VUE+bpmn.js实现工作流
发布时间:2024年01月12日
1、安装bpmn.js
npm install bpmn-js@7.3.1 // 我安装的版本是7.3.1
npm install bpmn-js-properties-panel@0.37.2
npm install bpmn-moddle@7.1.3
npm install --save camunda-bpmn-moddle2、配置axios,在main.js中引入axios
import axios from 'axios'
Vue.prototype.$http = axios3、bpmn汉化,创建defaultXmlStr.js(是初始化的xml文件)、customTranslate.js和translations.js文件,可从网上下载,也可自行新建,目录如下

defaultXmlStr.js内容如下,若将?<startEvent id="StartEvent" name="开始" />去掉,则初始化的页面是空白页
export var defaultXmlStr = `xml <?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:camunda="http://camunda.org/schema/1.0/bpmn" id="sid-38422fae-e03e-43a3-bef4-bd33b32041b2" targetNamespace="http://bpmn.io/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="5.1.2">
<process id="Process" name="默认模板" isExecutable="true" camunda:versionTag="0.0.1">
<startEvent id="StartEvent" name="开始" />
</process>
<bpmndi:BPMNDiagram id="BpmnDiagram_1">
<bpmndi:BPMNPlane id="BpmnPlane_1" bpmnElement="Process">
<bpmndi:BPMNShape id="StartEvent_1y45yut_di" bpmnElement="StartEvent">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="160" y="145" width="22" height="14" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`
translations.js内容如下:
/**
* This is a sample file that should be replaced with the actual translation.
*
* Checkout https://github.com/bpmn-io/bpmn-js-i18n for a list of available
* translations and labels to translate.
*/
export default {
'Activate the global connect tool': '激活全局连接工具',
'Append {type}': '添加 {type}',
'Add Lane above': '在上面添加道',
'Divide into two Lanes': '分割成两个道',
'Divide into three Lanes': '分割成三个道',
'Add Lane below': '在下面添加道',
'Append compensation activity': '追加补偿活动',
'Change type': '修改类型',
'Connect using Association': '使用关联连接',
'Connect using Sequence/MessageFlow or Association': '使用顺序/消息流或者关联连接',
'Connect using DataInputAssociation': '使用数据输入关联连接',
Remove: '移除',
'Activate the hand tool': '激活抓手工具',
'Activate the lasso tool': '激活套索工具',
'Activate the create/remove space tool': '激活创建/删除空间工具',
'Create expanded SubProcess': '创建扩展子过程',
'Create IntermediateThrowEvent/BoundaryEvent': '创建中间抛出事件/边界事件',
'Create Pool/Participant': '创建池/参与者',
'Parallel Multi Instance': '并行多重事件',
'Sequential Multi Instance': '时序多重事件',
DataObjectReference: '数据对象参考',
DataStoreReference: '数据存储参考',
Loop: '循环',
'Ad-hoc': '即席',
'Create {type}': '创建 {type}',
Task: '任务',
'Send Task': '发送任务',
'Receive Task': '接收任务',
'User Task': '用户任务',
'Manual Task': '手工任务',
'Business Rule Task': '业务规则任务',
'Service Task': '服务任务',
'Script Task': '脚本任务',
'Call Activity': '调用活动',
'Sub Process (collapsed)': '子流程(折叠的)',
'Sub Process (expanded)': '子流程(展开的)',
'Start Event': '开始事件',
StartEvent: '开始事件',
'Intermediate Throw Event': '中间事件',
'End Event': '结束事件',
EndEvent: '结束事件',
'Create Gateway': '创建网关',
'Create Intermediate/Boundary Event': '创建中间/边界事件',
'Message Start Event': '消息开始事件',
'Timer Start Event': '定时开始事件',
'Conditional Start Event': '条件开始事件',
'Signal Start Event': '信号开始事件',
'Error Start Event': '错误开始事件',
'Escalation Start Event': '升级开始事件',
'Compensation Start Event': '补偿开始事件',
'Message Start Event (non-interrupting)': '消息开始事件(非中断)',
'Timer Start Event (non-interrupting)': '定时开始事件(非中断)',
'Conditional Start Event (non-interrupting)': '条件开始事件(非中断)',
'Signal Start Event (non-interrupting)': '信号开始事件(非中断)',
'Escalation Start Event (non-interrupting)': '升级开始事件(非中断)',
'Message Intermediate Catch Event': '消息中间捕获事件',
'Message Intermediate Throw Event': '消息中间抛出事件',
'Timer Intermediate Catch Event': '定时中间捕获事件',
'Escalation Intermediate Throw Event': '升级中间抛出事件',
'Conditional Intermediate Catch Event': '条件中间捕获事件',
'Link Intermediate Catch Event': '链接中间捕获事件',
'Link Intermediate Throw Event': '链接中间抛出事件',
'Compensation Intermediate Throw Event': '补偿中间抛出事件',
'Signal Intermediate Catch Event': '信号中间捕获事件',
'Signal Intermediate Throw Event': '信号中间抛出事件',
'Message End Event': '消息结束事件',
'Escalation End Event': '定时结束事件',
'Error End Event': '错误结束事件',
'Cancel End Event': '取消结束事件',
'Compensation End Event': '补偿结束事件',
'Signal End Event': '信号结束事件',
'Terminate End Event': '终止结束事件',
'Message Boundary Event': '消息边界事件',
'Message Boundary Event (non-interrupting)': '消息边界事件(非中断)',
'Timer Boundary Event': '定时边界事件',
'Timer Boundary Event (non-interrupting)': '定时边界事件(非中断)',
'Escalation Boundary Event': '升级边界事件',
'Escalation Boundary Event (non-interrupting)': '升级边界事件(非中断)',
'Conditional Boundary Event': '条件边界事件',
'Conditional Boundary Event (non-interrupting)': '条件边界事件(非中断)',
'Error Boundary Event': '错误边界事件',
'Cancel Boundary Event': '取消边界事件',
'Signal Boundary Event': '信号边界事件',
'Signal Boundary Event (non-interrupting)': '信号边界事件(非中断)',
'Compensation Boundary Event': '补偿边界事件',
'Exclusive Gateway': '互斥网关',
'Parallel Gateway': '并行网关',
'Inclusive Gateway': '相容网关',
'Complex Gateway': '复杂网关',
'Event based Gateway': '事件网关',
Transaction: '转运',
'Sub Process': '子流程',
'Event Sub Process': '事件子流程',
'Collapsed Pool': '折叠池',
'Expanded Pool': '展开池',
// Errors
'no parent for {element} in {parent}': '在{parent}里,{element}没有父类',
'no shape type specified': '没有指定的形状类型',
'flow elements must be children of pools/participants': '流元素必须是池/参与者的子类',
'out of bounds release': '越界释放',
'more than {count} child lanes': '子道大于{count} ',
'element required': '元素不能为空',
'diagram not part of bpmn:Definitions': '流程图不符合bpmn规范',
'no diagram to display': '没有可展示的流程图',
'no process or collaboration to display': '没有可展示的流程/协作',
'element {element} referenced by {referenced}#{property} not yet drawn': '由{referenced}#{property}引用的{element}元素仍未绘制',
'already rendered {element}': '{element} 已被渲染',
'failed to import {element}': '导入{element}失败',
// 属性面板的参数
Id: 'KEY',
Name: '名称',
General: '常规',
Details: '详情',
'Message Name': '消息名称',
Message: '消息',
Initiator: '创建者',
'Asynchronous Continuations': '持续异步',
'Asynchronous Before': '异步前',
'Asynchronous After': '异步后',
'Job Configuration': '工作配置',
Exclusive: '排除',
'Job Priority': '工作优先级',
'Retry Time Cycle': '重试时间周期',
Documentation: '文档',
'Element Documentation': '元素文档',
'History Configuration': '历史配置',
'History Time To Live': '历史的生存时间',
Forms: '表单',
'Form Key': '表单key',
'Form Fields': '表单字段',
'Business Key': '业务key',
'Form Field': '表单字段',
ID: '编号',
Type: '类型',
Label: '名称',
'Default Value': '默认值',
Validation: '校验',
'Add Constraint': '添加约束',
Config: '配置',
Properties: '属性',
'Add Property': '添加属性',
Value: '值',
Listeners: '监听器',
'Execution Listener': '执行监听',
'Event Type': '事件类型',
'Listener Type': '监听器类型',
'Java Class': 'Java类',
Expression: '表达式',
'Must provide a value': '必须提供一个值',
'Delegate Expression': '代理表达式',
Script: '脚本',
'Script Format': '脚本格式',
'Script Type': '脚本类型',
'Inline Script': '内联脚本',
'External Script': '外部脚本',
Resource: '资源',
'Field Injection': '字段注入',
Extensions: '扩展',
'Input/Output': '输入/输出',
'Input Parameters': '输入参数',
'Output Parameters': '输出参数',
Parameters: '参数',
'Output Parameter': '输出参数',
'Timer Definition Type': '定时器定义类型',
'Timer Definition': '定时器定义',
Date: '日期',
Duration: '持续',
Cycle: '循环',
Signal: '信号',
'Signal Name': '信号名称',
Escalation: '升级',
Error: '错误',
'Link Name': '链接名称',
Condition: '条件名称',
'Variable Name': '变量名称',
'Variable Event': '变量事件',
'Specify more than one variable change event as a comma separated list.': '多个变量事件以逗号隔开',
'Wait for Completion': '等待完成',
'Activity Ref': '活动参考',
'Version Tag': '版本标签',
Executable: '可执行文件',
'External Task Configuration': '扩展任务配置',
'Task Priority': '任务优先级',
External: '外部',
Connector: '连接器',
'Must configure Connector': '必须配置连接器',
'Connector Id': '连接器编号',
Implementation: '实现方式',
'Field Injections': '字段注入',
Fields: '字段',
'Result Variable': '结果变量',
Topic: '主题',
'Configure Connector': '配置连接器',
'Input Parameter': '输入参数',
Assignee: '代理人',
'Candidate Users': '候选用户',
'Candidate Groups': '候选组',
'Due Date': '到期时间',
'Follow Up Date': '跟踪日期',
Priority: '优先级',
Variables: '变量',
'This maps to the process definition key.': '同时会映射为流程定义Key',
'Element must have an unique id.': '元素必须有唯一的Key',
'Id must be a valid QName.': 'Key不合法',
'Candidate Starter Configuration': '候选人起动器配置',
'Candidate Starter Groups': '候选人起动器组',
'Specify more than one group as a comma separated list.': '多个组使用英文逗号隔开',
'Candidate Starter Users': '允许发起流程的用户ID',
'Specify more than one user as a comma separated list.': '多个用户使用英文逗号隔开',
'Tasklist Configuration': '任务列表配置',
Startable: '可启动',
'Available process variables, identified in the diagram.': '在流程图中指定的变量',
'No variables found.': '没有发现变量',
'This maps to the task definition key.': '映射到任务定义键',
'No variables defined.': '没有定义变量',
'The follow up date as an EL expression (e.g. ${someDate} or an ISO date (e.g. 2015-06-26T09:54:00)':
'跟踪日期必须符合EL表达式,如: ${someDate} ,或者一个ISO标准日期,如:2015-06-26T09:54:00',
'The due date as an EL expression (e.g. ${someDate} or an ISO date (e.g. 2015-06-26T09:54:00)':
'跟踪日期必须符合EL表达式,如: ${someDate} ,或者一个ISO标准日期,如:2015-06-26T09:54:00',
}
customTranslate.js内容如下:
import translations from './translations'
export default function customTranslate(template, replacements) {
replacements = replacements || {}
// Translate
template = translations[template] || template
// Replace
return template.replace(/{([^}]+)}/g, function (_, key) {
return replacements[key] || '{' + key + '}'
})
}
3、构建一个简单的vue页面
<template>
<div class="containers" ref="content">
<a-space>
<el-button @click="downloadBpmn">
<a-icon type="download" />
保存BPMN
</el-button>
<el-button @click="downloadSvg">
<a-icon type="download" />
保存SVG
</el-button>
<a-upload :file-list="uploadBpmnFileList" :before-upload="beforeUpload">
<el-button>
<a-icon type="upload" />
导入BPMN
</el-button>
</a-upload>
<el-button-group>
<el-button @click="handlerUndo">撤销</el-button>
<el-button @click="handlerRedo">恢复</el-button>
</el-button-group>
<el-button-group>
<el-button @click="handlerZoom(0.1)">放大</el-button>
<el-button @click="handlerZoom(-0.1)">缩小</el-button>
<el-button @click="handlerZoom(0)">还原</el-button>
</el-button-group>
<a hidden ref="downloadLink"></a>
</a-space>
<div class="canvas" ref="canvas"></div>
<div id="js-properties-panel" class="panel"></div>
</div>
</template>
<script>
import BpmnModeler from 'bpmn-js/lib/Modeler'
import propertiesPanelModule from 'bpmn-js-properties-panel'
import propertiesProviderModule from 'bpmn-js-properties-panel/lib/provider/bpmn'
import bpmnModdleDescriptor from 'bpmn-moddle/resources/bpmn/json/bpmn.json'
// BPMN国际化
import customTranslate from './customTranslate/customTranslate'
import { defaultXmlStr } from './defaultXmlStr'
// 自定义汉化模块
var customTranslateModule = {
translate: ['value', customTranslate],
}
export default {
components: {},
data() {
return {
bpmnModeler: null,
container: null,
canvas: null,
uploadBpmnFileList: [],
scale: 1,
}
},
created() {},
mounted() {
this.init()
},
methods: {
/**
* 初始化流程设计器对象
* @returns {Promise<void>}
*/
async init() {
// xmlStr 是现有的图,defaultXmlStr是默认只有开始的图
this.xmlStr = await this.getXmlUrl()
this.$nextTick(() => {
this.initBpmn()
})
},
async initBpmn() {
// 获取到属性ref为“content”的dom节点
this.container = this.$refs.content
// 获取到属性ref为“canvas”的dom节点
const canvas = this.$refs.canvas
// 创建BpmnModeler
this.bpmnModeler = new BpmnModeler({
container: canvas,
// 加入工具栏支持
propertiesPanel: {
parent: '#js-properties-panel',
},
additionalModules: [
// 左边工具栏以及节点
propertiesProviderModule,
// 右边的工具栏
propertiesPanelModule,
// 国际化
customTranslateModule,
],
moddleExtensions: {
bpmn: bpmnModdleDescriptor,
},
})
// 创建新流程
await this.createNewDiagram(defaultXmlStr)
},
getXmlUrl() {
let diagramUrl = 'https://hexo-blog-1256114407.cos.ap-shenzhen-fsi.myqcloud.com/mock1.bpmn'
return new Promise(resolve => {
this.$http.get(diagramUrl).then(function (res) {
resolve(res.data)
})
})
},
/**
* 创建新流程
* @param bpmn BPMN流程XML报文
* @returns {Promise<void>}
*/
async createNewDiagram(bpmn) {
// 将字符串转换成图显示出来;
this.bpmnModeler.importXML(bpmn, err => {
if (err) {
this.$message.error('打开模型出错,请确认该模型符合Bpmn2.0规范')
} else {
console.log('成功导入模型')
}
})
},
handlerRedo() {
this.bpmnModeler.get('commandStack').redo()
},
handlerUndo() {
this.bpmnModeler.get('commandStack').undo()
},
handlerZoom(radio) {
const newScale = !radio ? 1.0 : this.scale + radio
this.bpmnModeler.get('canvas').zoom(newScale)
this.scale = newScale
},
beforeUpload(file) {
// this.uploadBpmnFileList = [];
this.openBpmn(file)
return false
},
openBpmn(file) {
const reader = new FileReader()
// 读取File对象中的文本信息,编码格式为UTF-8
reader.readAsText(file, 'utf-8')
reader.onload = () => {
// 读取完毕后将文本信息导入到Bpmn建模器
this.createNewDiagram(reader.result)
}
return false
},
downloadBpmn() {
this.bpmnModeler.saveXML({ format: true }, (err, xml) => {
if (!err) {
// 获取文件名
const name = `${this.getFilename(xml)}.bpmn`
// 将文件名以及数据交给下载方法
this.download({ name: name, data: xml })
}
})
},
downloadSvg() {
this.bpmnModeler.saveXML({ format: true }, (err, xml) => {
if (!err) {
// 获取文件名
const name = `${this.getFilename(xml)}.svg`
// 从建模器画布中提取svg图形标签
let context = ''
const djsGroupAll = this.$refs.canvas.querySelectorAll('.djs-group')
for (let item of djsGroupAll) {
context += item.innerHTML
}
// 获取svg的基本数据,长宽高
const viewport = this.$refs.canvas.querySelector('.viewport').getBBox()
// 将标签和数据拼接成一个完整正常的svg图形
const svg = `
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="${viewport.width}"
height="${viewport.height}"
viewBox="${viewport.x} ${viewport.y} ${viewport.width} ${viewport.height}"
version="1.1"
>
${context}
</svg>
`
// 将文件名以及数据交给下载方法
this.download({ name: name, data: svg })
}
})
},
download({ name = 'diagram.bpmn', data }) {
// 这里就获取到了之前设置的隐藏链接
const downloadLink = this.$refs.downloadLink
// 把输就转换为URI,下载要用到的
const encodedData = encodeURIComponent(data)
if (data) {
// 将数据给到链接
downloadLink.href = 'data:application/bpmn20-xml;charset=UTF-8,' + encodedData
// 设置文件名
downloadLink.download = name
// 触发点击事件开始下载
downloadLink.click()
}
},
getFilename(xml) {
let start = xml.indexOf('process')
let filename = xml.substr(start, xml.indexOf('>'))
filename = filename.substr(filename.indexOf('id') + 4)
filename = filename.substr(0, filename.indexOf('"'))
return filename
},
},
computed: {},
}
</script>
<style lang="less" scoped>
// 左边工具栏以及编辑节点的样式
@import '~bpmn-js/dist/assets/diagram-js.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css';
// 右边工具栏样式
@import '~bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css';
.containers {
position: absolute;
background-color: #ffffff;
width: 80%;
height: 100vh;
padding: 5px;
}
.canvas {
width: 100%;
height: 100%;
}
.panel {
position: absolute;
right: 0;
top: 0;
width: 300px;
}
</style>
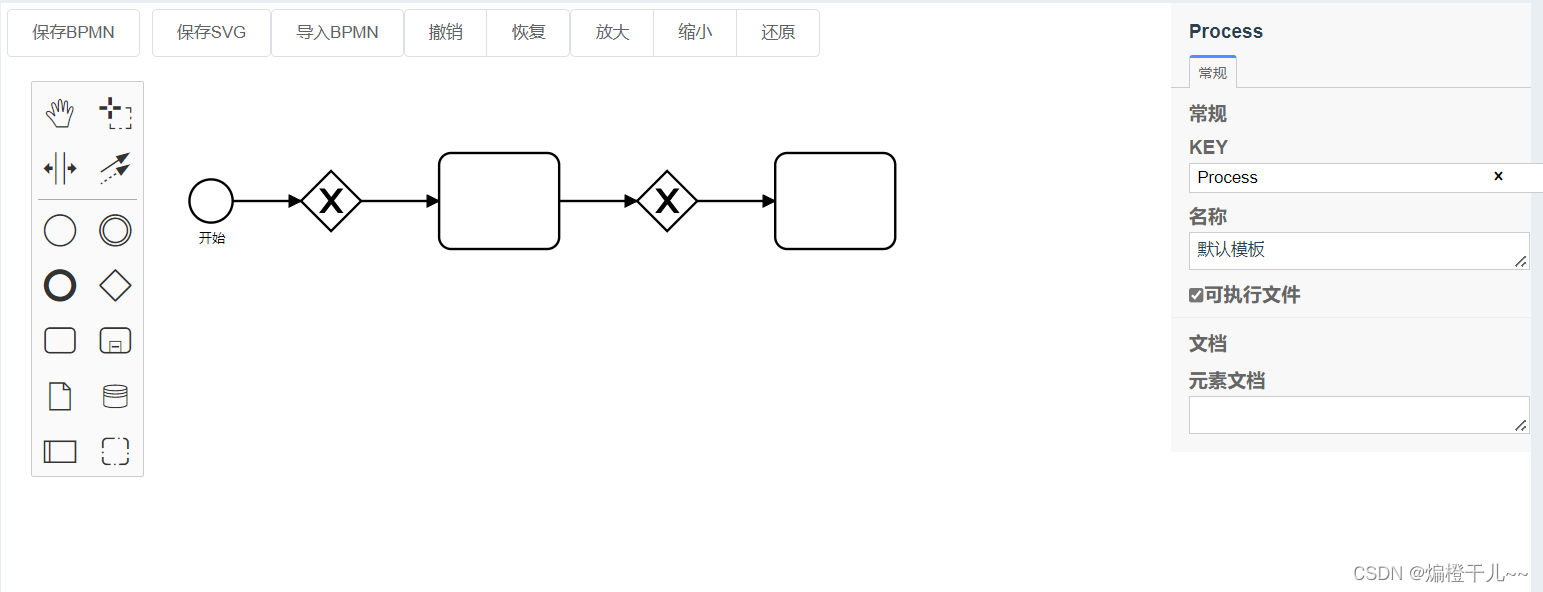
结果如下:

文章来源:https://blog.csdn.net/sinat_34896766/article/details/135529548
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!