JavaWeb——新闻管理系统(Jsp+Servlet)之jsp新闻新增
发布时间:2024年01月07日
?
java-ee项目结构设计
1.dao:对数据库的访问,实现了增删改查
2.entity:定义了新闻、评论、用户三个实体,并设置对应实体的属性
3.filter:过滤器,设置字符编码都为utf8,防止乱码出现
4.service:业务逻辑处理
5.servlet:处理页面请求
6.utils:工具类
7.c3p0-config.xml:JDBC配置
JavaWeb新闻管理系统(基础版)-腾讯云开发者社区-腾讯云
https://www.cnblogs.com/luomei/p/13124130.htmlJSP显示新闻
Java Jsp+mysql实现新闻发布管理系统(新闻管理、栏目/评论管理、)_jsp项目案例:新闻发布系统—主题管理及首页新闻显示-CSDN博客
?




NewsaddServlet.java
package comm.ch11_pra.servlet.news;
import comm.ch11_pra.entity.News;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
@WebServlet(name = "newsaddServlet", value = "/newsaddServlet")
public class NewsaddServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("财院新闻");
Connection connection = null;
Statement st = null;
ResultSet rs = null;
try {
Class.forName("com.mysql.jdbc.Driver");
connection = DriverManager.getConnection("jdbc:mysql://localhost:3306/ch11?characterEncoding=utf-8",
"root", "123456");
String add_title = request.getParameter("add_title");
String add_author=request.getParameter("add_author");
String add_content=request.getParameter("add_content");
PreparedStatement ps=connection.prepareStatement("insert into news values (null,?,?,?,?)");
ps.setString(1,add_title);
ps.setString(2,add_author);
ps.setString(3,add_content);
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date date1 = new Date(System.currentTimeMillis());
String currentTime = dateFormat.format(date1);
ps.setString(4,currentTime);
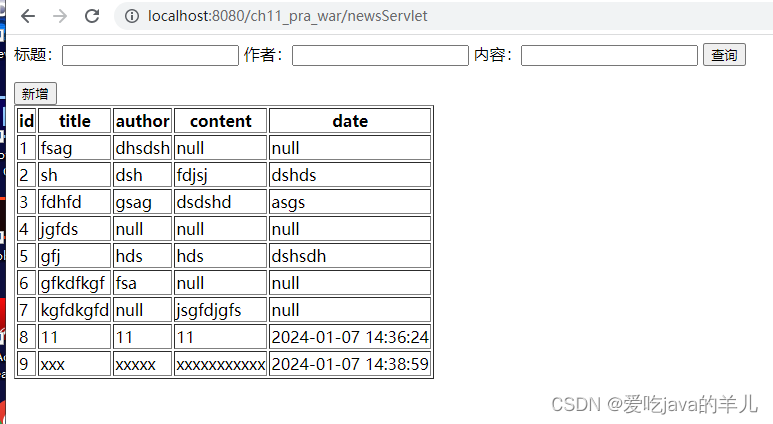
ps.executeUpdate();
response.sendRedirect("newsServlet");
} catch (Exception e) {
throw new RuntimeException(e);
}finally {
// try {
// connection.close();
// st.close();
// rs.close();
// } catch (Exception e) {
// throw new RuntimeException(e);
// }
}
}
}
index.jsp?
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<script>
function news(){
var form = document.getElementById("myForm");
form.action = "newsServlet"
form.submit();
}
function notice(){
var form = document.getElementById("myForm");
form.action = "noticeServlet"
form.submit();
}
function media(){
var form = document.getElementById("myForm");
form.action = "mediaServlet"
form.submit();
}
function video(){
var form = document.getElementById("myForm");
form.action = "videoServlet"
form.submit();
}
</script>
<body>
<form action="" id="myForm">
<input type="button" value="新闻" onclick="news()">
<input type="button" value="公告" onclick="notice()">
<input type="button" value="媒体" onclick="media()">
<input type="button" value="视频" onclick="video()">
</form>
</body>
</html>news.jsp?
<%@ page import="comm.ch11_pra.entity.News" %>
<%@ page import="java.util.ArrayList" %><%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2023/12/23
Time: 11:43
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<script>
function addModelShow(){
document.getElementsByName("add_title")[0].value="";
document.getElementsByName("add_author")[0].value="";
document.getElementsByName("add_content")[0].value="";
var addModel=document.getElementById("addModel");
addModel.style.display="block";
}
function addModelClose(){
var addModel=document.getElementById("addModel");
addModel.style.display="none";
}
</script>
<body>
<%
ArrayList<News> news_list = (ArrayList<News>) request.getAttribute("news_list");
%>
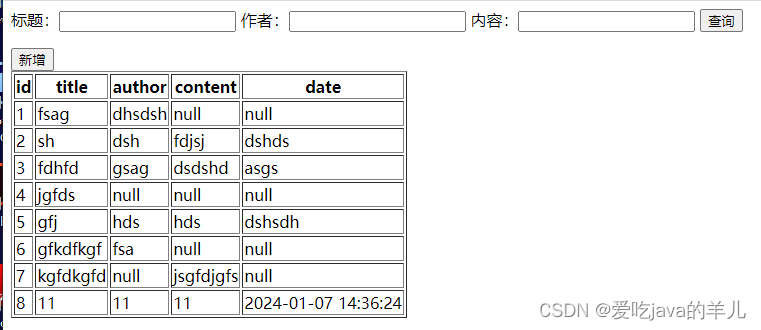
<form action="newsServlet">
标题:<input type="text" name="search_title">
作者:<input type="text" name="search_author">
内容:<input type="text" name="search_content">
<input type="submit" value="查询">
</form>
<input type="button" value="新增" onclick="addModelShow()">
<table border="1">
<tr><th>id</th><th>title</th><th>author</th><th>content</th><th>date</th></tr>
<%
if(news_list!=null){
for(News news : news_list){
out.print("<tr>");
out.print("<td>" + news.getId() + "</td>");
out.print("<td>" + news.getTitle() + "</td>");
out.print("<td>" + news.getAuthor() + "</td>");
out.print("<td>" + news.getContent() + "</td>");
out.print("<td>" + news.getDate() + "</td>");
out.print("</tr>");
}
}
%>
</table>
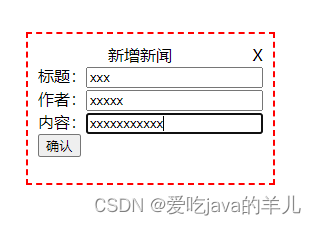
<div id="addModel" style="display: none;position: absolute;top: 40%;left: 45%;border: 2px dashed #f00;padding: 10px">
<div><span style="margin-left: 70px">新增新闻</span><div style="float: right" onclick="addModelClose()">X</div></div>
<form action="newsaddServlet">
标题:<input type="text" name="add_title"><br>
作者:<input type="text" name="add_author"><br>
内容:<input type="text" name="add_content"><br>
<input type="submit" value="确认">
</form>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/qq_73735007/article/details/135439670
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 3分钟,学会一个测试员必懂 Lambda 小知识!
- 校企教学资源整合平台:JSP+java+springmvc+mysql+MyBatis的综合应用
- OpenSergo使用详解
- 前端深浅拷贝各有哪些方法,优缺点
- Gaussian-Splatting 训练并导入Unity中
- 会声会影2024破解版(百度网盘)[永久破解版]+corel videostudio2024注册机
- 重启docker容器后,ssh无法访问且浏览器无法访问
- 第十章 创建Callout Library - 使用 B 链接类型传递短计数字符串
- 为什么使用双token实现无感刷新用户认证?
- 22222222222