[uniapp] uniapp上传手机pdf文件
发布时间:2024年01月10日
从微信小程序上传文件
上传文件
使用uni-file-picker组件上传代码
<uni-file-picker
ref="files"
:auto-upload="false"
limit="9"
file-mediatype="all"
@select="select"
>
<view>文件上传</view>
</uni-file-picker>
// 上传文件
select(e) {
this.$refs.popup.close();
let fullPath = e.tempFilePaths; //图片集合
let uploadFiles = fullPath.map((item) => {
return item.substring(item.lastIndexOf(".") + 1).toLowerCase(); //文件后缀小写
});
let typeInfo = ["pdf"];
// 过滤出 uploadFiles 中在 typeInfo 中没有出现过的值
const notFound = uploadFiles.filter((item) => !typeInfo.includes(item));
if (notFound.length > 0) {
uni.showToast({
title: "目前仅支持pdf文件!",
icon: "none",
duration: 2000,
});
return false;
}else{
//接口
//......
}
}

但是这会出现上传的pdf回显在下面

不想让文件显示,直接把高度设置0
.is-text-box {
height: 0;
}
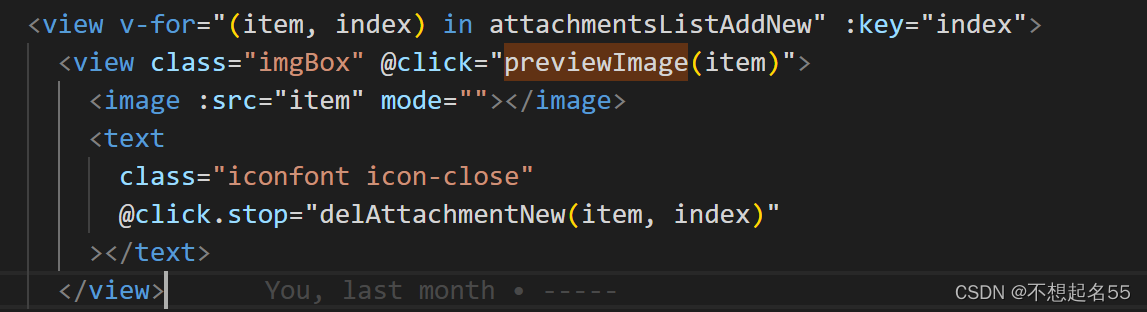
显示文件

我这边是http开头的,所以需要先下载文件资源到本地才能打开
previewImage(url) {
uni.downloadFile({
url: url,
success: function (res) {
var filePath = res.tempFilePath;
uni.openDocument({
filePath: filePath,
});
},
});
},
最后看看成果吧

文章来源:https://blog.csdn.net/2201_75499330/article/details/135500905
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于调试和开发中对文件写操作导致乱码问题
- yarn install禁止运行脚本
- postman接口自动化测试
- Python——欢迎来到吱昂张游乐园
- 5G基础设施:2024-2028年市场趋势与预测
- 爬虫工作量由小到大的思维转变---<第三十四章 Scrapy 的部署scrapyd+Gerapy>
- 区块链社交:Facebook在去中心化时代的探索
- Vue3-在HTML标签、组件标签上使用v-model
- 剑指offer面试题8 旋转数组的最小数字
- uniapp嵌套webview,无法返回上一级?