H5通过getUserMedia拍照黑屏原因
发布时间:2024年01月06日
项目需求背景:如同我上篇文章,https://blog.csdn.net/carfge/article/details/135417741
问题场景:
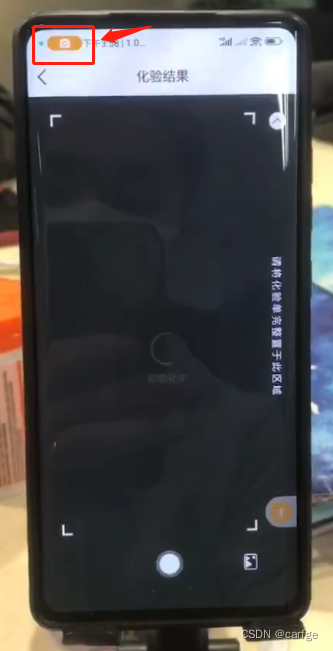
??????? 小米手机中访问H5,网页已获得摄像头授权(左上角相机出现图标),但页面黑屏。
????????
原因排查:
??????? 一:怀疑getUserMedia初始化过程中出错,于是在video各个事件(如oncanplay、onplay、onplaying、onabort、onended、onwaiting、onpause、onerror等)中都打印日志,但日志显示video正在播放onplaying,并无异常。
??????? 二:怀疑video元素或其父元素没有宽或高导致样式问题,于是给video加了红色背景,但能明显看到video区域由红色变成了黑色。
??????? 三:从getUserMedia初始化开始查,仅设置必须参数,最终发现问题在navigator.mediaDevices.getUserMedia(constraints)中的constraints对象,由于给video设置了width和height中的ideal属性,可能ideal值过高导致小米手机摄像头无法适配。
????????原代码如下:
//调用用户媒体设备,访问摄像头
getUserMedia(
{
video: {
facingMode: "environment", // 后置摄像头
// 注:仅配置width/height中ideal属性,某些机型(如小米)会出现黑屏
width: { ideal: 3024 },
height: { ideal: 4032 },
},
audio: false,
},
success,
error
);
解决方案:
??????? 1、video不配置width和height。默认像素为360*480,但像素过低,拍出来的图模糊。
??????? 2、video配置width时,将min、ideal、max属性同时配置。手机会自动适配最佳像素,拍出来的图也比较清晰。
????????新代码如下:
//调用用户媒体设备,访问摄像头
getUserMedia(
{
video: {
facingMode: "environment", // 后置摄像头
width: { min: 640, ideal: 1280, max: 1920 },
},
audio: false,
},
success,
error
);
文章来源:https://blog.csdn.net/carfge/article/details/135418653
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux rm命令教程:如何安全有效地删除文件和目录(附案例详解和注意事项)
- 【Proteus仿真】【Arduino单片机】星球大战游戏
- 年货节电视盒子哪个好?内行分享权威网络电视盒子排行榜
- [RK-Linux] 移植Linux-5.10到RK3399(九)| 配置USB-A支持HOST功能
- 【教程】从gitee或者github,下载单个文件或文件夹命令
- 网络编程 day3
- 南大通用数据库 GBase 8a 性能调优方法--Hash索引
- 亚马逊美国站ASTM F2613儿童折叠椅和凳子强制性安全标准
- vue3如何用了按需引入组件如何修改ant的主题颜色
- 2024年【危险化学品经营单位主要负责人】找解析及危险化学品经营单位主要负责人试题及解析