JavaScript初级知识(4)
1 流程控制:控制代码执行顺序
1.1 顺序结构
? ? ? ? ? ? ? ? 顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行, 程序中大多数的代码都是这样执行的。
let a = 1, b = 2;
console.log(a);
console.log(b);1.2 分支结构
? ? ? ? ? ? 由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果 ? ? ? ?
? ? ? ? ? ? ? ? JS 语言提供了两种分支结构语句,if 语句和switch 语句
? ? ? ? ? ? ? ? 单分支
? ? ? ? ? ? ? ? if(判断条件){条件成立,执行}
let a1 = +prompt('请输入年份');
if (a1 % 4 == 0) {
alert(+a1 + '是闰年');
}? ? ? ? ? ? ? ? 双分支
? ? ? ? ? ? ? ? if(判断条件){条件成立,执行}else{条件不成立,执行}
????????????????判断年份是否为闰年,能被4整除的是闰年,否则是平年
let a = +prompt('请输入年份');
if (a % 4 == 0) {
alert(+a + '是闰年');
} else {
alert(+a + '是平年');
}? ? ? ? ? ? ? ? 判断语句?成立执行:不成立执行
let a=+prompt('请输入年份');
a%4==0?alert('闰年'):alert('平年');? ? ? ? ? ? ? ? 多分支
? ? ? ? ? ? ? ? if(判断条件){条件成立,执行}else if(判断条件){条件成立,执行}else if(判断条件){条件成立,执行}…………else{条件不成立,执行}
????????????????判断分数等级,90以上是A级,80~90分是B,70~80分是C,60~70分是D,60分以下是A。
let a3 = +prompt('请输入分数');
if (a3 >= 90) {
alert('A');
} else if (a3 >= 80) {
alert('B');
} else if (a3 >= 70) {
alert('C');
} else if (a3 >= 60) {
alert('D');
} else {
alert('不及格');
}? ? ? ? ? ? ? ? switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
? ? ? ? ? ? ? ? ? switch :开关 转换 , case :小例子 选项
? ? ? ? ? ? ? ? ? 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
? ? ? ? ? ? ? ? ? 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
? ? ? ? ? ? ? ? ? switch 表达式的值会与结构中的 case 的值做比较
? ? ? ? ? ? ? ? ? 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
? ? ? ? ? ? ? ? ? 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ? 注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
? ? ? ? ? ? ? ? ? switch ?=== 进行的是全等比较,有的情况需要转换数据类型。
? ? ? ? ? ? ? ? break ?跳出循环
? ? ? ? ? ? ? ? switch(数值){
? ? ? ? ? ? ? ? ? ? case 数值1:
? ? ? ? ? ? ? ? ? ? 执行;
? ? ? ? ? ? ? ? ? ? break;
? ? ? ? ? ? ? ? ? ? case 数值2:
? ? ? ? ? ? ? ? ? ? 执行;
? ? ? ? ? ? ? ? ? ? break;
? ? ? ? ? ? ? ? ? ? case 数值3:
? ? ? ? ? ? ? ? ? ? 执行;
? ? ? ? ? ? ? ? ? ? break;
? ? ? ? ? ? ? ? ? ? case 数值4:
? ? ? ? ? ? ? ? ? ? 执行;
? ? ? ? ? ? ? ? ? ? break;
? ? ? ? ? ? ? ? ? ? …………
? ? ? ? ? ? ? ? ? ? default:
? ? ? ? ? ? ? ? ? ? 执行;
? ? ? ? ? ? ? ? ? ? break;(default后面的break可以不写)
? ? ? ? ? ? ? ? }
????????????????输入月份,然后判断月份的季节,
var moth = +prompt('请您输入月份:');
switch (moth) {
case 3:
case 4:
case 5:
alert('这个月份的季节是春季');
break;
case 6:
case 7:
case 8:
alert('这个月份的季节是夏季');
break;
case 9:
case 10:
case 11:
alert('这个月份的季节是秋季');
break;
case 12:
case 1:
case 2:
alert('这个月份的季节是冬季');
break;
default:
alert('请输入1~12月份');
}? ? ? ? ? ? ? ? ? ? 看清楚条件,具体情况,我们要具体分析。比如下面的一个例子:
????????请问你会html技术吗?(yes/no),请问你会css技术吗?(yes/no),请问你会JavaScript技术吗?(yes/no),以上三问都会打为yes时,面试成功,否则失败。
let a = prompt('请问你会html技术吗?(yes/no)');
let b = prompt('请问你会css技术吗?(yes/no)');
let c = prompt('请问你会JavaScript技术吗?(yes/no)');
switch (true) {
case a == 'yes'&&b == 'yes'&&c == 'yes':
alert('面试成功,明天来上班!')
break;
default:
alert('面试失败!')
} let a = prompt('请问你会html技术吗?(yes/no)');
let b = prompt('请问你会css技术吗?(yes/no)');
let c = prompt('请问你会JavaScript技术吗?(yes/no)');
switch (true) {
case a == 'yes':
case b == 'yes':
case c == 'yes':
alert('面试成功,明天来上班!')
break;
default:
alert('面试失败!')
} let a = prompt('请问你会html技术吗?(yes/no)');
let b = prompt('请问你会css技术吗?(yes/no)');
let c = prompt('请问你会JavaScript技术吗?(yes/no)');
if (a == 'yes') {
if (b == 'yes') {
if (c == 'yes') {
alert('面试成功,明天来上班!')
} else {
alert('面试失败!')
}
} else {
alert('面试失败!')
}
} else {
alert('面试失败!')
}? ? ? ? 以上三种代码都可以实现效果,可以根据具体情况和自身需求进行编制代码,其他情况要具体分析,随机应变。
2? 循环结构
????????循环结构更复杂,也更重要,所以我把循环结构单独拉出来进行说明。
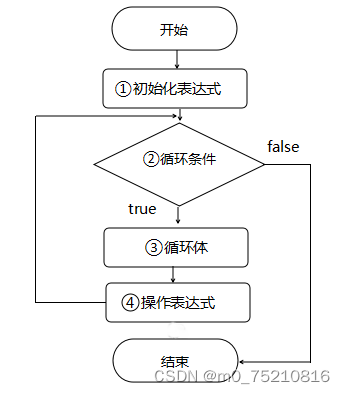
2.1 for循环
1 for循环
? ? ? ? ? ? for(初始化变量; 条件表达式; 操作表达式 ){
? ? ? ? ? ? 循环体
? ? ? ? ? ? }

? ? ? ? ? ? 初始化变量:通常被用于初始化一个计数器,该表达式可以使用var?关键字声明新的变量,这个变量帮我们来记录次数。
? ? ? ? ? ? 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
? ? ? ? ? ? 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
? ? ? ? ? ? 1. 初始化变量,初始化操作在整个 for 循环只会执行一次。
? ? ? ? ? ? 2. 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
? ? ? ? ? ? 3. 执行操作表达式,此时第一轮结束。
? ? ? ? ? ? 4. 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true?,则去执行循环体语句,否则退出循环。
? ? ? ? ? ? 5. 继续执行操作表达式,第二轮结束。
? ? ? ? ? ? 6. 后续跟第二轮一致,直至条件表达式为假,结束整个 for?循环。
? ? ? ? ? ? 7. 参与运算的变量要赋初值。
? ? ? ? ? ? 8. continue:跳出本次循环;break:直接结束循环。
// 九九乘法表
// 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环
// 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行 ?
// 内层的 for 循环控制每行公式 ?j ?
// 核心算法:每一行 公式的个数正好和行数一致, j <= i;
// 每行打印完毕,都需要重新换一行
var str = '';
for (var i = 1; i <= 9; i++) { // 外层循环控制行数
for (var j = 1; j <= i; j++) { // 里层循环控制每一行的个数 ?j <= i
// 1 × 2 = 2
// str = str + '★';
str += j + 'x' + i + '=' + i * j + '\t';
}
str += '\n';
}
console.log(str); //9石头、剪刀、布 小游戏, 三局两胜制,有一方累计胜利两次,则游戏结束 (每次开始,玩家和电脑都要出拳)
// 随机数 0 1 2 Math.floor( Math.random()*3) 电脑
// // parseInt( Math.random()*10 ) %3 0 1 2 3 ...9
// 0 代表 石头
// 1代表 剪刀
// 2代表 布
let c = 0;
let d = 0;
for (let e = 0; e < 3; e++) {
let a = +prompt('石头、剪刀、布 小游戏,0 代表 石头;1代表 剪刀;2代表 布。请输入: 如:0,1,2 ');
let b = Math.floor(Math.random() * 3);
if (a == b) {
alert('平局');
e--;
}
if (a == 0 && b == 1 || a == 1 && b == 2 || a == 2 && b == 0) {
alert('你赢了');
c = c + 1;
alert("你赢了" + c + "次");
if (c >= 2) {
alert('你在与电脑的比拼中取得了胜利!');
break;
}
}
if (a == 0 && b == 2 || a == 1 && b == 0 || a == 2 && b == 1) {
alert('电脑赢了');
d = d + 1;
alert("电脑赢了" + d + "次");
if (d >= 2) {
alert('你在与电脑的比拼中失败了!');
break;
}
}
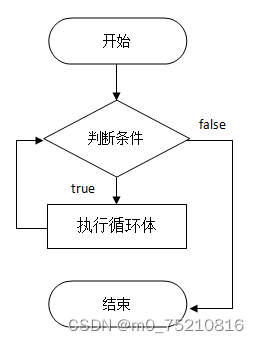
}2.2 while循环
?while (条件表达式) {
? ? ? ? ? ? ? ? // 循环体代码
? ? ? ? ? ? ? ? }
? ? ? ? ? ??

????????当循环条件为true时,则执行循环体,当循环条件为false时,结束整个循环
????????注意:若循环条件永远为true时,则出现死循环,根据开发实际需要,在循环体中设置出口,即循环结束的条件。
//计算100以内奇数的和
? var i=0,sum=0;
? while(i<=100){
? ? ? if(i%2!=0){
? ? ? ? ? sum+=i;?
? ? ? ? }
? ? ? ??i++;
? ? ?}
? console.log('100以内奇数的和'+sum);
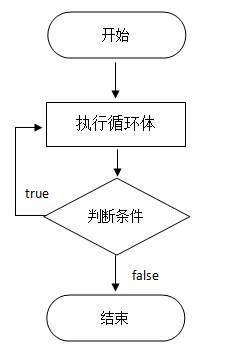
2.3 do……while循环
????????do-while循环和while循环的区别。
????????do-while循环和while循环相比,会在判断条件表达式之前无条件的先去执行一次循环体后再判断条件。

var i=0;
? ?do{
? ? ? document.write(i +' hello world <br>');
? ? ?i++;
} while (i>3)? ? <br>的作用:换行
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python 循环结构的一些案例练习
- uniapp中按钮点击跳转页面失效,纠正错误(亲测可用)
- [GDMEC-无人机遥感研究小组]无人机遥感小组-000-数据集制备
- 【网络安全 | XCTF】Confusion1解题详析
- Course3-Week3-强化学习
- 【OAuth】快速入门
- 基于java web的网上书城系统的设计与实现论文
- DevEco Studio 项目启动工程和Device Manage
- 基于C#的线上特价商品购物系统asp.net+sqlserver
- LeCode:(606. 根据二叉树创建字符串)