云服务器Ubnutu部署并发布RuoYi前后端分离项目
目录
前言
本篇主要讲述如何在ubnutu系统中发布基于RuoYi前后端分离的项目
采用云服务器:华为云
ubnutu版本:20.04
为什么要使用云服务器:
现在的云服务器越来越普及,将来可能会像手机一样普及,无论是大型公司还是个人站长,充分利用云服务器,将会节省更多的时间和金钱。
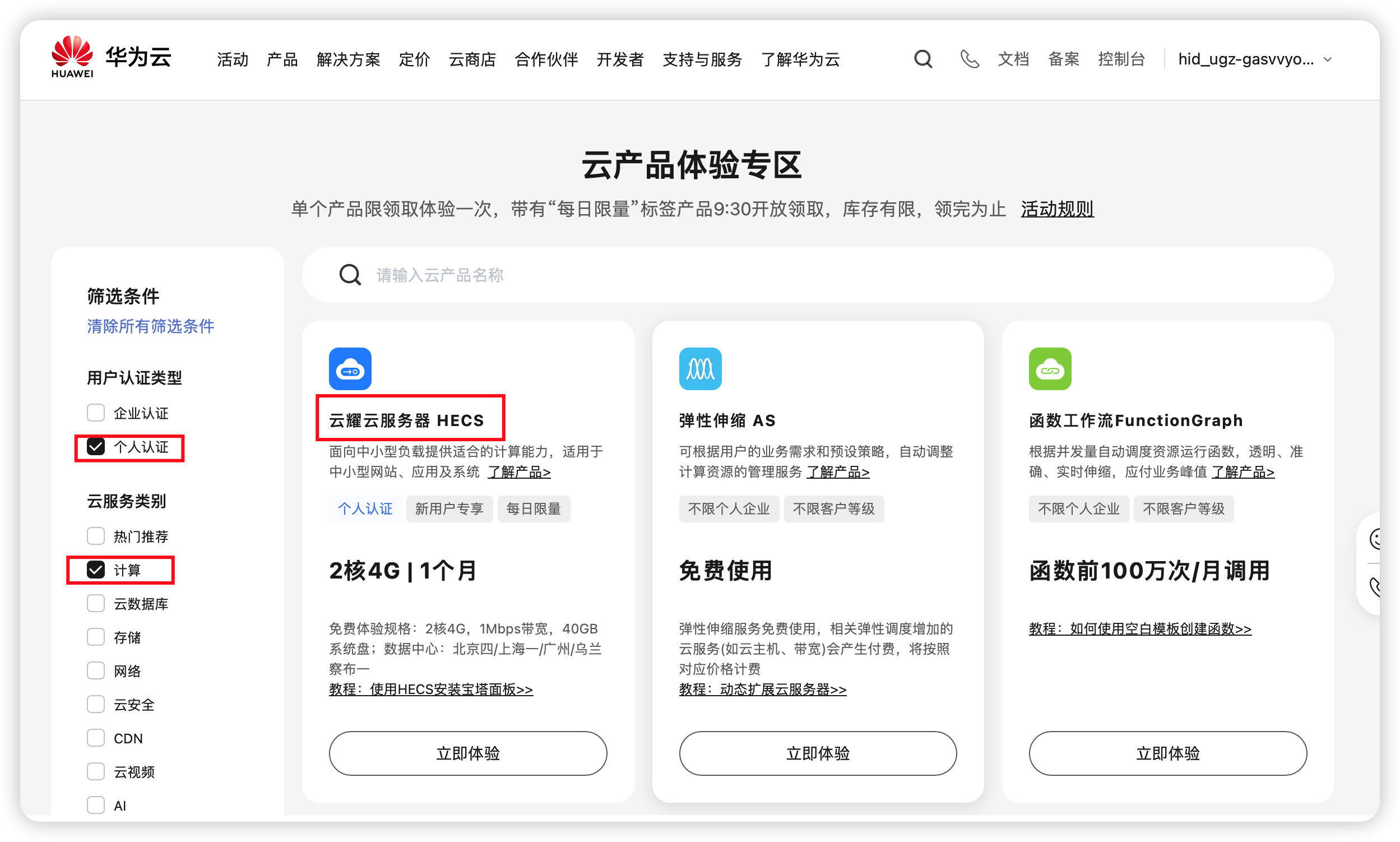
1.云服务器申请ubnutu20.04系统
这里使用的华为云服务器(根据自己的需求选择配置 ?这里使用的系统为ubnutu20.04)

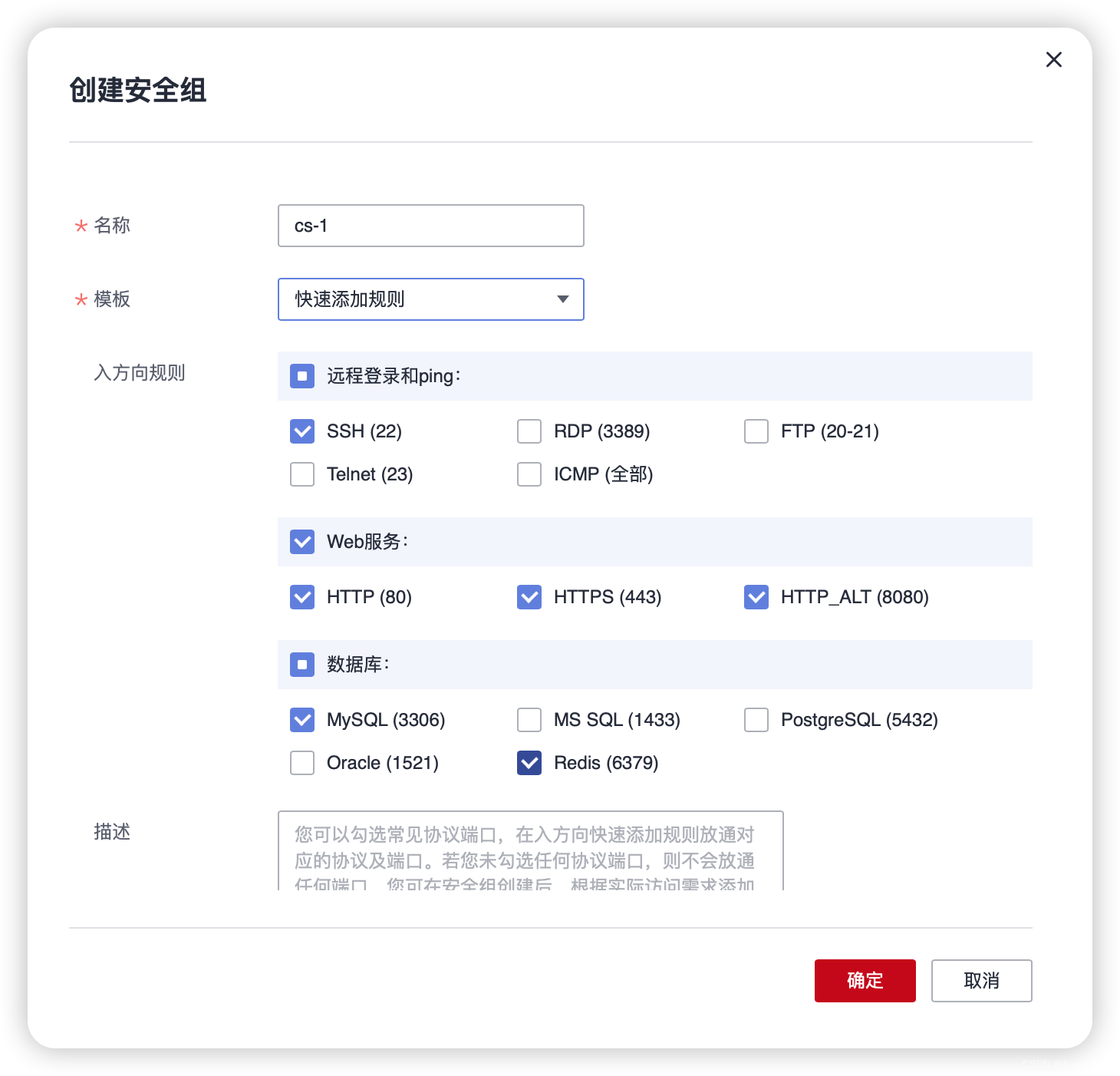
1.1 更改安全组设置
安全组的意义:
和windows防火墙类似,安全组是一种虚拟防火墙,具备状态检测和数据包过滤功能,可以对进出云服务器的流量进行数据包过滤,是一种重要的网络安全隔离手段。我们可以通过配置安全组规则,允许或禁止安全组内的云服务器对公网或私网的访问,从而在云端划分安全域
# 一些常见的端口
8080 ? ? ? ? ?# Tomcat
3306 ? ? ? ? ?# MySQL
6379 ? ? ? ? ?# Redis
80 ? ? ? ? ? ? ?# Nginx
443 ? ? ? ? ? ?# 保护Web浏览器通信
22 ? ? ? ? ? ? ?# Ssh应用端口 ?用于远程连接Linux云服务器
3389 ????????# 用于远程连接Windows云服务器
?在安全组设置中将我们需要的端口添加

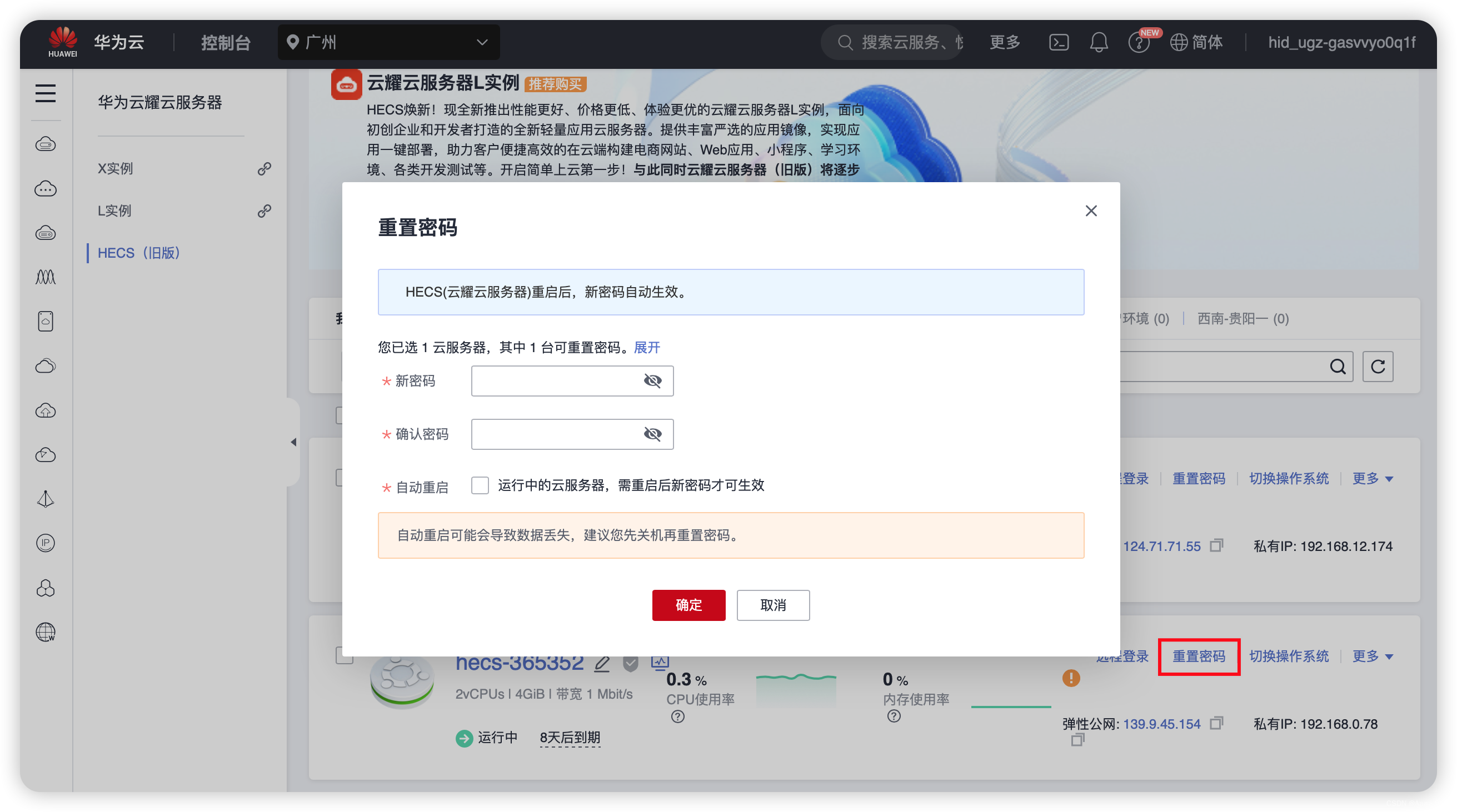
1.2 远程连接云服务器(采用FinalShell)
在远程连接前进行重置密码操作

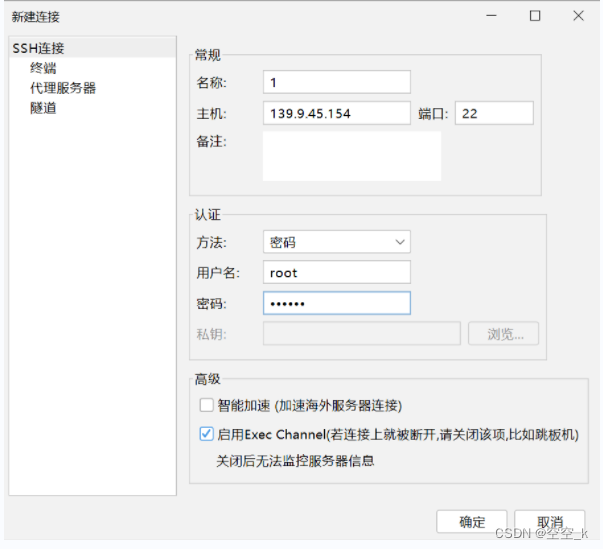
?采用FinalShell远程连接云服务器

1.3在FinalShell中安装配置需要应用
安装配置需要应用可查看博主之前的帖子
需要应用
Jdk? ? ? ? Tomcat? ? ? ? MySQL? ? ? ? Redis? ? ? ? Nginx
2.部署项目
2.1 后端项目
在Idea中打开基于RuoYi前后端分离版开发的项目,修改项目需求配置
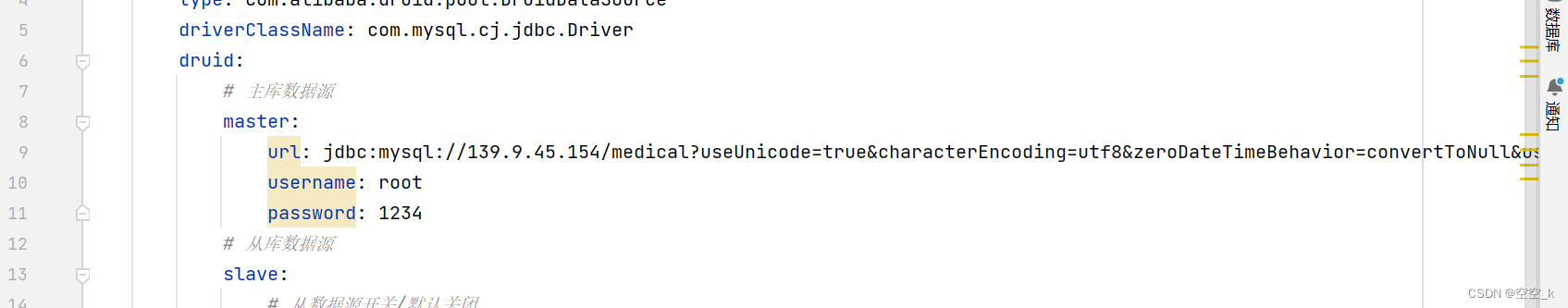
2.1.1?修改数据库连接
在 ruoyi-admin 目录中找到 application-druid.yml 文件 进行修改
url: 数据库路径
username: 数据库账号
password: 账号密码

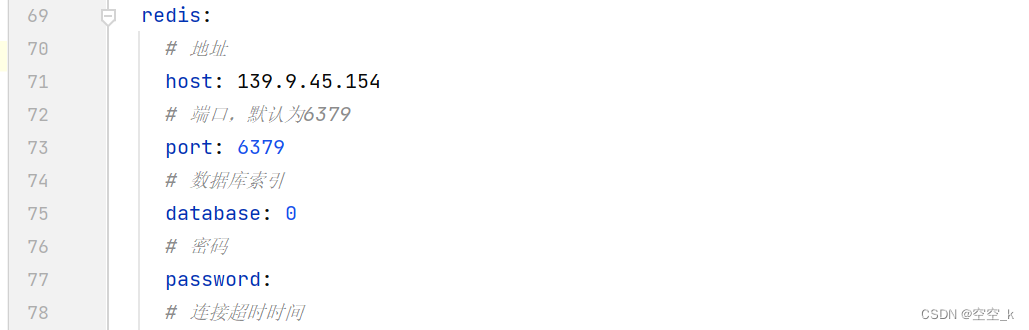
2.1.2 修改Redis连接信息
在 ruoyi-admin 目录中找到 application.yml 文件 进行修改

2.1.3 修改文件存放路径
同样在 application.yml 中 进行修改
application.yml中的profile需要改为服务器存在的真实路径,根据实际情况调整

?注:这里我是为了防止端口冲突将服务器的Http端口改为6688(需在云服务器中修改安全组配置)可不修改
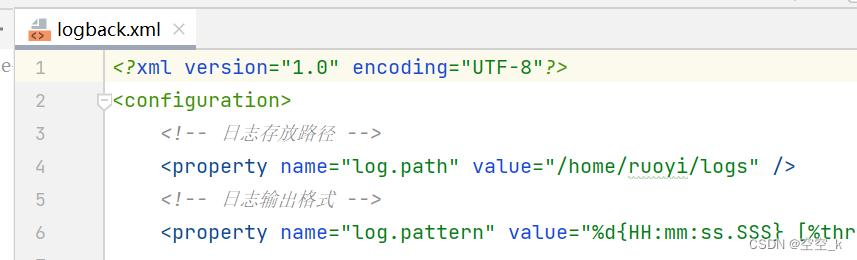
2.1.4?日志存储路径调整
在 ruoyi-admin 目录中找到 logback.xml文件 进行修改
logback.xml文件中的路径建议改为./logs,根据实际情况调整

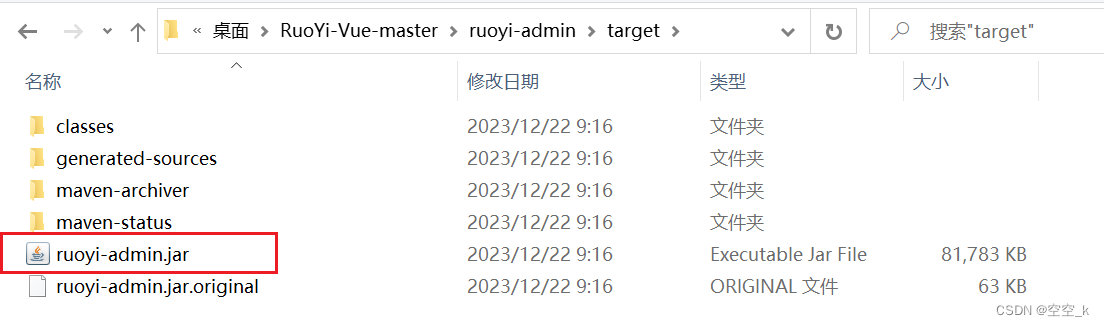
?2.1.5 编译打包
在idea右侧的Maven中点击package进行打包,命令加载完后会在ruoyi-admin的target文件夹中生成一个ruoyi-admin.jar文件

?
2.2 前端项目
?2.2.1?构建生产环境
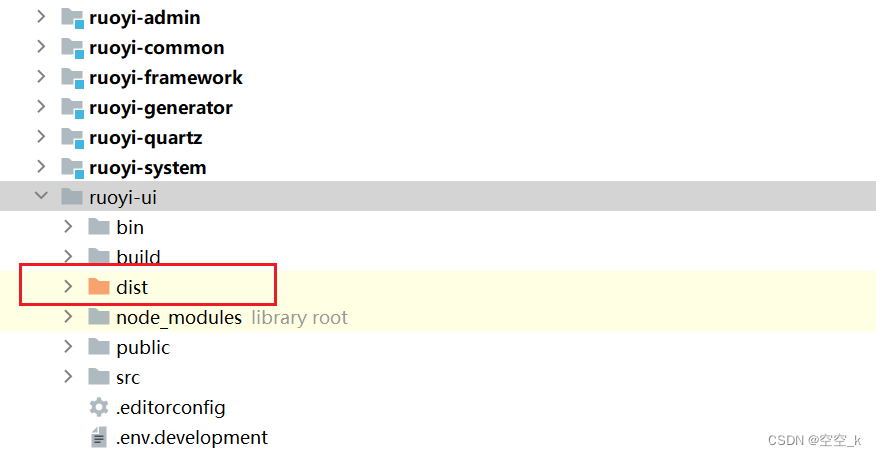
在Idea自带的终端中进入到ruoyi-ui目录
# 输入命令
npm run build:prod
# 如果输入命令出现报错 则代表需要下载依赖,下载完成后重新输入上条即可
npm install
执行命令完成后会在ruoyi-ui文件夹下面生成一个dist文件夹

??2.2.2?上传至FinalShell中
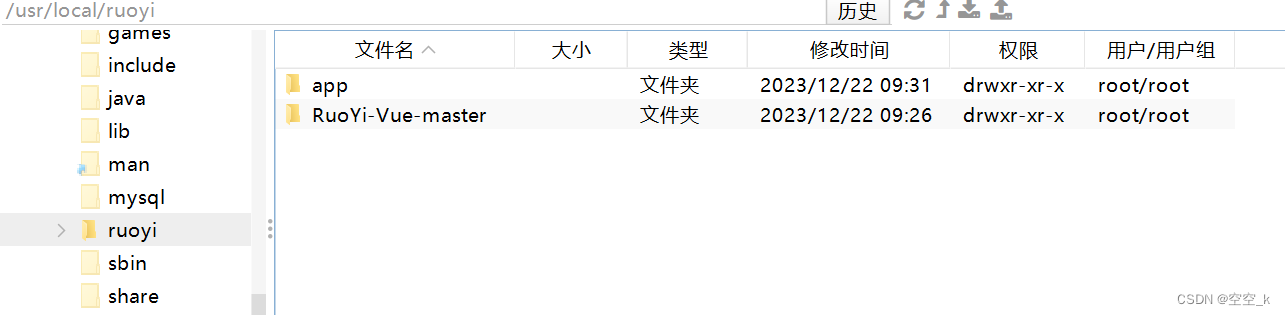
将需要部署的项目上传至FinalShell中的ruoyi目录中
# 进入local目录 cd /usr/local # 创建ruoyi目录 mkdir ruoyi将需要部署的项目压缩上传(压缩上传效率更快)

?2.3 项目部署
2.3.1 创建目录
在之前创建好的ruoyi目录中创建一个以app命名的文件夹
# 进入ruoyi目录?
cd /usr/local/ruoyi
#创建app目录
mkdir app
# 进入app目录并创建 ruoyi 文件夹
cd app ?? ??? ?mkdir ruoyi
?2.3.2 文件上传
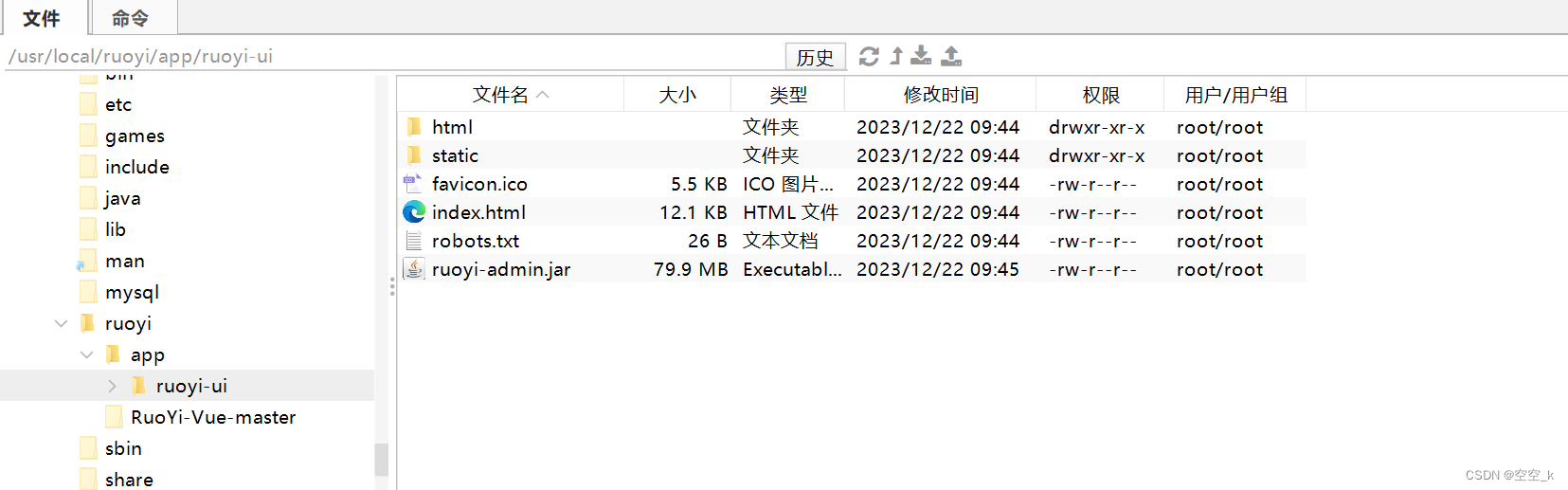
将后端编译的jar包以及前端编译的dist文件夹里面的文件上传至?/usr/local/ruoyi/app/ruoyi-ui中

?2.3.3?Nginx配置启动
?# 替换掉ruoyi-ui的实际储存路径
cd /etc/nginx/conf.d
vim nginx.conf
# 将代码清空加入以下代码
server {
listen 80;
server_name 139.9.45.154;
location / {
root /usr/local/ruoyi/app/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}?# 重新启动Nginx
??sudo ngixn
?2.3.4 Redis服务启动
# 启动
sudo systemctl start redis-server
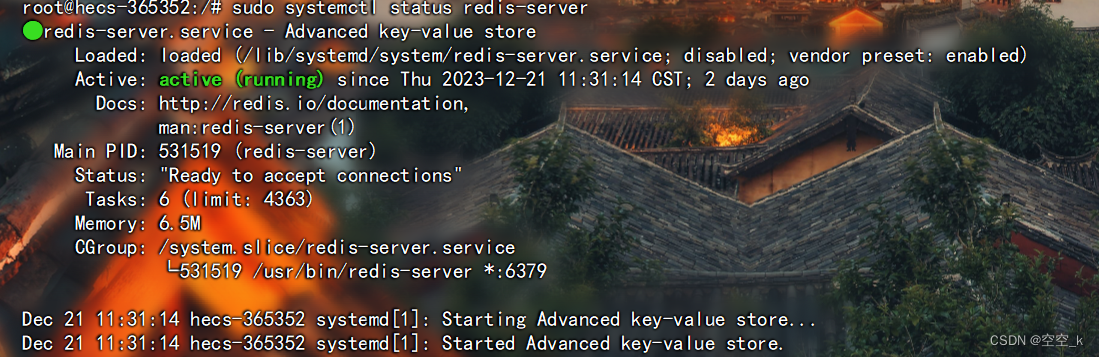
# 查看进程
sudo systemctl status redis-server

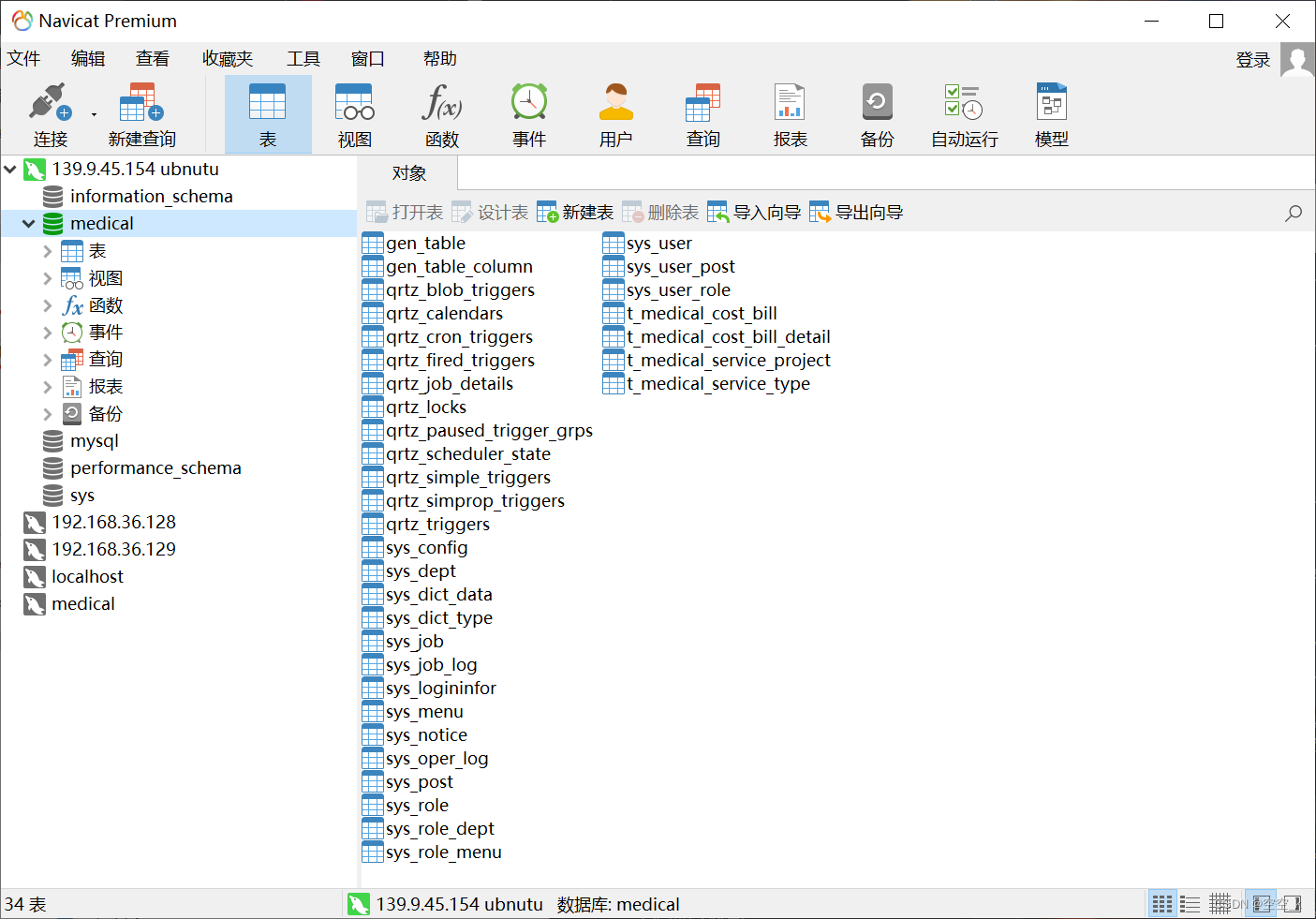
2.3.5 MySQL数据库
通过Navicat远程连接MySQL数据库并运行项目SQL脚本

3.项目启动
3.1 后端项目启动
# 进入app中的ruoyi目录
cd /usr/local/ruoyi/app
# 启动
java -jar ruoyi-admin.jar

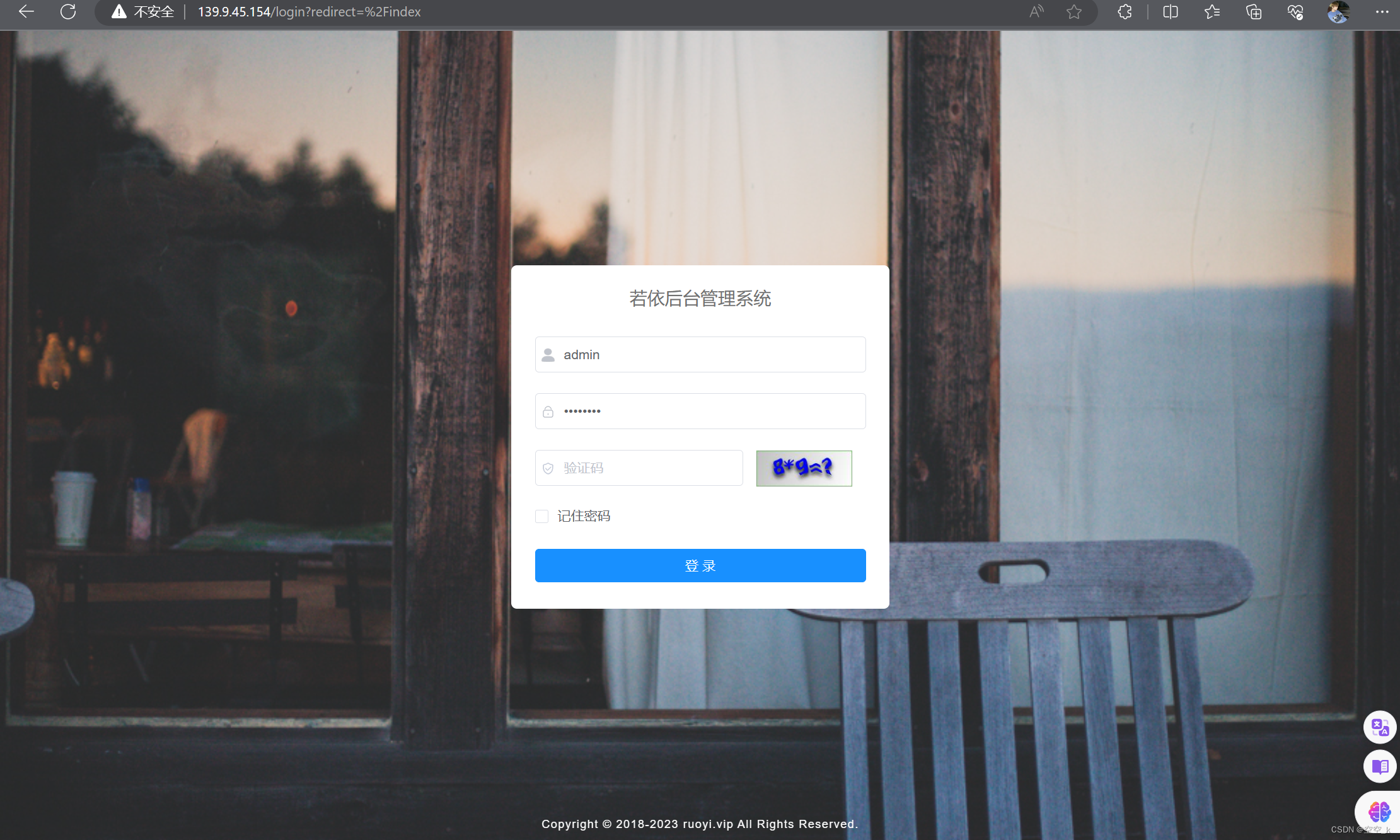
?3.2 访问项目
?在浏览器中输入http://139.9.45.154/index

至此在ubnutu20.04版本中部署完成! ?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- History命令解释,及一个相关的bash脚本(如何编写脚本程序从记录文件中提取history命令)
- C语言程序结构
- 云卷云舒:如何选择正确的数据库
- 天津大数据培训机构 大数据时代已到来!
- Linux-----5、文件系统
- 上海市税务局:买卖虚拟货币需缴税!中国仍未有放松加密政策的迹象?
- 信息学奥赛一本通1014:与圆相关的计算
- CSS 陀螺动画
- 【linux 多线程并发】多线程的控制,挂起线程暂停运行,直到唤醒线程,取消线程运行,可以设置合适的取消点属性避免不安全点被中止
- 基于SSM的怀旧唱片售卖系统设计与实现