vue快速入门
发布时间:2024年01月22日
一、Vue.js概念
- Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计 为可以自底向上逐层应用。
- Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
- 当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、Vue的优势
- 声明式渲染: 前后端分离是未来趋势 --> 直接声明数据,Vue帮我们将数据渲染到HTML。
- 渐进式框架: 适用于各种业务需求
- 简单易学: 国人开发,中文文档,不存在语言障碍,易于理解和学习
三、代码演示
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <!-- 1.引入vue.js --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> --> <script src="./js/vue.min.js"></script> </head> <body> <!-- 2.定义app div,此区域作为vue的接管区域 --> <div id="app"> <!-- {{}} 双括号是vue的插值表达式,将表达式的值输出到html页面 --> {{value}}<br> {{person}}<br> {{names}}<br> </div> </body> <script> //3.创建vue实例,接管app区域 var VM = new Vue({ //定义 vue实例的挂载元素节点,表示vue接管该div el:'#app', data:{ value:"测试数据", //对象类型 person:{ name:"张三", age:18 }, //数组类型 names:["王五", "赵六"], }, }); //4.定义model(数据对象) </script> </html> -
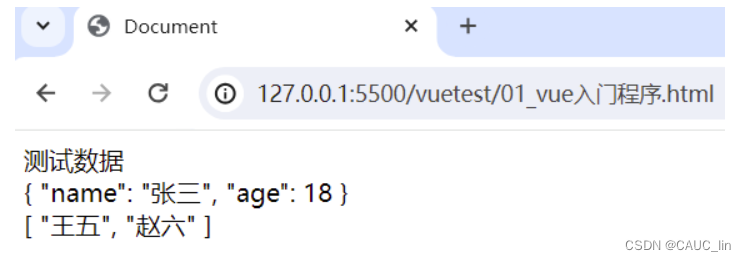
测试结果:

四、声明式渲染 和 传统方式对比
-
传统方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> </div> </body> <script src="./js/jquery-1.8.3.min.js"></script> <script> $(document).ready(function () { $("#app").append("<h2>Hello World! !</h2>"); }); </script> </html>jQuery中,如果 DOM 发生变化, js代码也需要做相应的改变,高耦合
-
vue方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <h2>{{name}}</h2> </div> </body> <!-- <script src="./js/jquery-1.8.3.min.js"></script> <script> $(document).ready(function () { $("#app").append("<h2>Hello World! !</h2>"); }); </script> --> <script src="js/vue.min.js"></script> <script> var VM = new Vue({ el: "#app", //挂载点 data: { name: "Hello Word! !", }, }); </script> </html>在用 Vue中,只需要定义好展示数据,并把它放在 DOM 合适的位置就可以。
文章来源:https://blog.csdn.net/CAUC_lin/article/details/135748542
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- S2-LP开发套件入门介绍
- 人工智能时代,职场人学习Python的十大好处!
- Java基础02-Java编程基础
- 深思这届CES,前沿新物种「辣眼睛」背后
- 学生适合用什么台灯护眼?分享眼科专家都说好的学生台灯
- LeetCode 1954. 收集足够苹果的最小花园周长:数学O(1)的做法
- jQuery框架
- Form exe 程序 循环检查程序运行调用程序
- 链表总结(1)
- 外汇天眼:LCH RepoClear SA推出新的€GCPlus普通抵押品清算服务