15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
发布时间:2024年01月15日
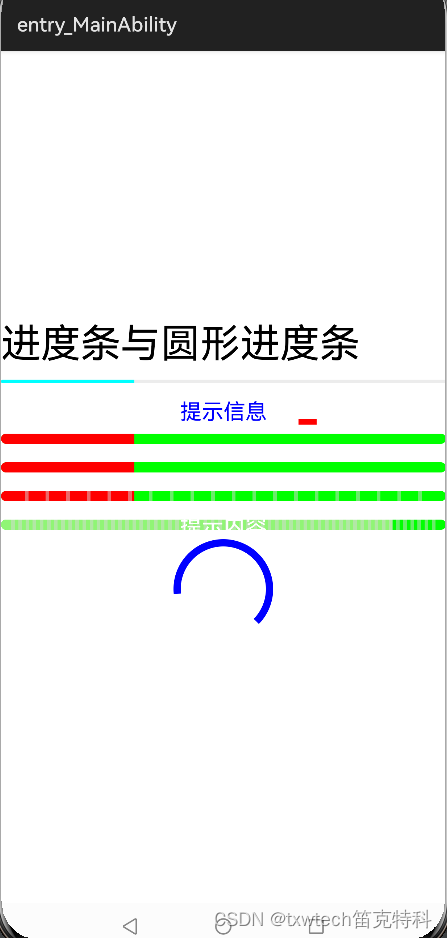
15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
progressBar2.setIndeterminate(true);//设置无限模式,运行查看动态效果
//创建并设置无限模式元素 ShapeElement element = new ShapeElement(); element.setBounds(0,0,50,50); element.setRgbColor(new RgbColor(255,0,0)); progressBar2.setInfiniteModeElement(element);

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_parent"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="40vp"
/>
<ProgressBar
ohos:id="$+id:progressbar1"
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:step="1"
ohos:progress="30"
/>
<ProgressBar
ohos:id="$+id:progressbar2"
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:step="1"
ohos:progress="30"
ohos:progress_hint_text="提示信息"
ohos:progress_hint_text_color="blue"
/>
<ProgressBar
ohos:id="$+id:progressbar3"
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:step="1"
ohos:progress="30"
ohos:progress_width="10vp"
ohos:progress_color="red"
ohos:background_instruct_element="green"
/>
<ProgressBar
ohos:id="$+id:progressbar4"
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:step="1"
ohos:progress="30"
ohos:progress_width="10vp"
ohos:progress_color="red"
ohos:vice_progress_element="yellow"
ohos:background_instruct_element="green"
/>
<ProgressBar
ohos:id="$+id:progressbar5"
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:step="1"
ohos:progress="30"
ohos:progress_width="10vp"
ohos:progress_color="red"
ohos:divider_lines_enabled="true"
ohos:divider_lines_number="20"
ohos:background_instruct_element="green"
/>
<ProgressBar
ohos:id="$+id:progressbar6"
ohos:height="match_content"
ohos:width="match_parent"
ohos:max="100"
ohos:min="0"
ohos:step="1"
ohos:progress="88"
ohos:progress_width="10vp"
ohos:progress_color="#FF90F575"
ohos:divider_lines_enabled="true"
ohos:divider_lines_number="60"
ohos:background_instruct_element="green"
ohos:layout_alignment="horizontal_center"
ohos:progress_hint_text="提示内容"
/>
<RoundProgressBar
ohos:id="$+id:roundprogressbar7"
ohos:height="100vp"
ohos:width="100vp"
ohos:max="100"
ohos:min="0"
ohos:step="1"
ohos:progress="88"
ohos:progress_width="10vp"
ohos:progress_color="#FF90F575"
ohos:layout_alignment="horizontal_center"
ohos:progress_hint_text="圆形进度条"
ohos:progress_hint_text_color="blue"
/>
</DirectionalLayout>MainAbilitySlice.java
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.ProgressBar;
import ohos.agp.components.RoundProgressBar;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
ProgressBar progressBar = (ProgressBar) findComponentById(ResourceTable.Id_progressbar1);
progressBar.setDividerLineColor(Color.BLUE); //设置分割线颜色
progressBar.setDividerLineThickness(30); //设置分割线宽度
ProgressBar progressBar2 =(ProgressBar) findComponentById(ResourceTable.Id_progressbar2);
progressBar2.setIndeterminate(true);//设置无限模式,运行查看动态效果
RoundProgressBar roundProgressBar2 = (RoundProgressBar) findComponentById(ResourceTable.Id_roundprogressbar7);
roundProgressBar2.setIndeterminate(true);//运行查看动态效果
//创建并设置无限模式元素
ShapeElement element = new ShapeElement();
element.setBounds(0,0,50,50);
element.setRgbColor(new RgbColor(255,0,0));
progressBar2.setInfiniteModeElement(element);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
文章来源:https://blog.csdn.net/txwtech/article/details/135612379
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PAT乙级1017 A除以B
- java简单的抽奖工具类(含测试方法)
- Linux性能调优技术概览
- 第二章 计算机的发展及应用
- C_01_include文件有什么妙用
- java并发体系-----并发集合---ConcurrentLinkedQueue
- 速学python·注释
- 【OpenCV学习笔记04】- 绘图功能
- 本地使用 docker 运行OpenSearch + Dashboard + IK 分词插件
- docker干货分享-安装mysql-只需三个命令即可