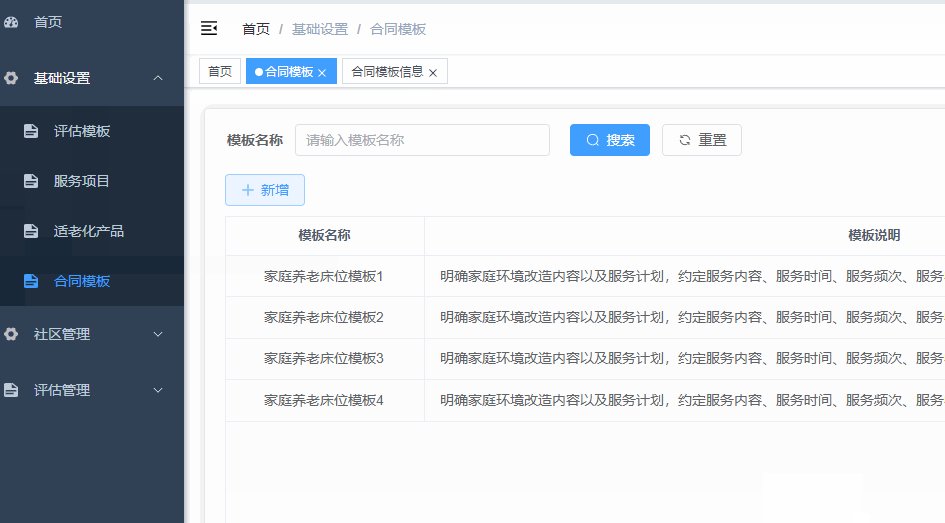
vue3若依框架,在页面中点击新增按钮跳转到新的页面,不是弹框,如何实现
发布时间:2023年12月17日

在router文件中的动态路由数组中新增一个路由配置,这个配置的就是新的页面。
注意path不要和菜单配置中的路径一样,会不显示内容。
在菜单配置中要写权限标识就是permissions:[]里的内容
在children里的path要写占位符info/:data

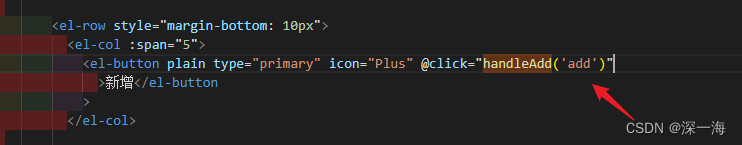
?点击新增按钮,传递占位符参数add

?然后router.push()实现跳转
 ?
?
文章来源:https://blog.csdn.net/Frank_colo/article/details/134950372
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 远程网络唤醒家庭主机(openwrt设置)
- Dagger2源码分析
- 年度总结 | 回味2023不平凡的一年
- 【深入解析spring cloud gateway】11 用最简单的方式修改gateway响应报文
- YOLOv5算法进阶改进(10)— 更换主干网络之MobileViTv3 | 轻量化Backbone
- 【漏洞复现】CVE-2023-6848 kodbox远程命令执行
- 【电源专题】案例:在EN脚加个电阻就能解决电源下电输出振荡?
- 拓数派加入 OpenCloudOS 操作系统开源社区,作为成员单位参与社区共建
- 查找CDN背后的真实IP
- 黑客比程序员高在哪里?