NGUI基础-三大基础组件之Root组件
NGUI
NGUI(Next-Gen UI)是一款用于Unity游戏引擎的UI插件,它提供了一套功能强大、灵活易用的界面开发工具。在NGUI中,Root(根节点)是一个重要的概念。
基础组件之Root
Root是NGUI中的最高层级节点,它是整个界面的根节点,所有其他UI元素都是以Root为基准进行布局和渲染。Root节点通常是一个UI摄像机(UICamera)的父节点,UI摄像机用于绘制UI元素,并处理用户与UI的交互。
通过Root节点,可以设置UI界面的相关属性,如UI的缩放比例、旋转角度、屏幕适配方式等。同时,Root节点也是UI层级管理的重要依据,不同层级的UI元素可以作为Root的子节点,形成层次结构,方便控制UI元素的显示与隐藏,以及接收用户输入事件。

在NGUI中,Root节点有一些常用的参数。
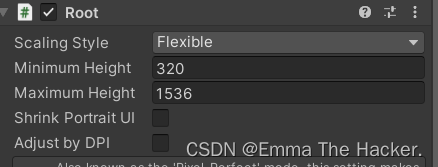
Scaling(缩放样式):
这个参数决定了UI界面的缩放方式。NGUI提供了三种选项:
- Flexible(灵活):UI元素将根据屏幕的大小自动调整,并保持相对比例,一般用于PC游戏。
-
Constrained(约束):选择Constrained适配方式后,UI元素将会被限制在一个特定的区域内,不会随着屏幕大小的变化而进行缩放。这样可以确保UI在不同尺寸的屏幕上能够保持固定的大小和位置。
-
Constrained on Mobiles(移动设备上的约束):选择Constrained on Mobiles适配方式后,UI元素将会在移动设备上被限制在特定的区域内,而在其他设备上则会根据屏幕大小进行灵活缩放。这样可以针对移动设备和非移动设备分别进行UI的适配控制。
Flexible(灵活模式):
Minimun Height/Maximun Height:
具体操作一下吧。

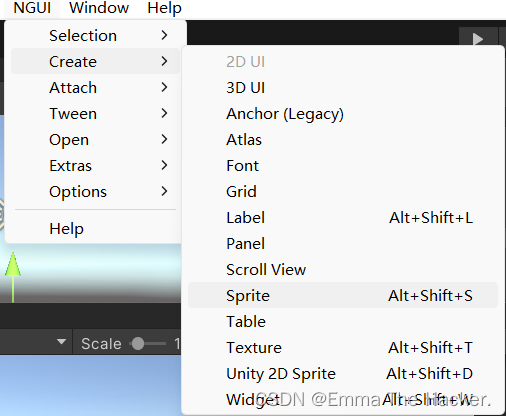
点击NGUI-create-Sprite

选择图集和图片。

选哪个图,哪个图就会在Game窗口呈现。

假如我们把窗口的Minimun Height/Maximun Height设置为700,1000,那么只要是在这个高度范围内,无论怎么拖拉Game窗口的高度,这个物体始终会保持原有的大小,分辨率不变,大家可以自行实验一下。
但如果小于Minimun Height/超过Maximun Height,就不会保持原有的大小,就会进行相应的缩放。
PS:一般用于PC端(分辨率可变的情况下)。
Shrink Potrait UI:
如果游戏是PC端竖屏游戏,那么不会根据高度,而是会根据宽度来进行缩放,具体的和上面差不多。
Adjust by DPI:
使用dpi(分辨率密度)做适配计算。建议勾选,缩放起来更准确。
关于dpi是什么可以看看这篇文章:
https://blog.csdn.net/m0_71469414/article/details/135030344?spm=1001.2014.3001.5501
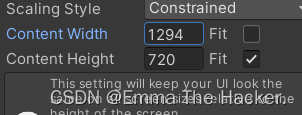
Constrained 约束模式:

一般用于手机游戏,因为它很少需要缩放。
该模式下,屏幕按尺寸比例来适配,不管实际屏幕有多大 ,NGUI都会通过合适的缩放来适配屏幕。
这样在高分辨率上显示的UI就会被放大保持原有大小,但有可能会模糊,好处是各设备看到的UI和屏幕比例是一样的。

红框代表Game窗口的比例。
蓝框是由右边的Content Width/Height决定的。美术组制作UI的标准分辨率,一般是市面主流移动设备的分辨率。

Fit又是啥意思?
两个都勾选,不会被裁剪,但是有黑边,当适配宽高比大于实际宽高比时,就会按照宽度适配。
两个都不勾选,始终保证屏幕被UI填充满不会有黑边,如果两个都不勾选 ,可能会被裁剪。
如果做横屏游戏,建议把Content Height的Fit勾选上。屏幕比例变化时,按照高度来适配。(好处:图标大小不会改变)
?如果做竖屏游戏,建议把Content Width的Fit勾选上。屏幕比例变化时,按照宽度来适配。
如果既有横屏模式又有竖屏模式,建议两个都勾选。
如果想要始终填充,那就两个都不勾选。
需要注意的是背景图一定要考虑极限宽高比来出。最大宽高比:19.9:9
Constrained On Mobile(综合模式):
以上两种模式的综合体。
在PC和Mac等桌面设备上用Flexible模式。
在移动设备上用Constrained模式。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!