Qt移植曲线显示
发布时间:2024年01月13日
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
从之前的工程中移植曲线显示代码到另外一个工程
提示:以下是本篇文章正文内容,下面案例可供参考
一、确定文件组成?
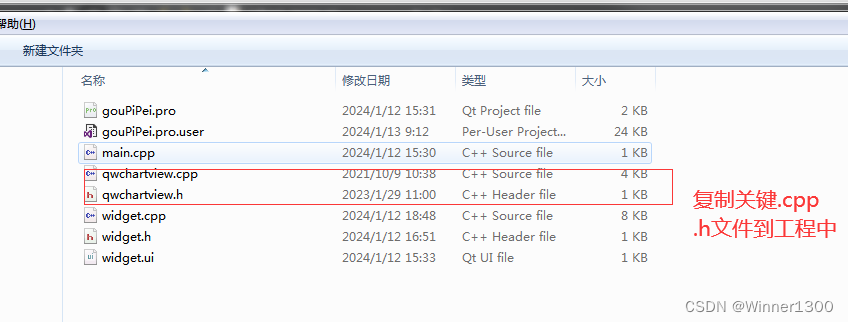
1. 复制新文件

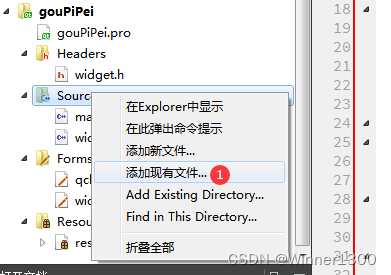
将文件添加到工程

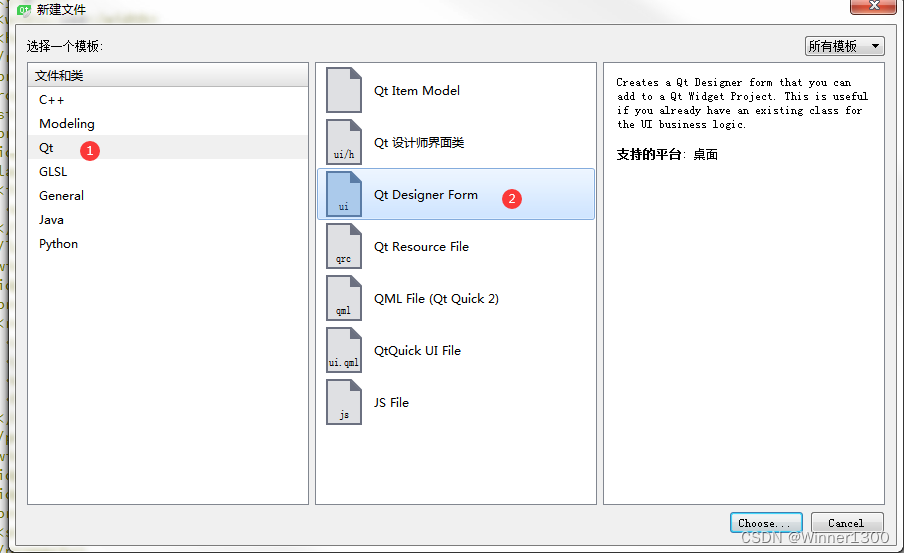
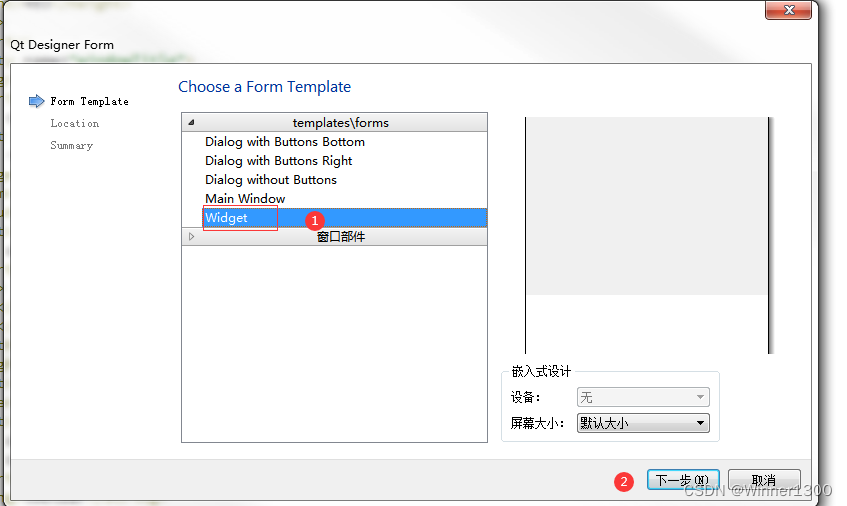
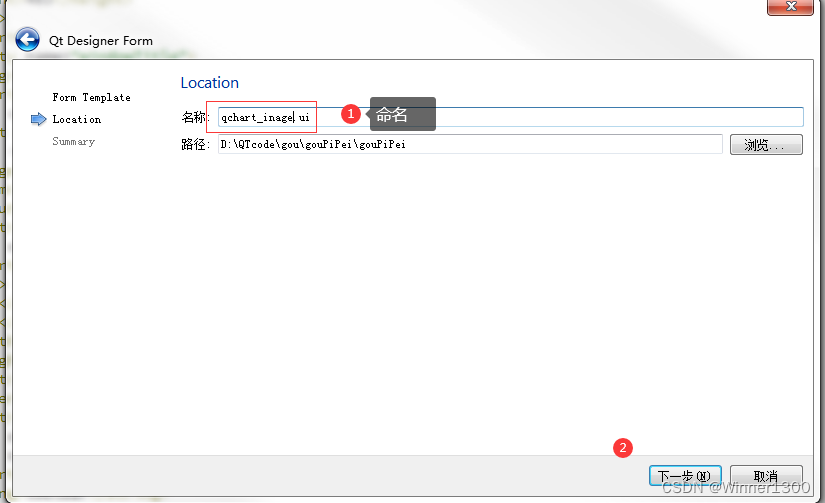
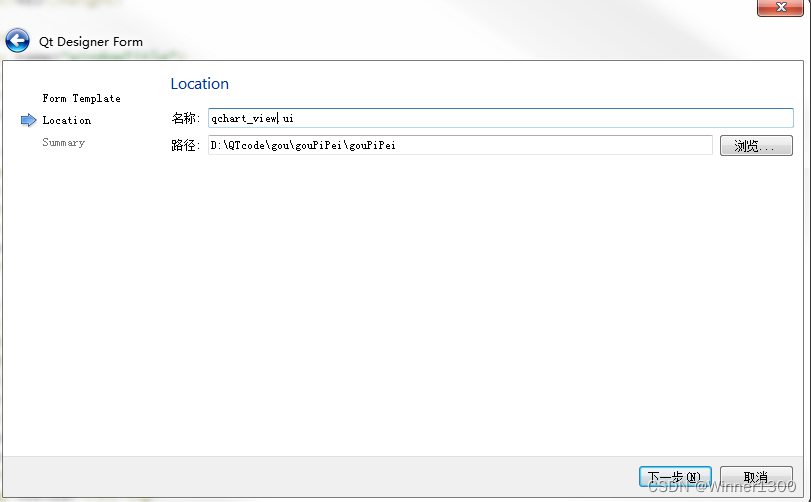
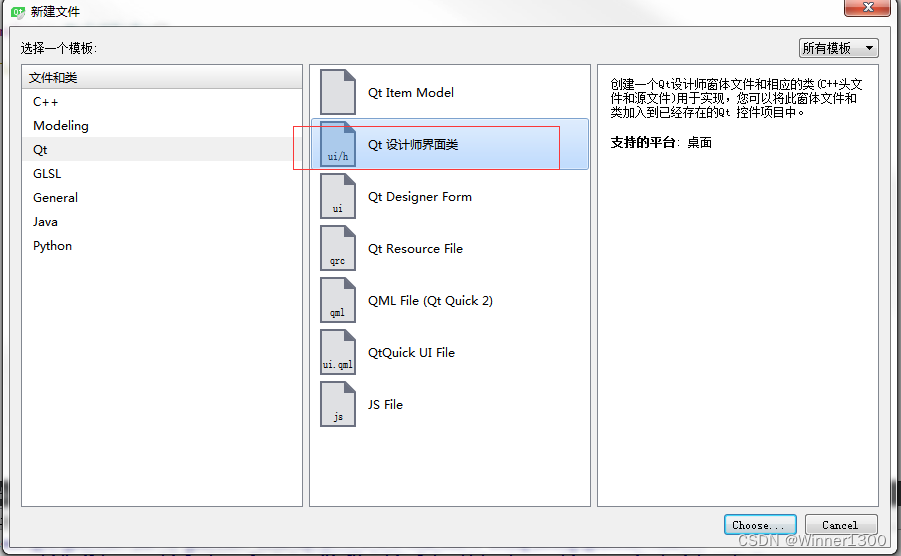
2.新建ui窗口
右键 Forms 选择新建




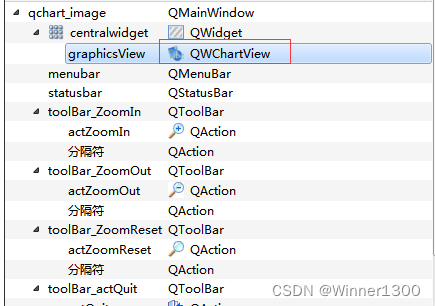
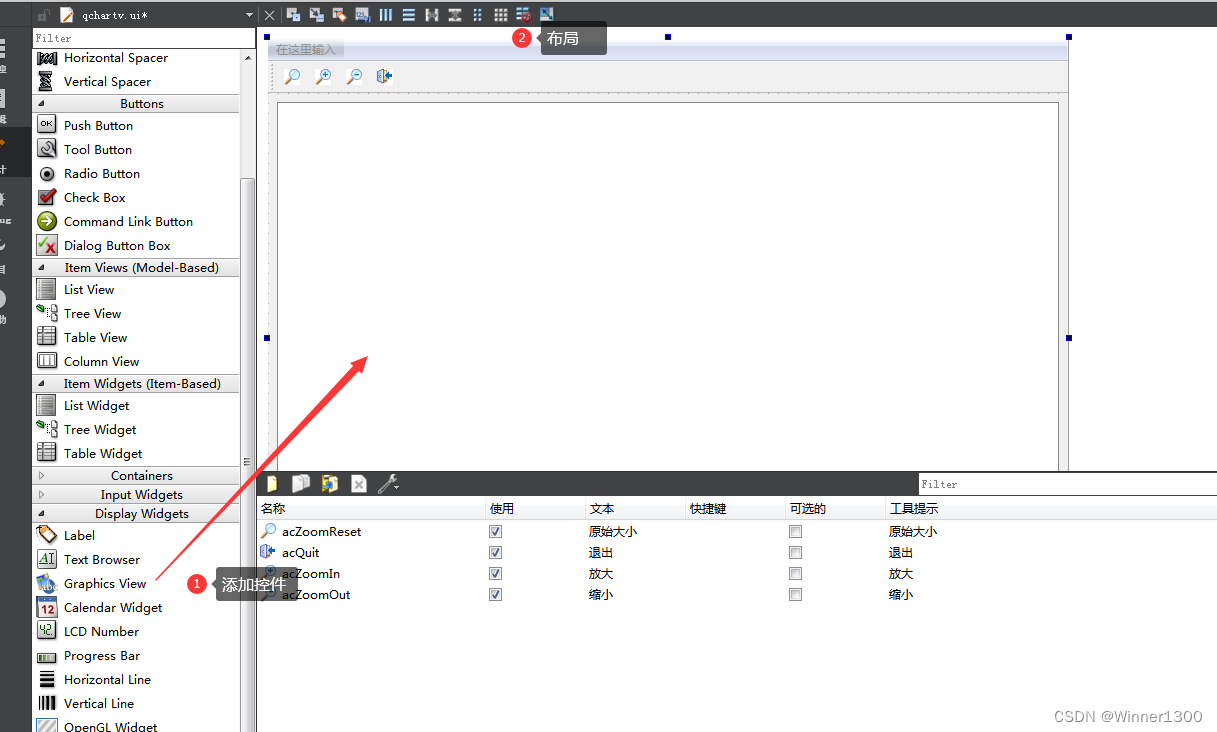
添加控件

新建一个mainwidget 来添加工具




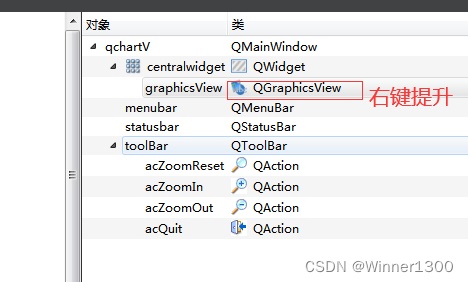
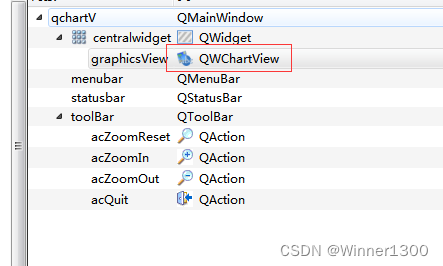
升级窗口


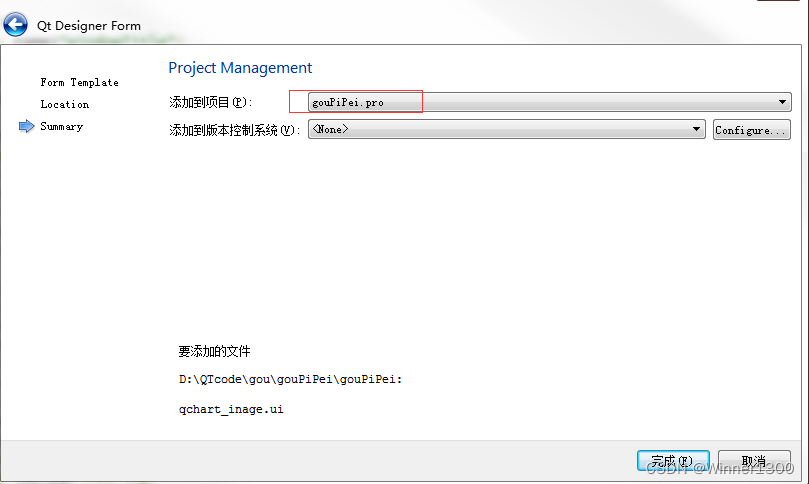
添加工程中
QT += charts
二、实际操作
2.1 新建Ui窗口,要添加带.h的否则跳转错误

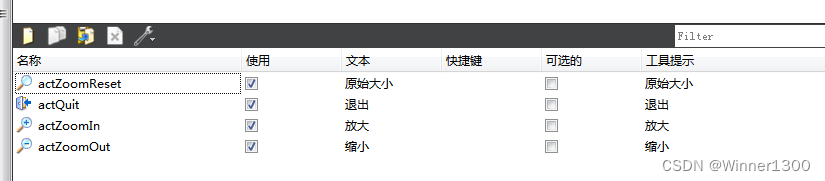
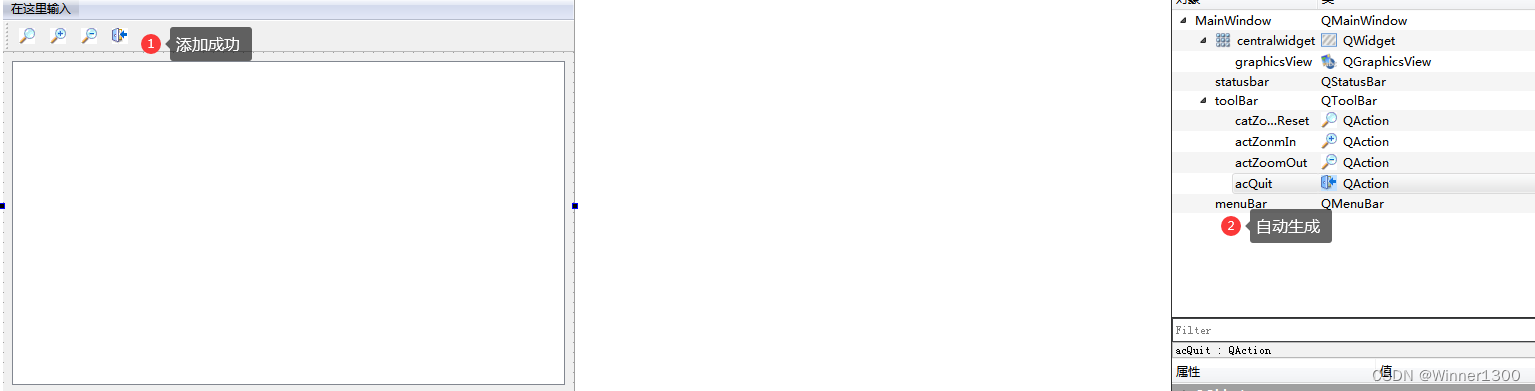
添加控件


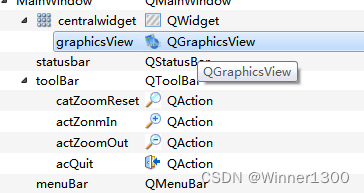
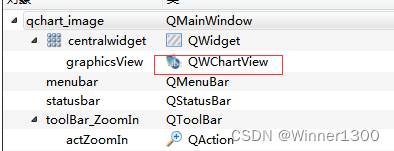
提升控件


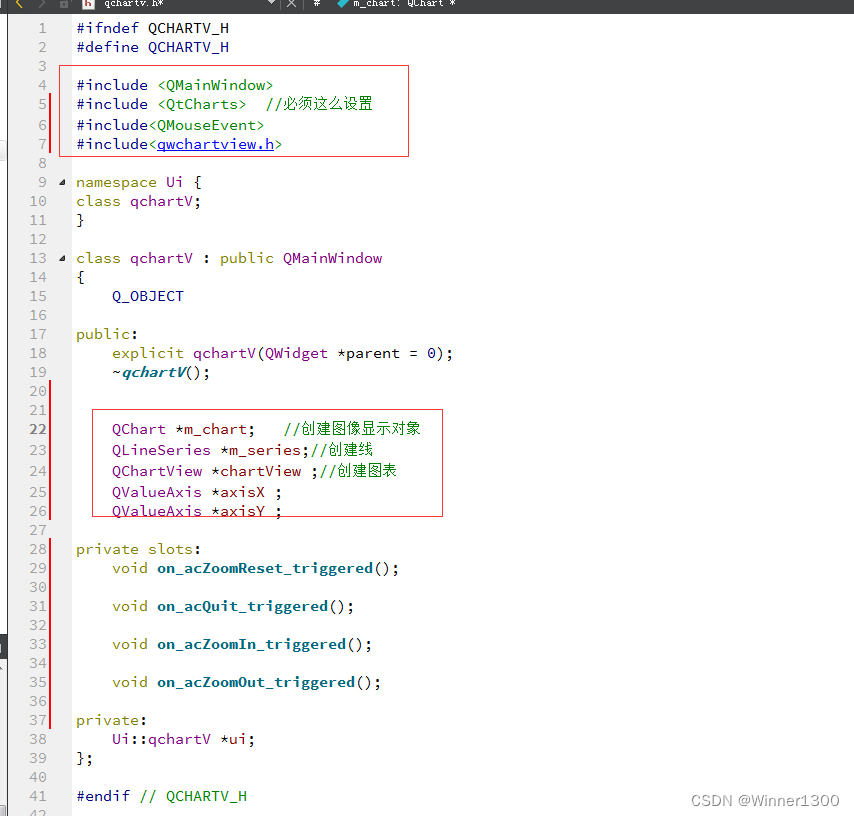
2.2添加文件到.h

#ifndef QCHARTV_H
#define QCHARTV_H
#include <QMainWindow>
#include <QtCharts> //必须这么设置
#include<QMouseEvent>
#include<qwchartview.h>
namespace Ui {
class qchartV;
}
class qchartV : public QMainWindow
{
Q_OBJECT
public:
explicit qchartV(QWidget *parent = 0);
~qchartV();
QChart *m_chart; //创建图像显示对象
QLineSeries *m_series;//创建线
QChartView *chartView ;//创建图表
QValueAxis *axisX ;
QValueAxis *axisY ;
private slots:
void on_acZoomReset_triggered();
void on_acQuit_triggered();
void on_acZoomIn_triggered();
void on_acZoomOut_triggered();
private:
Ui::qchartV *ui;
};
#endif // QCHARTV_H
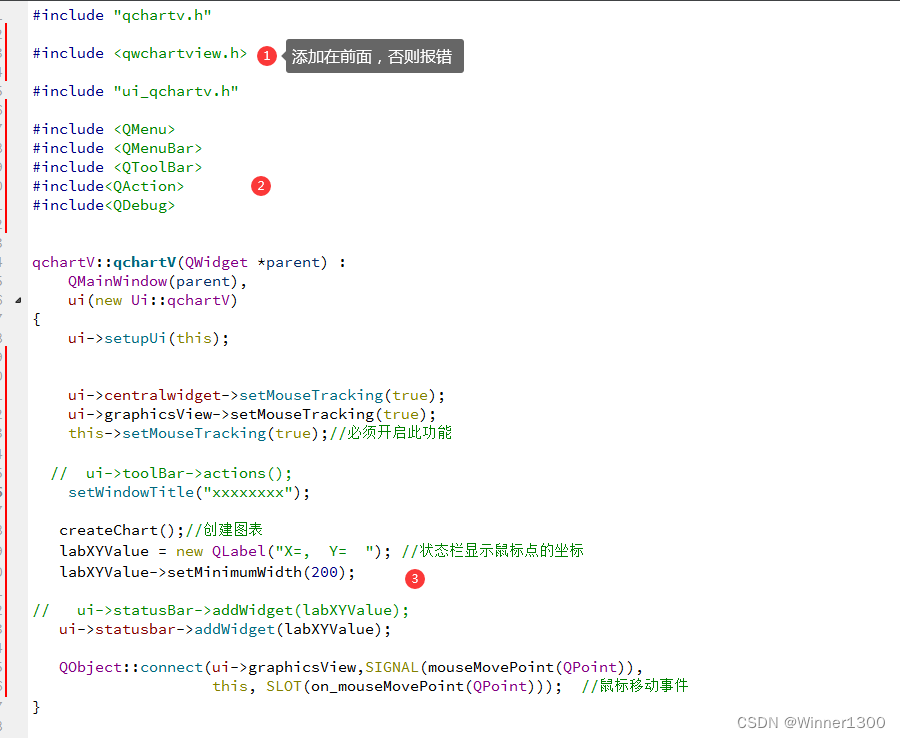
2.3 添加文件cpp

#include "qchartv.h"
#include <qwchartview.h>
#include "ui_qchartv.h"
#include <QMenu>
#include <QMenuBar>
#include <QToolBar>
#include<QAction>
#include<QDebug>
qchartV::qchartV(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::qchartV)
{
ui->setupUi(this);
ui->centralwidget->setMouseTracking(true);
ui->graphicsView->setMouseTracking(true);
this->setMouseTracking(true);//必须开启此功能
// ui->toolBar->actions();
setWindowTitle("xxxxxxxx");
createChart();//创建图表
labXYValue = new QLabel("X=, Y= "); //状态栏显示鼠标点的坐标
labXYValue->setMinimumWidth(200);
// ui->statusBar->addWidget(labXYValue);
ui->statusbar->addWidget(labXYValue);
QObject::connect(ui->graphicsView,SIGNAL(mouseMovePoint(QPoint)),
this, SLOT(on_mouseMovePoint(QPoint))); //鼠标移动事件
}
qchartV::~qchartV()
{
delete ui;
}
void qchartV::on_acZoomReset_triggered()
{
}
void qchartV::on_acQuit_triggered()
{
}
void qchartV::on_acZoomIn_triggered()
{
}
void qchartV::on_acZoomOut_triggered()
{
}
三、 自适应曲线y轴
思路,判断将传进来比当前最大值的数,设定为最大值
总结
重点:
1.新建带.h的ui窗口在里面命名,并添加控件作为显示用
2.拷贝文件,qwchartview.cpp qwchartview.h 里面有重新对鼠标等的控制
3.
文章来源:https://blog.csdn.net/ganhui13000/article/details/135567501
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- windows高危端口使用批量排查
- 在人工智能和机器学习的影响下,代理服务器正在不断演变
- 开发者必读:如何选择适合的游戏开发公司?
- 智能合约:3分钟开发ERC20 token(2)
- 在树莓派Ubuntu 23.10上编译opencv3.4.14
- 解密Oracle数据库引擎:揭开数据存储的神秘面纱
- Dubbo
- Prometheus 架构全面解析
- AP9196 DC-DC升压恒流电源管理芯 3-40V 200W升降压线路图
- 大数据----MapReduce实现统计单词