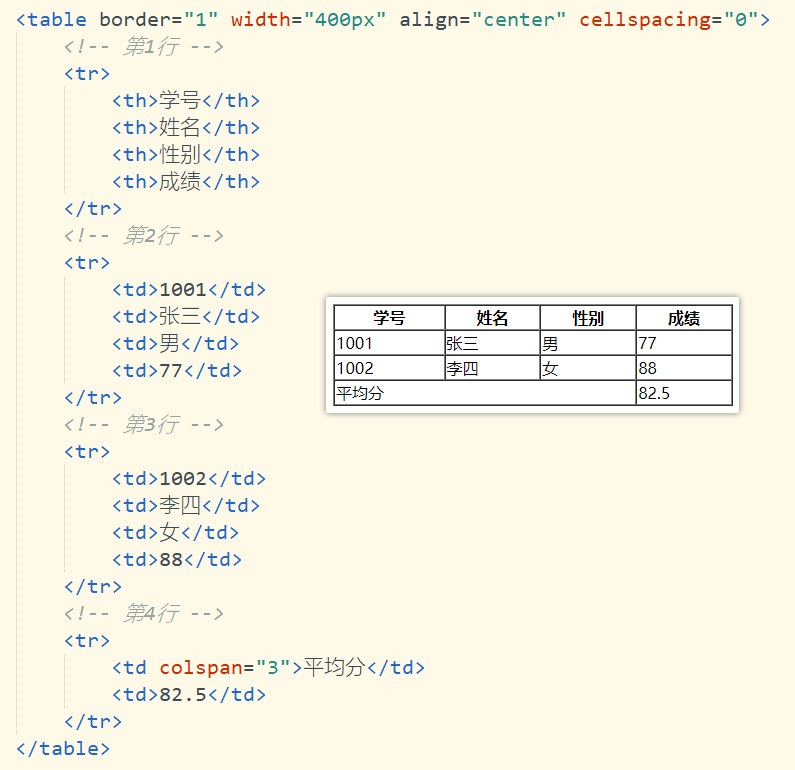
四、表格标签


文章来源:https://blog.csdn.net/2302_79556909/article/details/135706730
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt通用属性工具:随心定义,随时可见(三)
- 【创作1024天纪念日】我的创作纪念日 【1024天 == 程序员节】
- C语言中的goto语句详解与使用方法
- 编写代码实现:求?个整数存储在内存中的?进制中1的个数。
- 部分城市1米分辨率土地覆盖/土地利用数据(新增佛山、惠州、张家口、潮州、清远等市),数据精度较高
- 通过AWS Endpoints从内网访问S3
- 风控系统敏感词校验架构设计
- springboot整合 hibernate详解
- 景联文科技GPT教育题库:AI教育大模型的强大数据引擎
- 400G-哪个形式因素?(QSFP-DD, OSFP, CFP8)