一文教你搞懂uniapp(生命周期和组件)
发布时间:2024年01月17日
一、uniapp 的生命周期
生命周期的概念:一个对象从创建、运行、销毁的整个过程
被成为生命周期。
生命周期函数:在生命周期中每个阶段会伴随着每一个函数
的触发,这些函数被称为生命周期函数
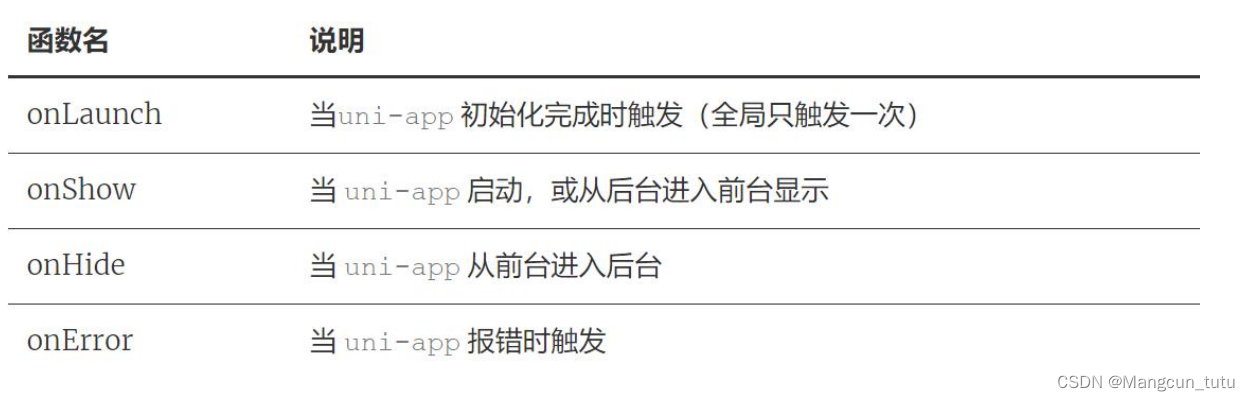
uni-app 支持如下应用生命周期函数
应用的生命周期。 注意:仅在App.vue中有效,在其他页面监听无效

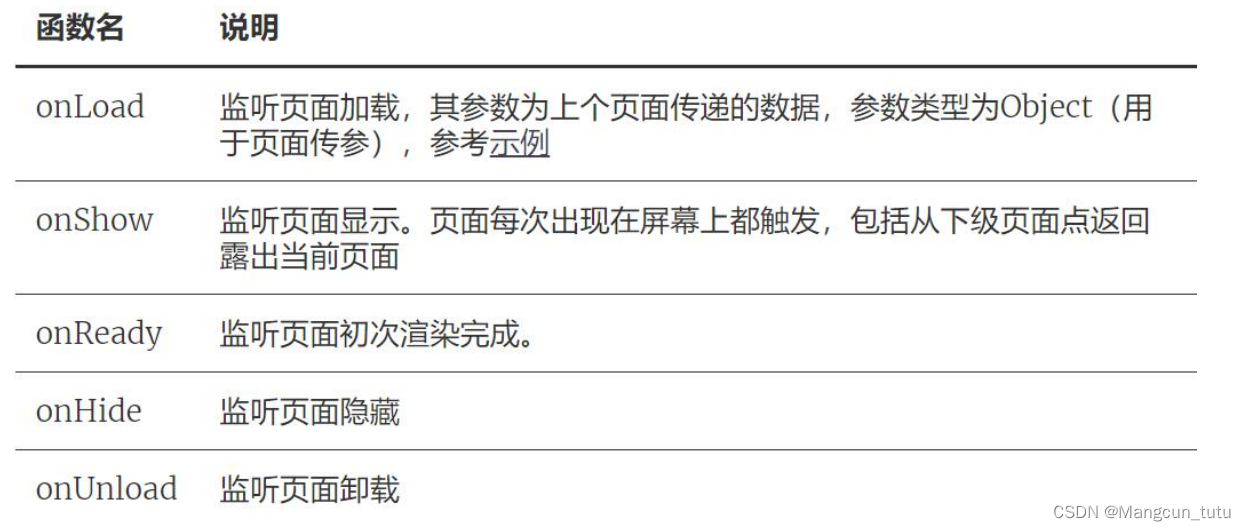
页面的生命周期
uni-app 支持如下页面生命周期函数:

二、组件创建和通讯,及组件的生命周期
在 uni-app 中,可以通过创建一个后缀名为 vue 的文件,即创建一个组件成功,其他组件可以将该组件通过 impot 的方式导
入,在通过 components 进行注册即可
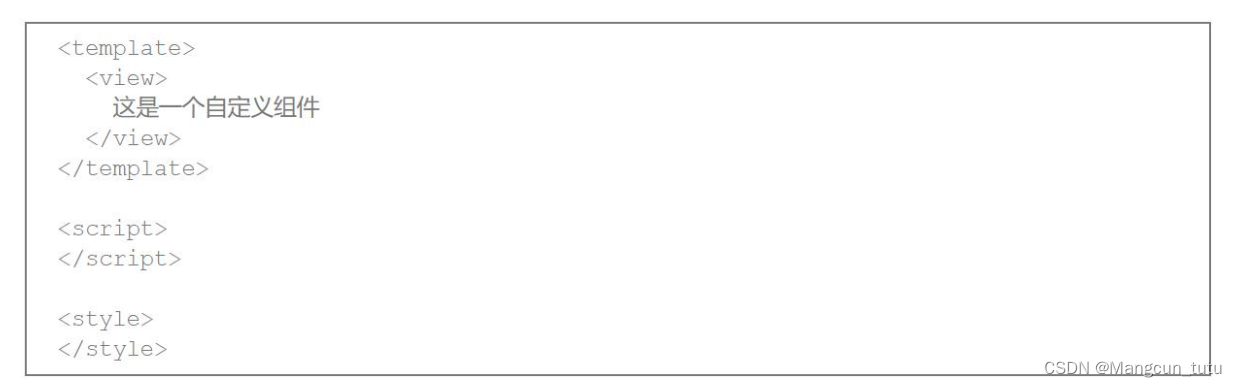
1、创建组件
创建 login 组件,在 component 中创建 login 目录,然后新建 login.vue 文件

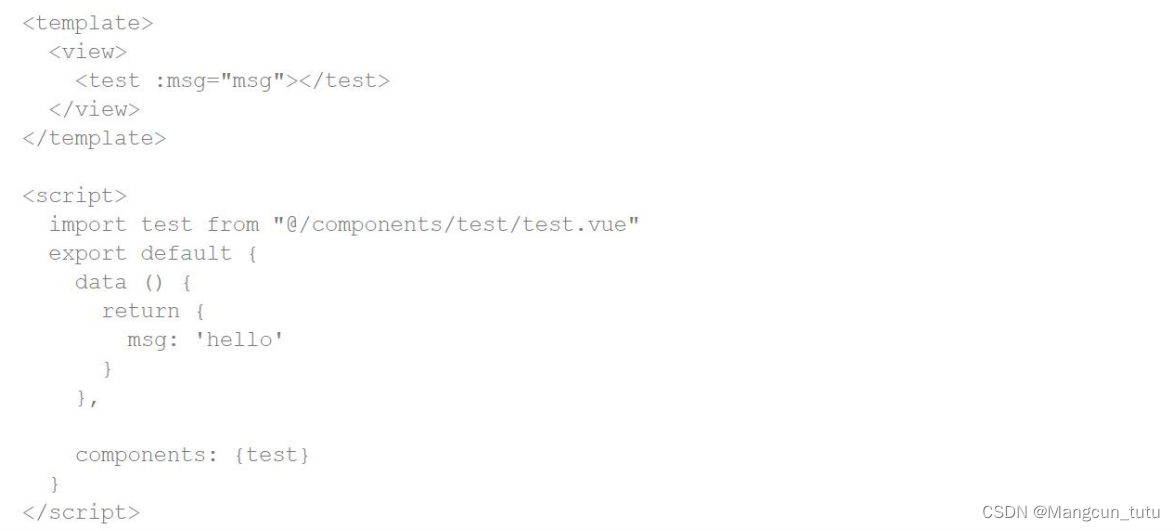
在其他组件中导入该组件并注册

注册组件

使用组件

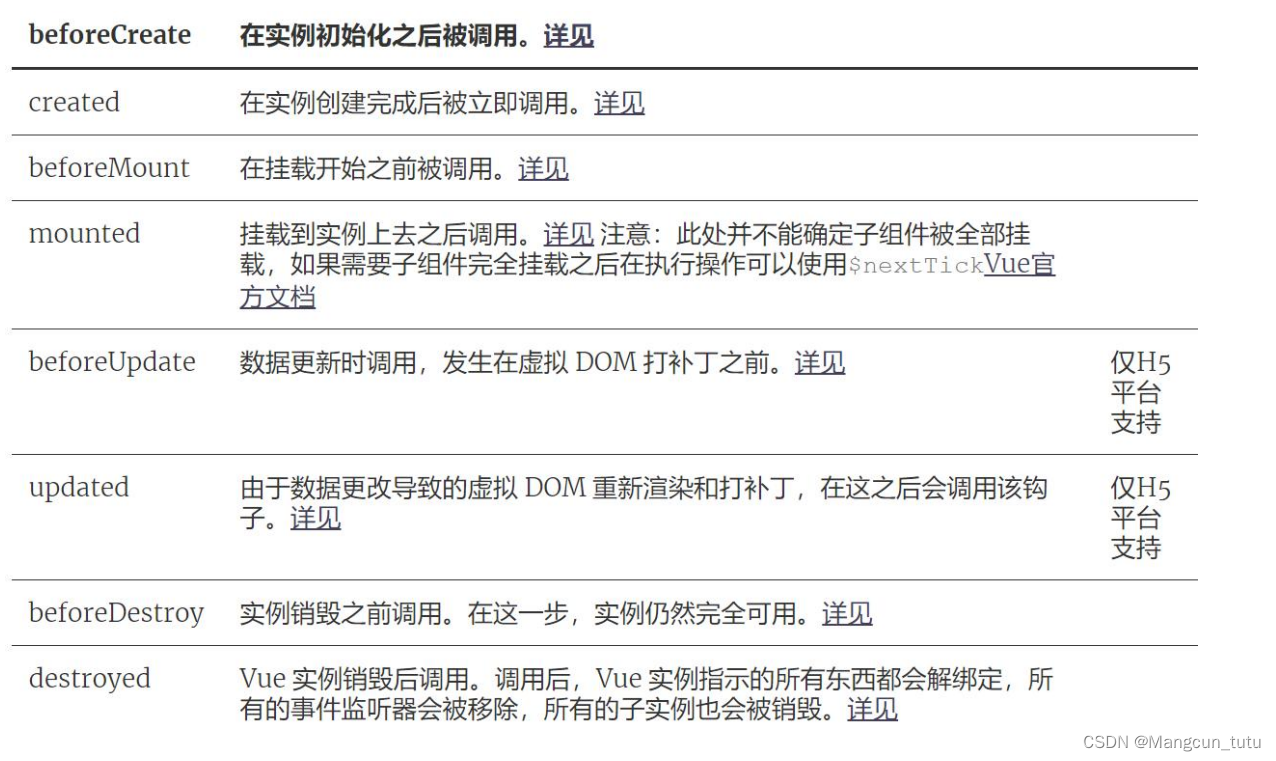
2、组件的生命周期函数

3、组件的通讯
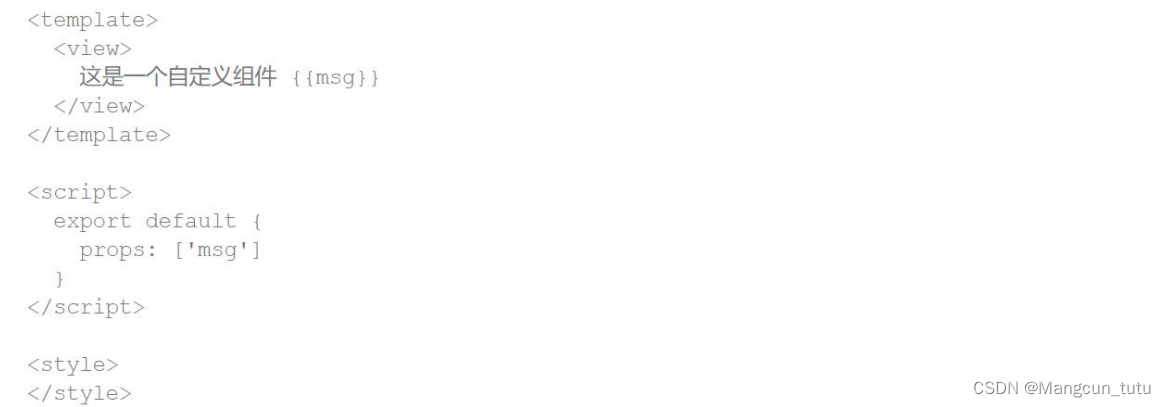
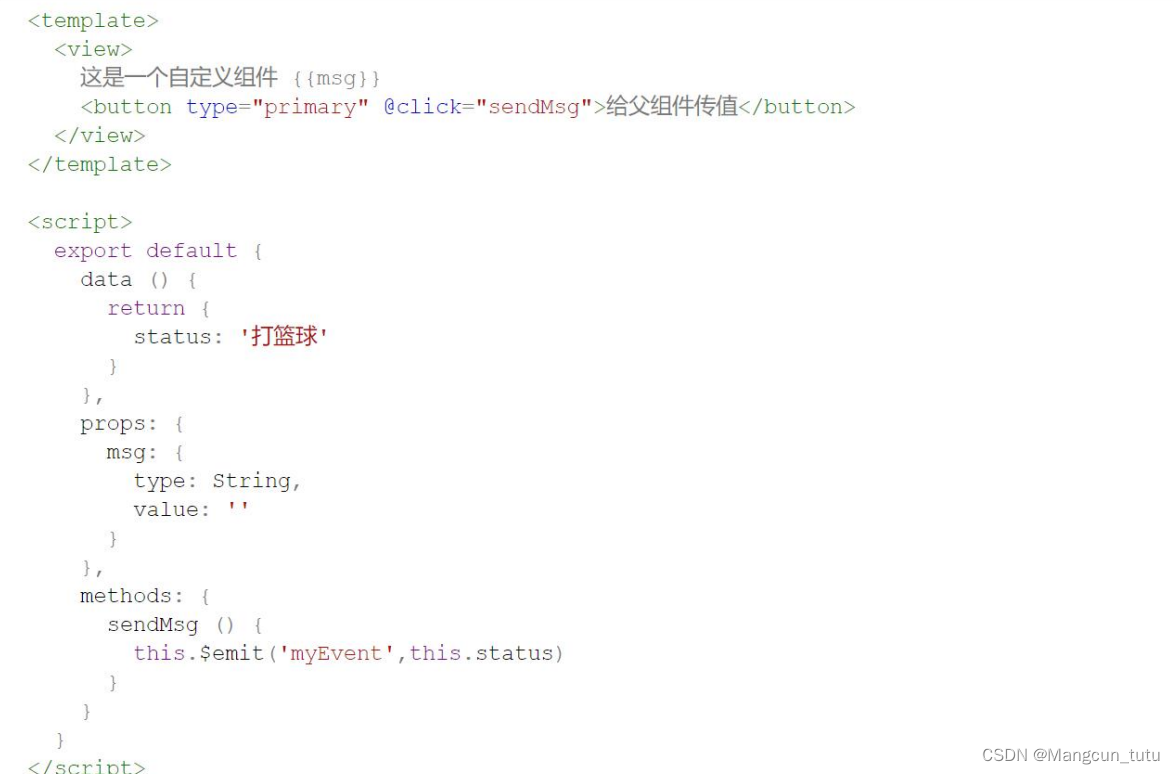
父组件给子组件传值
通过 props 来接受外界传递到组件内部的值

其他组件在使用 login 组件的时候传递值

子组件给父组件传值
通过$emit 触发事件进行传递参数

父组件定义自定义事件并接收参数

三、网络请求
在 uni 中可以调用 uni.request 方法进行请求网络请求
需要注意的是:在小程序中网络相关的 API 在使用前需要配置域名白名单。
发送 get 请求:

文章来源:https://blog.csdn.net/Mangcun_tutu/article/details/135660273
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 答疑时刻 | 我的SP2/0细胞是否该添加8-氮鸟嘌呤进行复壮了?
- 给Flask加上百度翻译功能,这样可以用中文进行搜索了
- 电脑显卡驱动停止响应该怎么办?为什么会出现这种情况
- 深入学习《大学计算机》系列之第1章 1.4节——从二进制起源窥见的奥秘
- k8s 使用cert-manager证书管理自签
- 使用BurpSuite测试访问控制
- 《JVM由浅入深学习九】 2024-01-15》JVM由简入深学习提升分(生产项目内存飙升分析)
- 鸿蒙开发 - ohpm安装第三方库
- 从零开始的OpenGL光栅化渲染器构建4-延迟渲染及其类似应用
- OSPF和BGP的区别