HTML 入门手册(二)
目录
10-表单
????????表单用于向服务器传输数据。form 元素是块级元素,其前后会产生折行表单提交时,必须设置表单元素的name属性值,否则无法获取数据。表单需要结合表单元素一起使用。
常用属性
-
action 提交表单的地址
- method 提交方式 (不区别大小)
-
GET提交 get
-
POST提交 post
-
- target 提交数据时打开窗口的方式
-
当前窗口 _self
-
新(空白)窗口 _blank
-
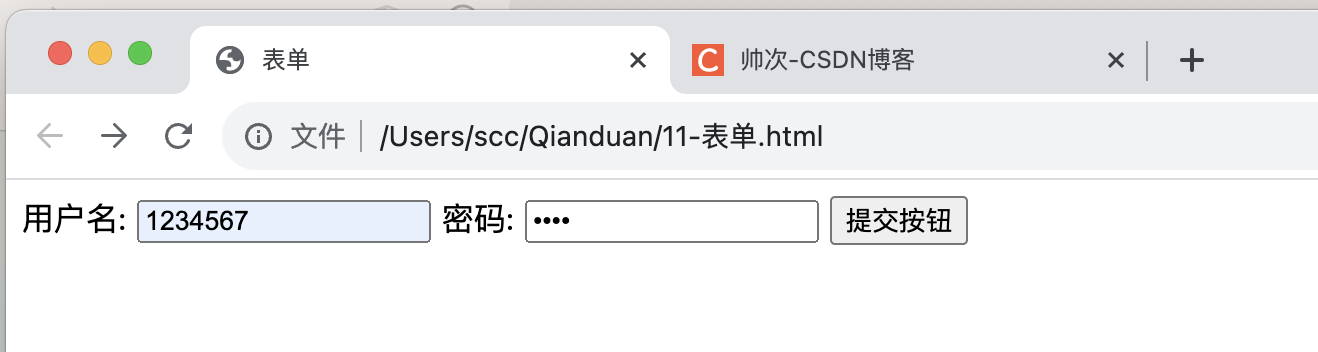
????<body>
????????<form?action="https://shuaici.blog.csdn.net/"?method="get"?target="_blank">
????????????<!--?表单中的输入元素放在这里?-->
????????????<label?for="username">用户名:</label>
????????????<input?type="text"?id="username"?name="username"?required>
??????????
????????????<label?for="password">密码:</label>
????????????<input?type="password"?id="password"?name="password"?required>
??????????
????????????<input?type="submit"?value="提交按钮">
??????????</form>
????</body>
-
action 属性指定了表单数据将被提交的目标URL。
-
method 属性指定了提交数据的HTTP方法。
-
target 提交数据时打开窗口的方式。
-
label 元素用于标签文本,提供了对应输入元素的描述。
-
input 元素用于创建不同类型的输入字段,例如文本框和密码框。
-
required 属性用于指示输入字段为必填项。
-
type="submit" 的
<input>元素创建了提交按钮。
表单中还可以包含其他类型的输入元素,如单选按钮、复选框、文本域等。

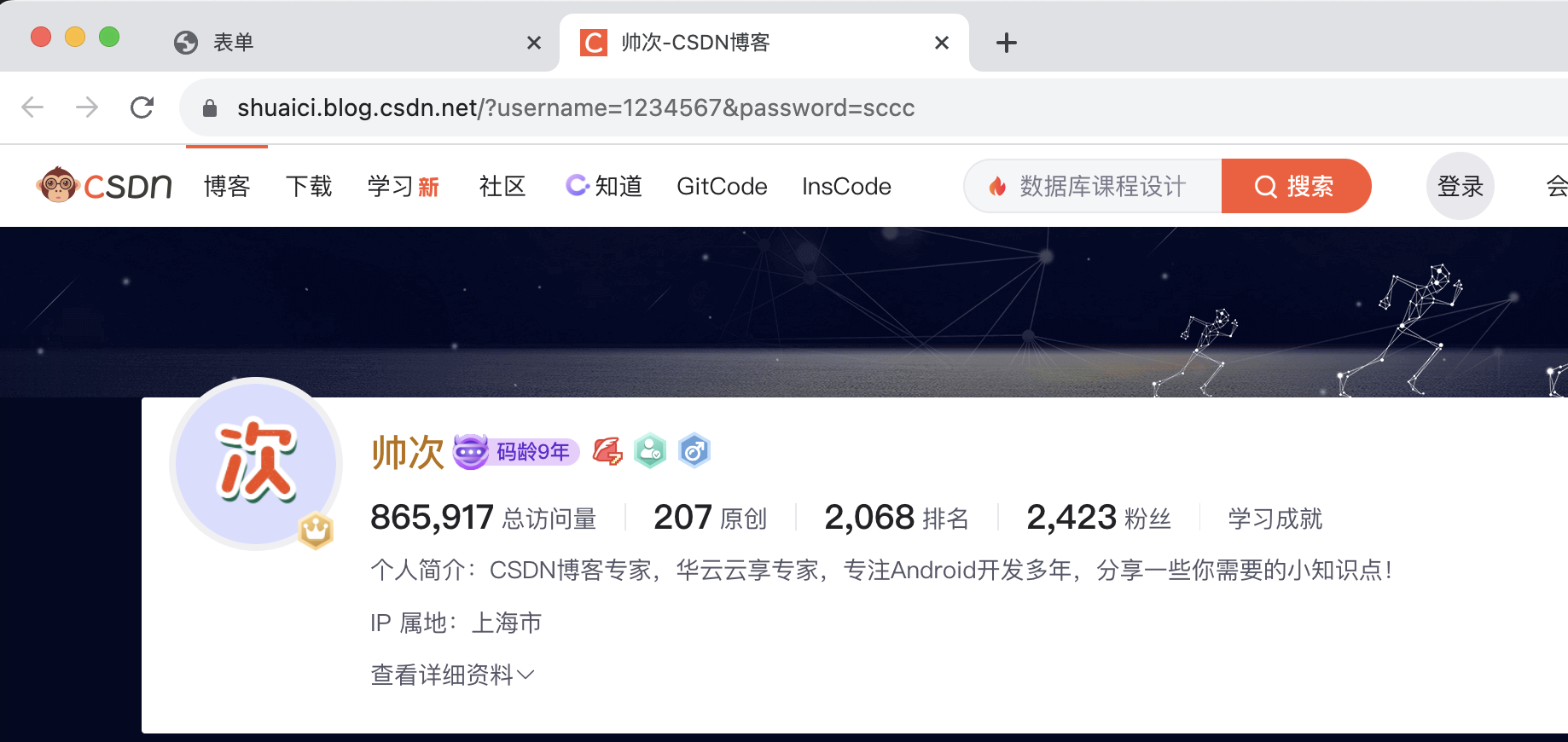
Get

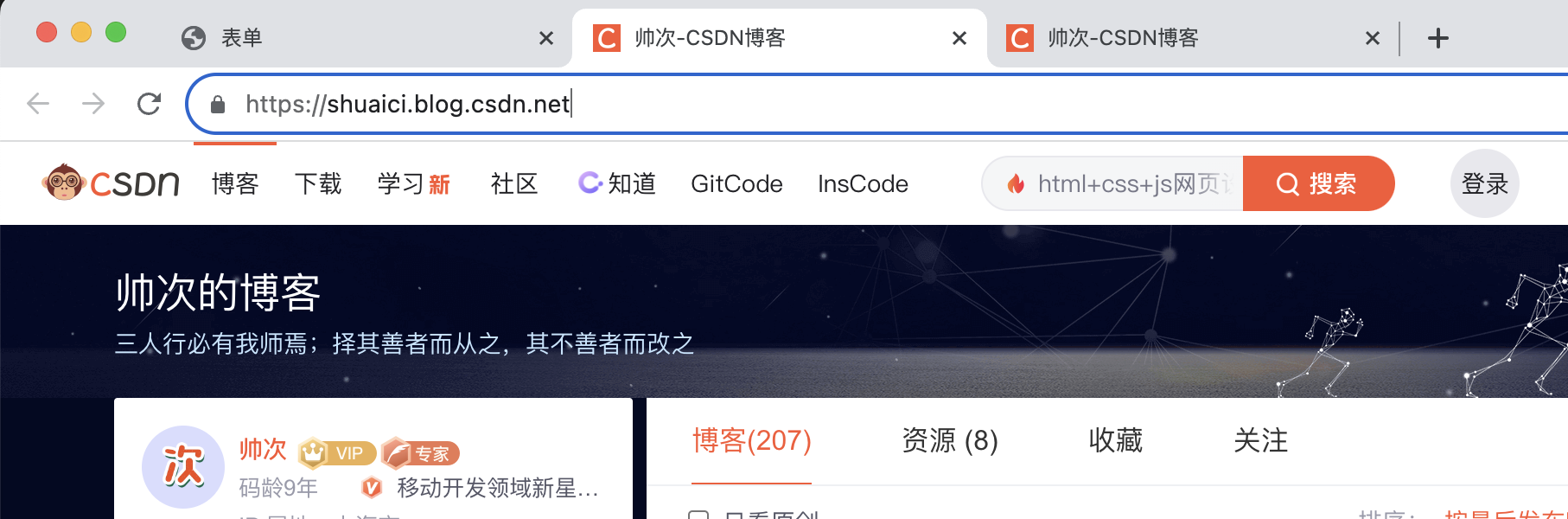
POST

GET请求与POST请求的区别:
-
GET用于获取资源,而POST用于提交数据。
-
GET请求的数据附在URL中,POST请求的数据在请求主体中。
-
GET请求适用于无副作用的操作,POST请求适用于有副作用的操作。
-
GET请求的数据对用户可见,安全性较低;POST请求的数据对用户不可见,相对更安全。
-
GET请求可被缓存,可以被书签保存;POST请求不可被缓存,不会被保存到书签中。
-
GET请求在URL中传递的数据有长度限制,POST理论上没有限制。
11-input标签
-
<input>标签规定了用户可以在其中输入数据的输入字段。 -
<input>元素在<form>元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。如下:
-
button
-
checkbox
-
color
-
date
-
datetime
-
datetime-local
-
email
-
file
-
hidden
-
image
-
month
-
number
-
password
-
radio
-
range
-
reset
-
search
-
submit
-
tel
-
text
-
time
-
url
-
week
????????以下是常见的 <input> 类型:
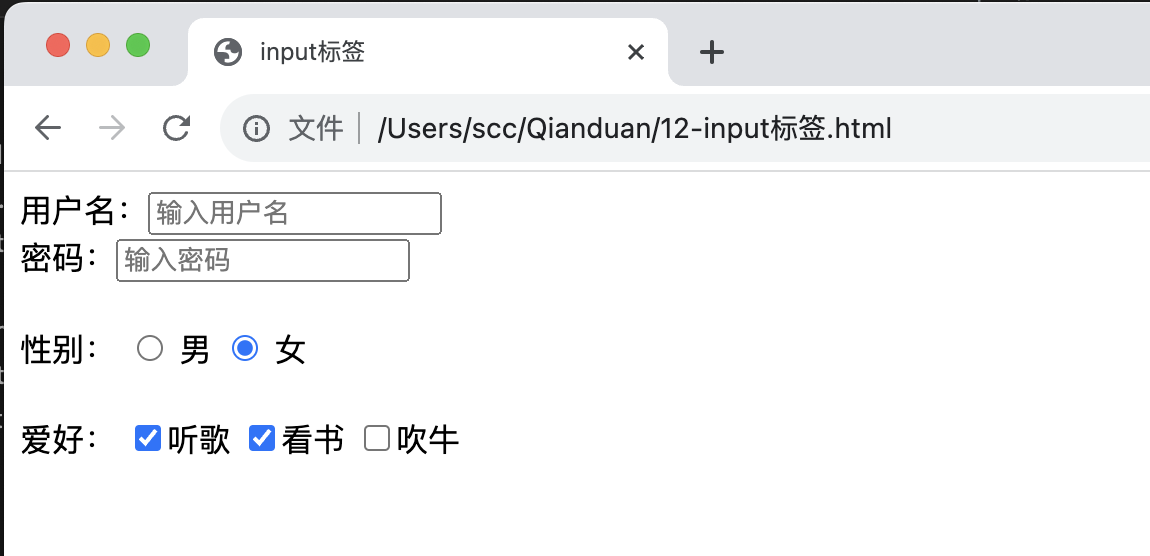
11.1文本框 (text)
????????用于单行文本输入。
<input?type="text"?name="username"?placeholder="输入用户名">
11.2密码框 (password)
????????用于输入密码,文本将被遮蔽。
<input?type="password"?name="password"?placeholder="输入密码">
11.3单选按钮 (radio)
????????用于从一组选项中选择一个。name="gender"确定为同一组。
性别:
<input?type="radio"?name="gender"?value="男">?男
<input?type="radio"?name="gender"?value="女">?女
11.4复选框 (checkbox)
????????用于选择一个或多个选项。
爱好:
?<input?type="checkbox"?name="subscribe"?value="yes">听歌
<input?type="checkbox"?name="subscribe"?value="yes">看书
<input?type="checkbox"?name="subscribe"?value="yes">吹牛

11.5普通按钮
????????用于提交表单数据。
<input?type="button"?value="普通按钮">
11.6提交按钮 (submit)
????????用于提交表单数据。
<input?type="submit"?value="提交按钮">
11.7重置按钮 (reset)
????????用于重置表单中的所有字段为默认值。
<input?type="reset"?value="重置按钮">
11.8隐藏域 (hidden)
????????用于存储不希望用户看到的数据,通常用于在提交表单时传递额外的信息。
<input?type="hidden"?name="user_id"?value="15">
11.9文件上传 (file)
????????用于用户选择并上传文件。
<input?type="file"?name="file_upload">

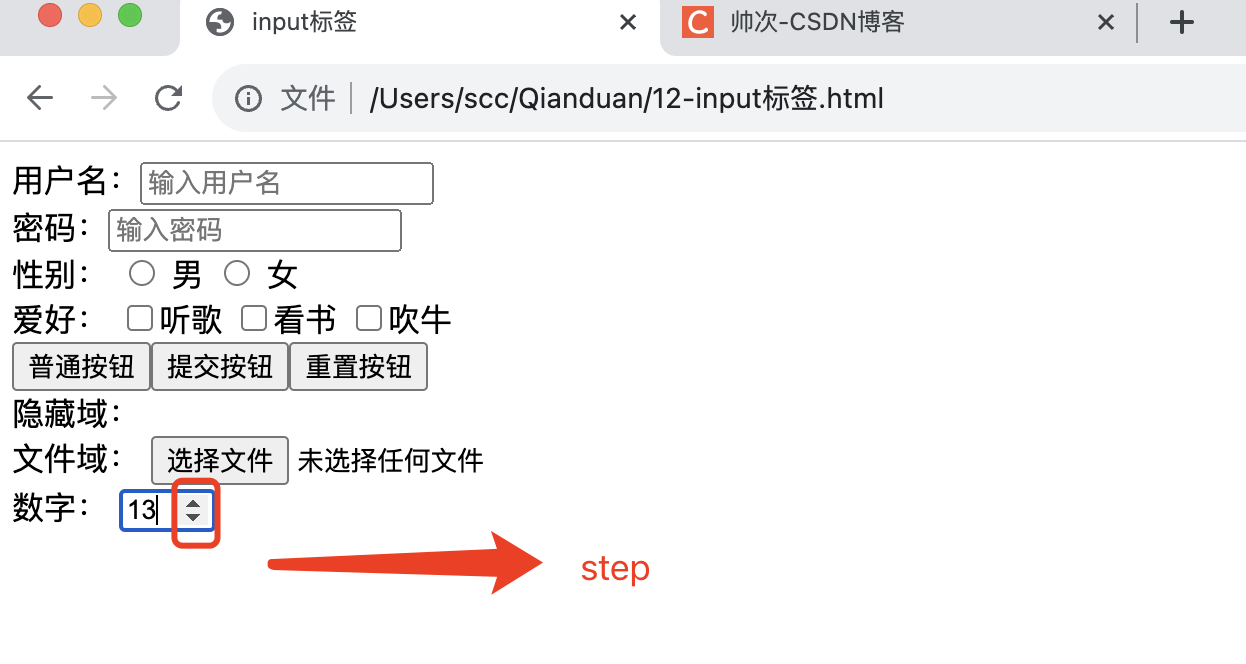
11.10数字输入 (number)
????????用于接受数字输入,可以设置最小值、最大值和步长。
????step 属性规定 <input> 元素的合法数字间隔。
<input?type="number"?name="quantity"?min="1"?max="100"?step="3"?value="1">

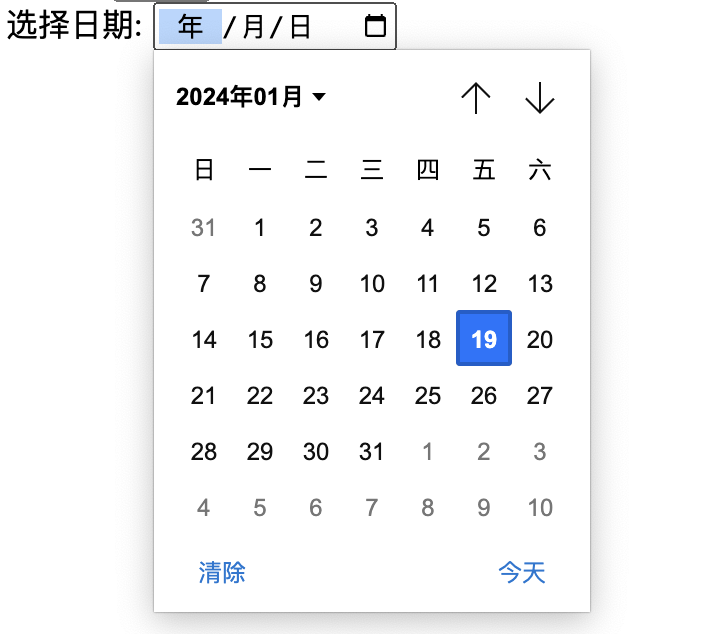
11.11日期输入 (date)
????????用于选择日期。
<input?type="date"?name="birthdate">

12-button标签
???<button> 元素用于在HTML文档中创建按钮。它是与<input>元素中的type="button"相似,但提供了更多的灵活性,可以包含文本、图像、甚至其他HTML元素。
常用属性
- type 这个跟
<input>类似。-
button 普通按钮
-
submit 提交按钮
-
reset 重置(表单)按钮
-
-
name 名称
-
value 值
name 和 value 通常在将表单数据提交到服务器时使用。
????????<form?action="https://shuaici.blog.csdn.net/"?method="get"?target="_blank">
????????????用户名:<input?type="text"?name="username"?placeholder="输入用户名"><br>
????????????密码:<input?type="password"?name="password"?placeholder="输入密码"><br>
????????????<button?type="button">普通按钮</button><br>
????????????<button?type="submit"?name="submitBtn"?value="submit">提交按钮</button><br>
????????????<button?type="reset">重置按钮</button>
????????</form>
????????总体而言,<button>元素是在HTML中创建按钮的一种灵活而强大的方式,可以用于执行JavaScript函数、提交表单或其他交互性操作。
13-下拉框
????????下拉框(也称为下拉菜单或选择框)是HTML中的 <select> 元素的一种表单元素,它允许用户从一组选项中选择一个。下拉框通常与 <option> 元素一起使用,每个 <option> 表示下拉框中的一个选项。
????????经常用于选择列表、国家/地区、产品等。
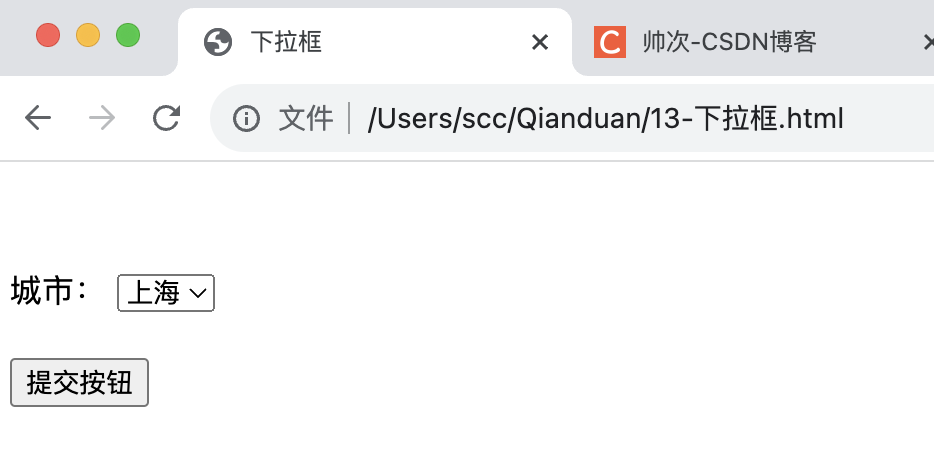
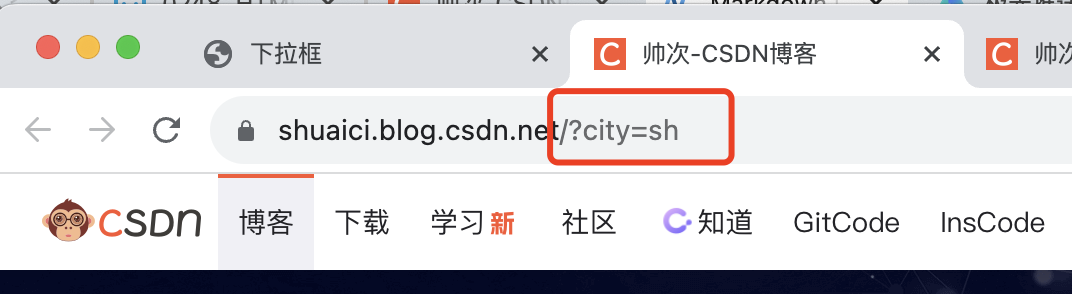
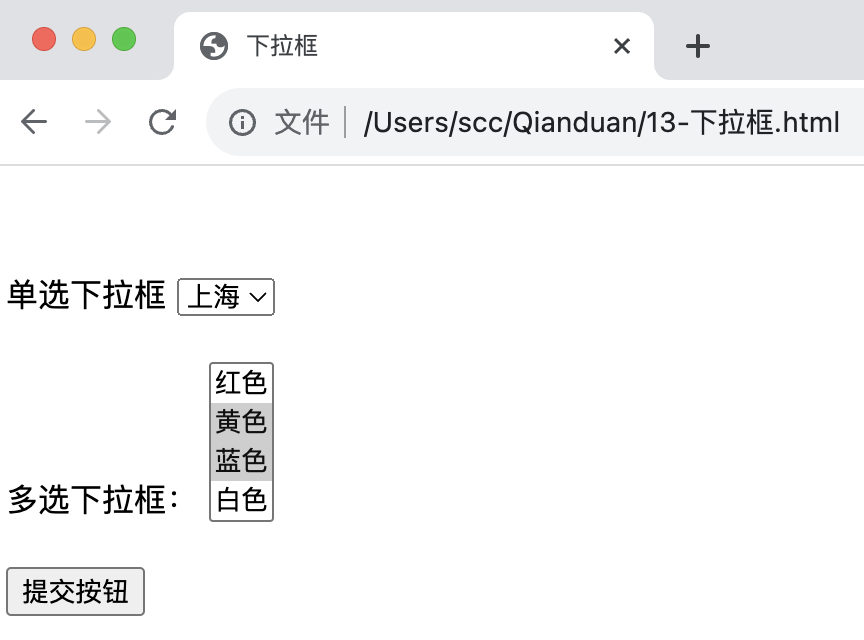
单选下拉框
????????<form?action="https://shuaici.blog.csdn.net/"?method="get"?target="_blank">
????????????城市:
????????????<select?name="city"?>
????????????????<option?value="sh">上海</option>
????????????????<option?value="bj">北京</option>
????????????????<option?value="gz">广州</option>
????????????????<option?value="sz">深圳</option>
????????????</select>
????????????<br><br>
????????????<button?type="submit">提交按钮</button>
????????</form>


注:如果option不设置value="xx"那边提交的时候会把option对应的值带上。
<select?name="city"?>
????<option?>上海</option>
????<option?value="bj">北京</option>
????<option?value="gz">广州</option>
????<option?value="sz">深圳</option>
????</select>

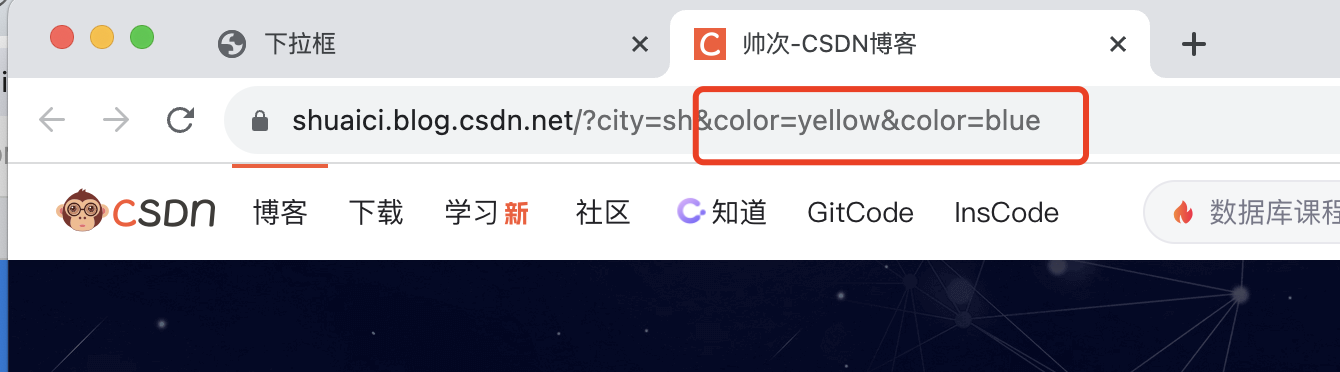
多选下拉框
????????如果你想要允许用户选择多个选项,可以添加 multiple 属性:
<select?name="color"?multiple>
??。。。。。
</select>
????????用户可以按住 Ctrl(在Windows和Linux中)或 Command(在Mac中)键来选择多个选项。


默认选中
????????使用 selected 属性来设置下拉框的默认选项。
<select?name="city">?????????????
??<option?value="bj"?selected>北京</option>
??......
</select>
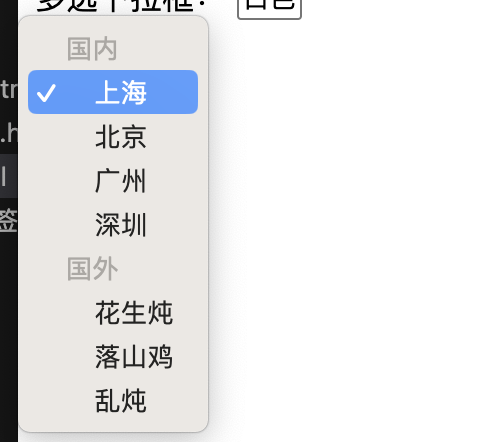
下拉框组
????????使用 <optgroup> 元素创建下拉框中的分组
<select?name="city">
??<optgroup?label="国内">
????<option?value="sh">上海</option>
????<option?value="bj">北京</option>
????<option?value="gz">广州</option>
????<option?value="sz">深圳</option>
??</optgroup>
??<optgroup?label="国外">
????<option?value="hsd">花生炖</option>
????<option?value="lsj">落山鸡</option>
????<option?value="ld">乱炖</option>
??</optgroup>
</select>

14-多行文本textarea标签
????????<textarea> 标签用于在HTML中创建多行文本输入框,允许用户输入多行文本。与单行文本框 <input type="text"> 不同,<textarea> 允许用户输入多行文本,适用于用户输入大段文本或留言等场景。
<!DOCTYPE?html>
<html>
????<head>
????????<meta?charset="utf-8">
????????<title>多行文本</title>
????</head>
????<body>
????????姓名:
????????<input?type="text">
????????<br><br><br>
????????意见:
????????<textarea?name="feedback"?id="feedback"?cols="30"?rows="5"?>Please?input?your?opinion
????????</textarea>
????</body>
</html>
-
name: 定义文本域的名称,用于在表单提交时标识该字段。
-
rows: 定义文本域的行数,指定可见的文本行数。
-
cols: 定义文本域的列数,指定每行可见的字符数。
-
readonly: 如果设置为 readonly,则文本域将只读,用户无法编辑。
-
disabled: 如果设置为 disabled,则文本域将禁用,用户无法编辑,并且在表单提交时不会提交其值。

15-多媒体
????????多媒体元素在HTML中用于嵌入各种媒体内容,如图像、音频和视频。图像之前写到了,这里咱们直接看音视频
音频(audio)
????<body>
????????<!--?图片?-->
????????<img?src="file:///Users/scc/Downloads/ic_qq.webp"?alt="加载失败提示">
????????<!--?音频?-->
????????<audio?controls>
????????????<source?src="file:///Users/scc/Downloads/demo.aac"?type="audio/mp3">
????????????你的浏览器不支持音频播放。
????????</audio>
????</body>
-
controls: 启用浏览器提供的音频控件,如播放、暂停、音量控制等。 -
<source>: 指定音频文件的URL和类型,以便浏览器选择支持的格式。

视频(video)
<!--?视频?-->
<video?width="300"?height="400"?controls>
??<source?src="file:///Users/scc/Downloads/142_1705650237.mp4"?type="video/mp4">
????你的浏览器不支持视频播放。
</video>
-
width 和 height: 视频播放器的宽度和高度。
-
controls: 启用浏览器提供的视频控件,如播放、暂停、全屏等。
-
<source>: 指定视频文件的URL和类型,以便浏览器选择支持的格式。

叮,已入门。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- jQuery选择器(二) 过滤选择器及可见性过滤选择器的使用
- 欧洲版OpenAI疑似将在24年发布并开源GPT-4级别模型!
- Python---TCP 的介绍
- RNN:Recurrent Neural Network(上)
- 51单片机独立按键
- Maven将Jar包打入本地仓库
- 【科技新闻】图扑软件荣获国家级专精特新“小巨人”企业
- 安卓开发-02-基础
- 深入探索C++:面向未来的高效编程
- 基于朴素Bayes分类的强化学习及在游戏中的应用