fastadmin 框架如何移除图片上传后预览中的删除按钮
发布时间:2024年01月12日
在FastAdmin中,当我们启用了图片上传预览时,在预览区域会自动生成预览图和删除按钮,如下图:

如果我们想上移除掉这里的删除按钮,则需要启用自定义预览模板的功能。
首先我们找到视图中我们的预览容器,比如:
<ul class="row list-inline plupload-preview" id="p-images"></ul>
我们给ul添加一个属性data-template,如下:
<ul class="row list-inline plupload-preview" id="p-images" data-template="customtpl"></ul>
这里的customtpl就是我们的模板ID,接下来我们添加这个模板的内容,直接在视图文件末尾添加如下:
<script type="text/html" id="customtpl">
<li class="col-xs-3">
<a href="<%=fullurl%>" data-url="<%=url%>" target="_blank" class="thumbnail"><img src="<%=fullurl%>" class="img-responsive"></a>
</li>
</script>
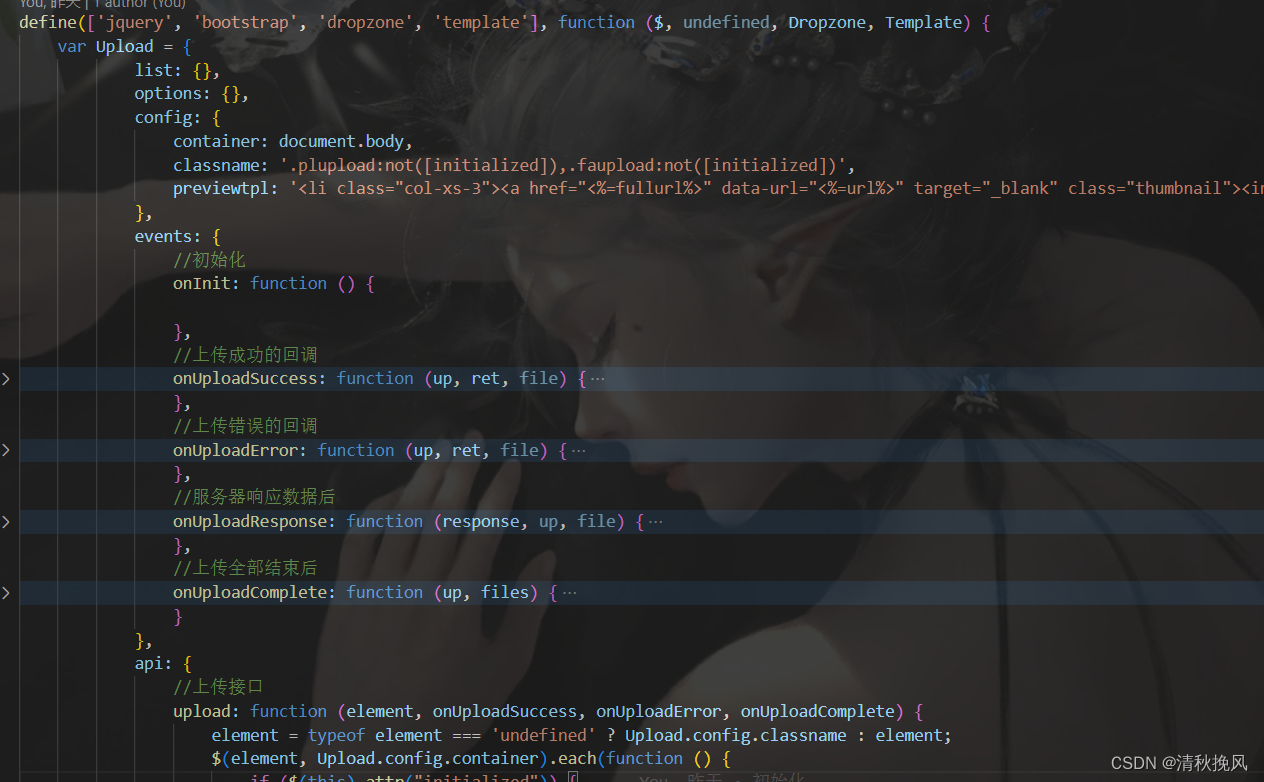
其他参数配置参考路径:
public/assets/js/require-upload.js

文章来源:https://blog.csdn.net/qq_43684588/article/details/135562640
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue的小入门
- BEC商务英语证书考试过关得心应手,剑桥BEC商务英语初中高级教学合集
- MySQL的安装&网络配置
- boost库读写json格式文件
- Python-hashlib模块:自定义密码加密规则,密码加密
- 【机器学习理论】2023 Spring Homework 1
- 高新技术企业认定的流程介绍
- 分享66个NodeJs项目源码总有一个是你想要的
- 设计模式—单例模式 / DCL失效问题 / 暴力破解单例 (反射/序列化)
- 运行天地图Cesium.js三维服务案例