el-table/avue-curd 相同列内容合并
发布时间:2023年12月18日
1.效果

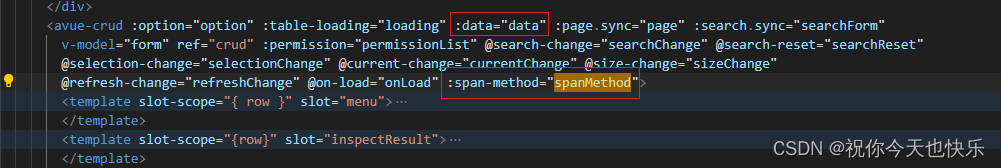
2.html

3.js
spanMethod({ row, column, rowIndex }) {
if (column.property === 'deviceName') {
if (rowIndex > 0 && row.deviceName === this.data[rowIndex - 1].deviceName) {
return {
rowspan: 0,
colspan: 1,
};
}
let rowspan = 1;
for (let i = rowIndex + 1; i < this.data.length; i++) {
if (this.data[i].deviceName === row.deviceName) {
rowspan++;
} else {
break;
}
}
return {
rowspan: rowspan,
colspan: 1,
};
} else if (column.property === 'deviceCode') {
if (rowIndex > 0 && row.deviceCode === this.data[rowIndex - 1].deviceCode) {
return {
rowspan: 0,
colspan: 1,
};
}
let rowspan = 1;
for (let i = rowIndex + 1; i < this.data.length; i++) {
if (this.data[i].deviceCode === row.deviceCode) {
rowspan++;
} else {
break;
}
}
return {
rowspan: rowspan,
colspan: 1,
};
} else if (column.property === 'installSite') {
if (rowIndex > 0 && row.installSite === this.data[rowIndex - 1].installSite) {
return {
rowspan: 0,
colspan: 1,
};
}
let rowspan = 1;
for (let i = rowIndex + 1; i < this.data.length; i++) {
if (this.data[i].installSite === row.installSite) {
rowspan++;
} else {
break;
}
}
return {
rowspan: rowspan,
colspan: 1,
};
}
// 其他列不进行合并
return {
rowspan: 1,
colspan: 1,
}
},
文章来源:https://blog.csdn.net/killerdoubie/article/details/134977108
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 远程服务器安装learn2learn
- 完整的vite + ts + vue3项目,克隆就能用,傻瓜式保姆教程(第二篇)
- 编程框架概述:MVC, MVP, MVVM, Flux/Redux, 和 Clean Architecture
- 向新字符设备驱动代码框架中添加Led功能函数
- STM32——通用定时器脉冲计数实验
- SpringBoot-SBA增加Security机制
- AD/DA基础知识
- 山海鲸开发者带你了解数字孪生如何助力城市交通管理智能化
- 最小二乘法工程实践
- vue组件prop变量和内部变量数据格式不一样时,变量同步prop值,变量改变通知父组件.