前端页面优化做的工作
发布时间:2024年01月11日
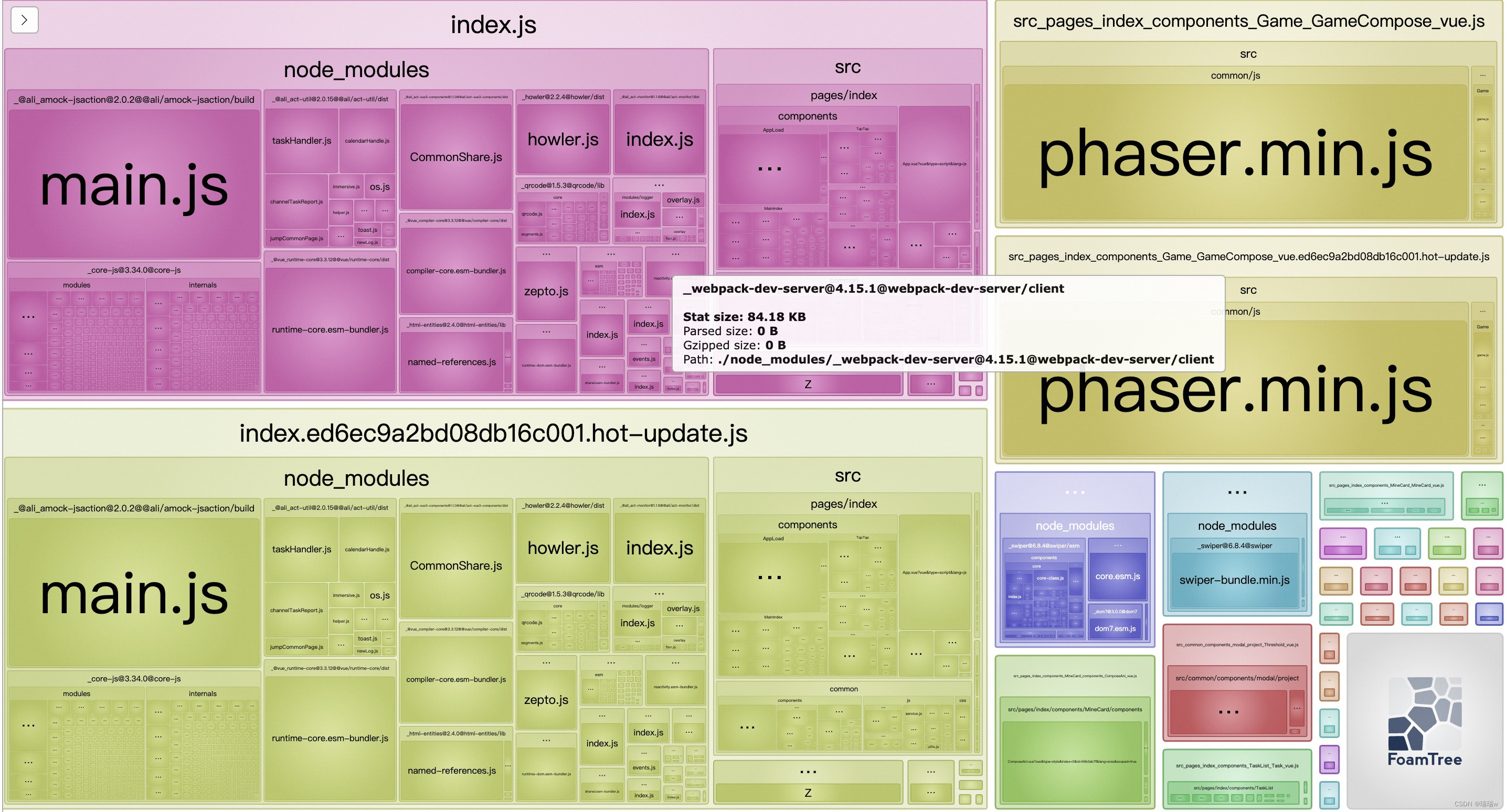
1.分析模块占用空间
new (require('webpack-bundle-analyzer').BundleAnalyzerPlugin)()
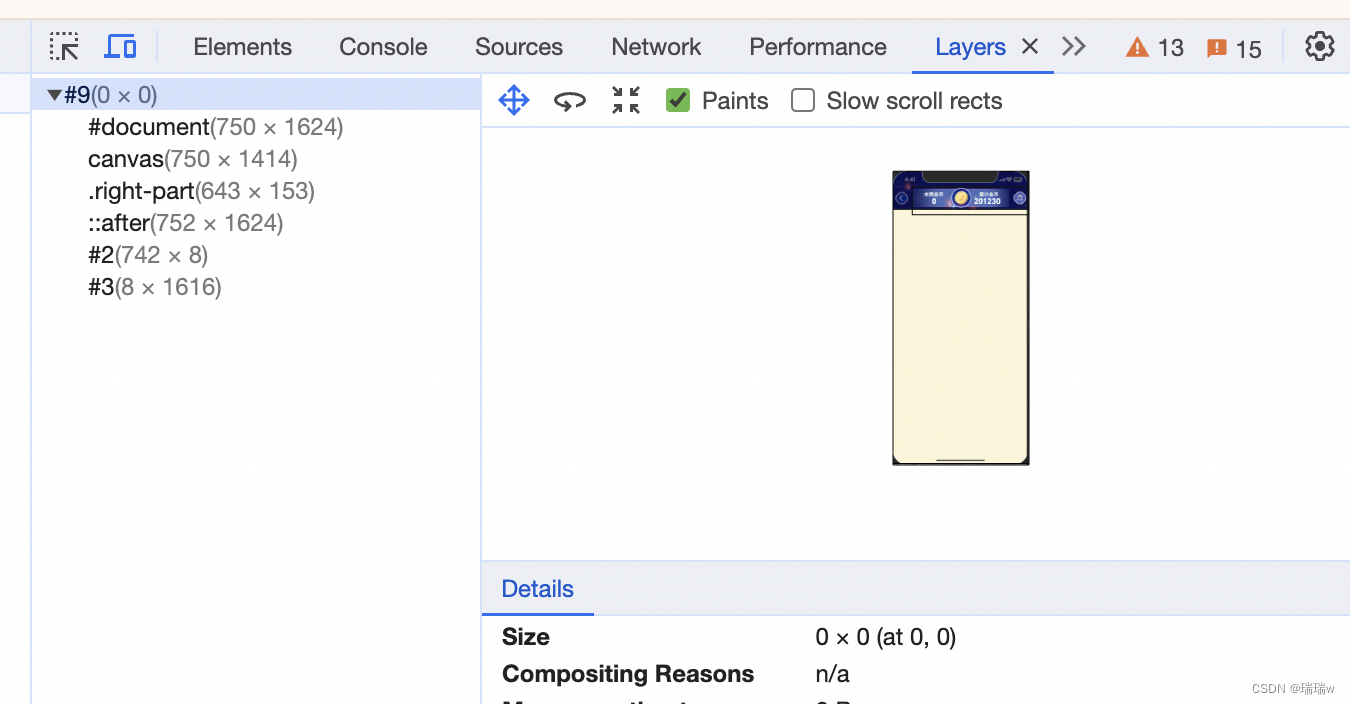
2.使用谷歌浏览器中的layers,看下有没有影响性能的模块,或者应该销毁没销毁的

3.由于我们页面中含有很大的序列帧动画,所以会导致页面性能低,卡顿等问题,CSS3 动画可以通过 GPU 加速来提高性能,但是在大规模元素上使用时会存在性能问题。Canvas 可以用于绘制复杂的图形,由于它的渲染机制和硬件加速,所以具备很好的性能。
使用canvas结合requestAnimationFrame解决动画的性能问题
4.压缩图片这个是必须的
5.图片预加载和静默加载,把必须首屏渲染的图片放在首页的loading里面去预加载。
其他的图片在进入页面后慢慢加载
5.我们用的技术栈是vue3,用了异步组件defineAsyncComponent去加载组件
6.非必要的不要直接用setup去检测数据
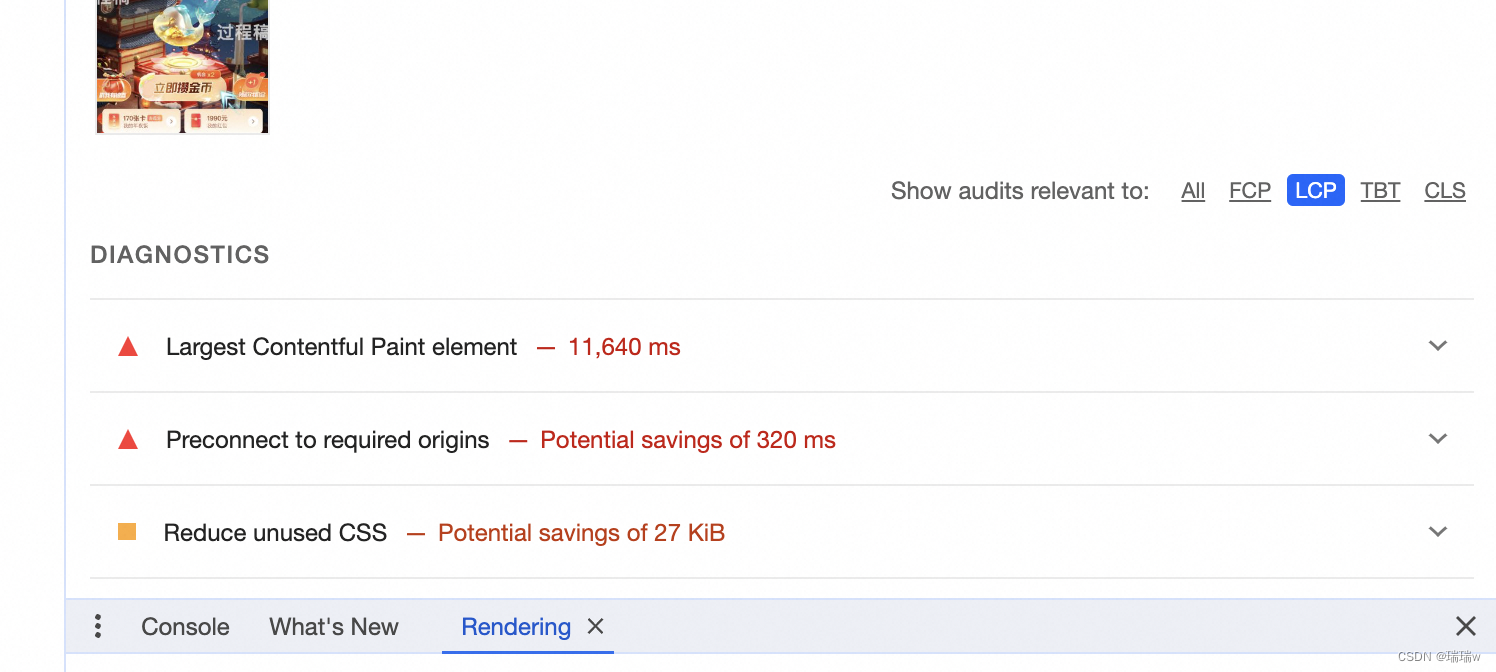
7.使用谷歌浏览器的lighthouse去看页面的性能评分,尽量把影响性能分数低的模块解决掉(本地和测网是有差别的,最好在测网去检测评分)
文章来源:https://blog.csdn.net/wang9rui/article/details/135537505
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024如何入局云计算?亚麻云助力您成为云专家!一次不过,免费再考
- 学习笔记14——Springboot以及SSMP项目
- python开发案例教程-清华大学出版社(张基温)答案(4.3)
- Python 处理剪切板内容,加载网址
- AAAI2024 | 论文接受列表,含全部论文下载(持续更新......)
- 数据库-期末考前复习-第7章-数据库设计
- iptables禁用国外IP
- 移动硬盘无法访问的恢复方法
- MySQL基础学习: linux系统mysql 密码插件 validate_password安装
- 蓝桥杯time模块常用操作