使用axios的详细图文教程
发布时间:2023年12月17日
介绍??
当我们使用Vue开发项目时,会发送Ajax请求服务器接口,会对axios封装。
Axios(ajax i/o system)不是一种新技术,本质上也是对原生XHR(XMLHttpReques)的封装,只不过它是基于Promise的,是Promise的实现版本,作用于浏览器和node.js中。能拦截请求和响应,自动转换JSON数据。符合最新的ES规范。
特点
-
从浏览器创建 XMLHttpRequests
-
从node.js创建http请求
-
支持 Promise API
-
拦截请求和响应
-
转换请求数据和响应数据
-
取消请求
-
超时处理
-
查询参数序列化支持嵌套处理
-
将HTML Form转换成JSON进行请求
-
自动转换JSON数据
等等一些
安装axios
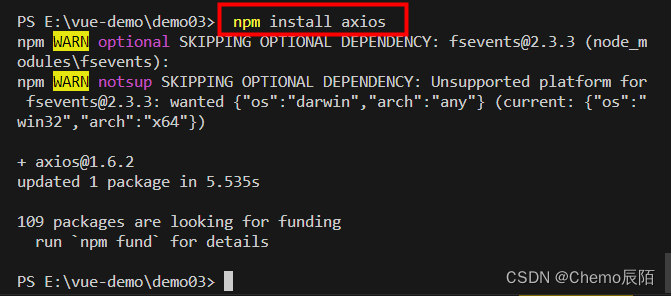
1.npm安装
npm install axios2.bower安装
bower install axios3.yarn安装
yarn add axios4.cdn引入?
?A. jsDelivr CDN
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>??B. unpkg CDN
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>这里我用的是npm安装

使用axios
创建的是vue2项目,注意版本。
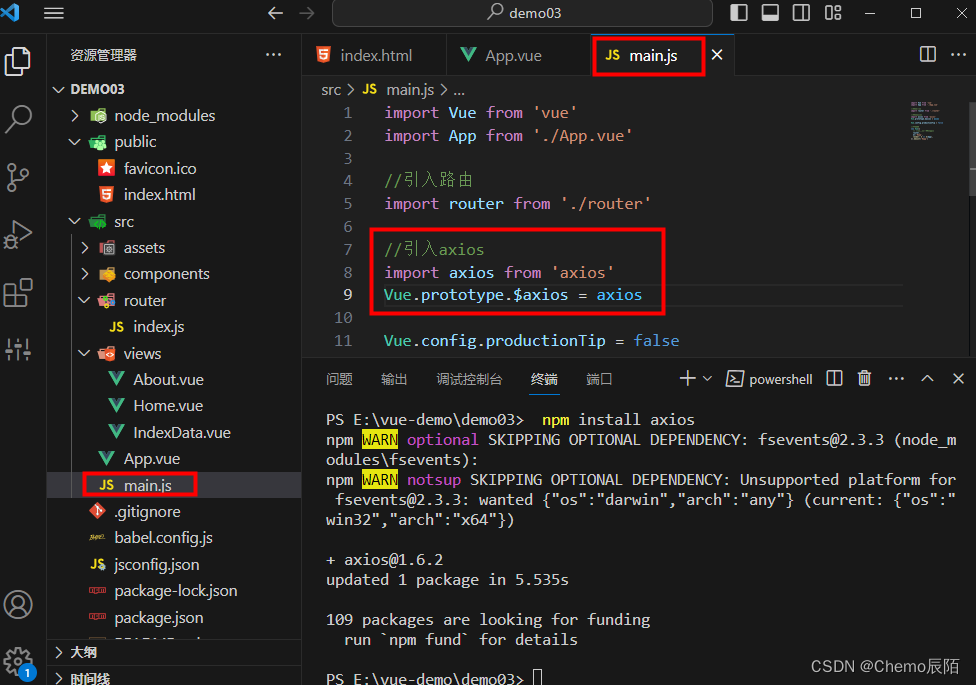
在main.js中引入axios
//引入axios
import axios from 'axios'
Vue.prototype.$axios = axios
组件中使用
App.vue

在public中新建data.json文件
data.json

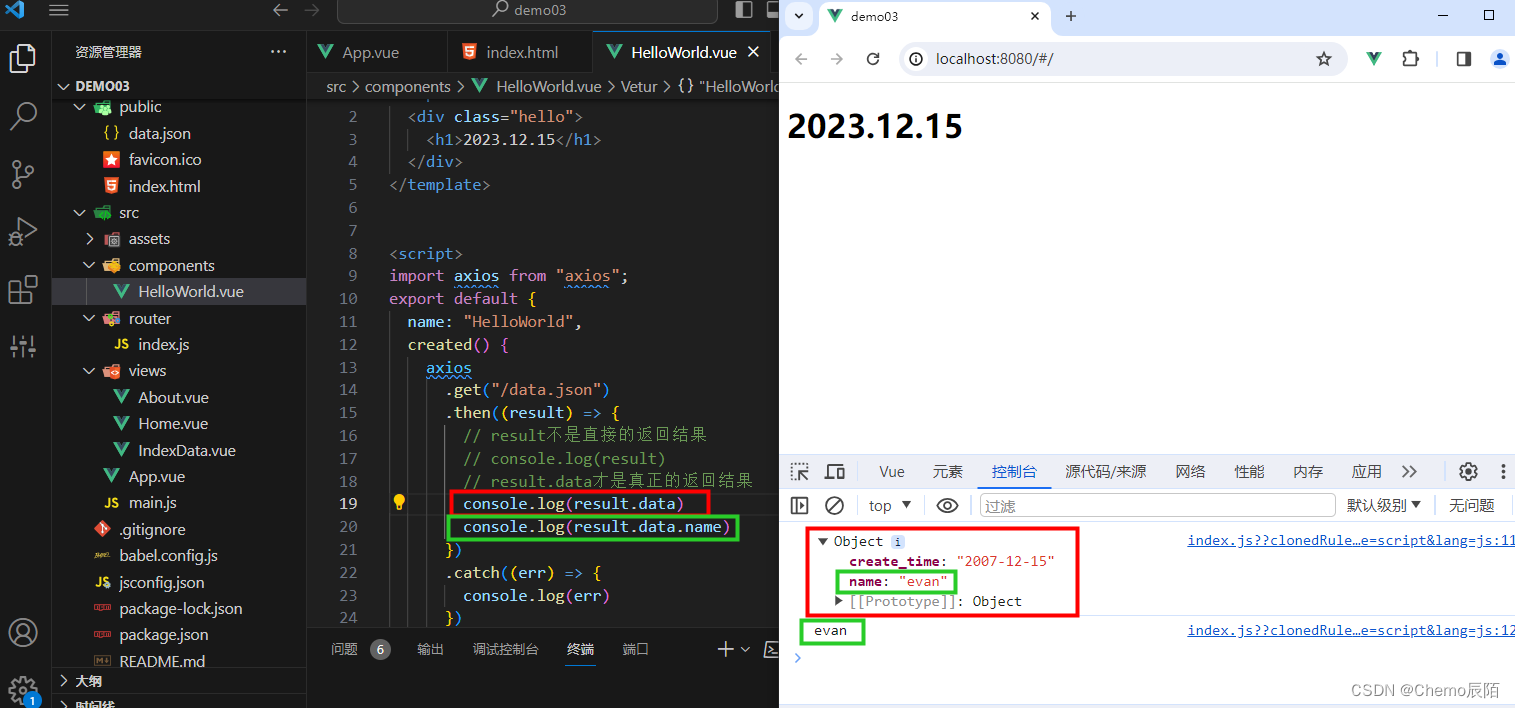
HelloWorld.vue
在组件中,引入axios并使用,就构建了一个基本的get请求,接着调用then方法即可查看请求的结果了。

暂时就这么多,后续会再补充,有什么问题,欢迎指正。
文章来源:https://blog.csdn.net/weixin_53221528/article/details/135015386
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 音视频基础知识
- 最高200万!2024年陕西省制造业单项冠军企业申报条件奖励、程序材料
- 链动模式:打造长期存活平台的秘诀
- Linux访问MySQL数据库(包含实验案例)
- 阿里巴巴开源联邦学习框架FederatedScope
- Python: vars()详细解释
- Python---多进程---多线程
- Jenkins + gitlab 持续集成和持续部署的学习笔记
- 探索pytest常用插件:提升测试效率与可靠性
- 【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试之【模拟】2023C-结队编程【欧弟算法】全网注释最详细分类最全的华为OD真题题解