JavaScript入门分享
文章目录
一、JavaScript简介
JavaScript是一种高级编程语言,用于在网页上实现交互和动态性。它是一种面向对象的语言,具有类似于C语言的语法和功能。
JavaScript最初是为了在网页上添加简单的交互功能而创建的,但随着时间的推移,它已经发展成为一种功能强大且广泛使用的语言。它可以用于开发前端和后端应用程序,并且可以在不同的平台和设备上运行。
JavaScript有许多特性和功能,其中一些是:
- 语法简洁:JavaScript的语法类似于C语言,易于学习和理解。
- 动态类型:JavaScript是一种动态类型语言,不需要明确声明变量的类型,变量的类型可以根据赋值自动推断。
- 对象和原型继承:JavaScript使用原型继承,允许对象继承另一个对象的属性和方法。
- 弱类型:JavaScript具有松散的类型转换,变量可以自动转换为另一种类型。
- 事件驱动编程:JavaScript可以通过事件处理程序对用户的交互做出反应,例如点击按钮、鼠标移动等。
- 异步编程:JavaScript支持异步编程模型,可以实现非阻塞的操作,提高程序的响应性能。
- 客户端和服务器端开发:JavaScript不仅可以在浏览器中运行,还可以通过Node.js在服务器端运行。
JavaScript可以通过内联方式嵌入在HTML页面中,也可以作为外部文件引用。它可以用于处理表单验证、动态内容更新、动画效果、数据请求等各种任务。
JavaScript是一种功能强大且灵活的编程语言,用于为网页添加交互和动态性,并且已经成为Web开发的基础之一。
二、第一个JavaScript案例
<!DOCTYPE html>
<html>
<body>
<script>
document.write("<h1>我的第一个JavaScript案例</h1>");
document.write("<p>JavaScript案例描述</p>");
</script>
</body>
</html>
新建一个html文件,用<script></script>包裹JavaScript的代码,document.write 是 JavaScript 中用于向 HTML 输出内容的方法。它允许你直接向浏览器输出 HTML、文本或其他 JavaScript 代码。
三、在浏览器中执行JavaScript代码
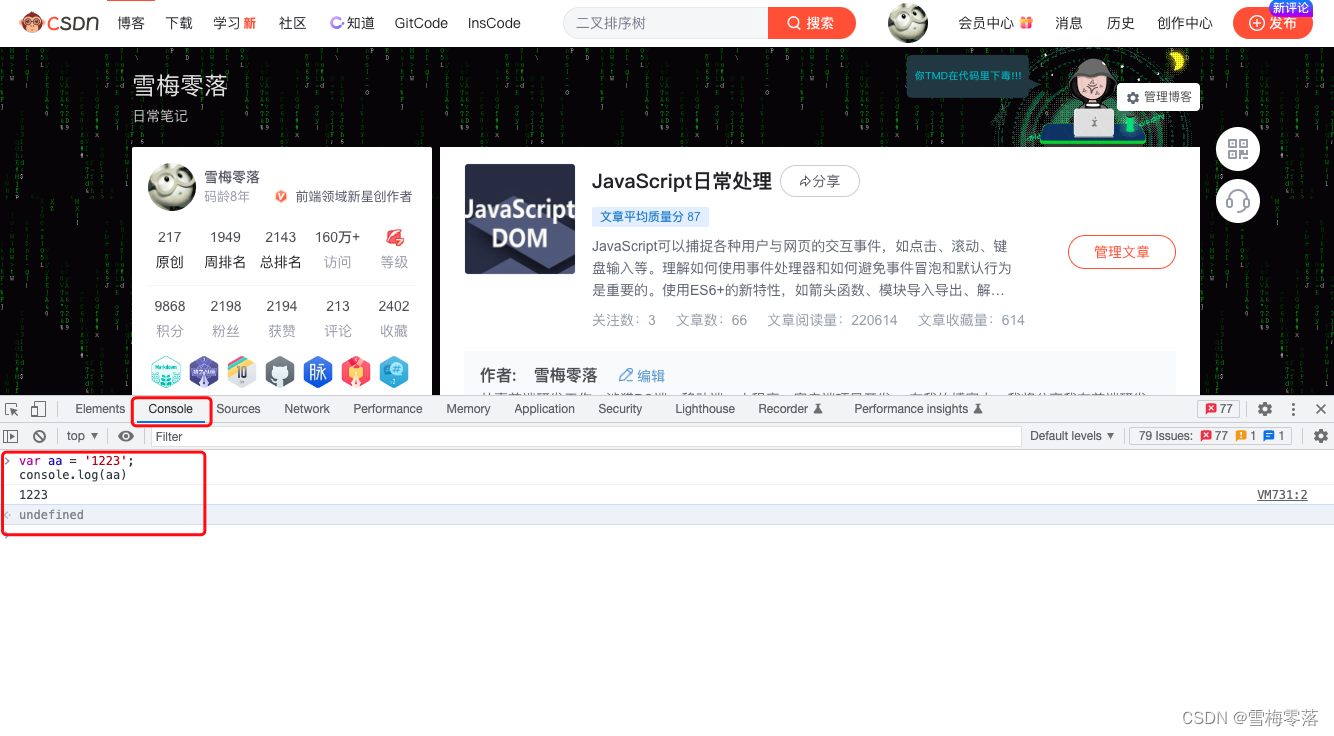
在浏览器中可以通过按下 F12 按钮或者右击页面,选择"检查"来开启开发者工具

在开发者工具中,用var定义变量aa,用console.log输出。
四、JavaScript的输出方法
JavaScript有多种输出方法,以下是其中一些常用的方法及案例代码:
- 使用console.log()方法输出到浏览器控制台:
console.log("Hello, World!");
运行上述代码,会在浏览器的控制台中输出 “Hello, World!”。
- 使用alert()方法弹出一个警告框:
alert("Hello, World!");
运行上述代码,会在浏览器中弹出一个警告框,其中显示 “Hello, World!”。
- 使用document.write()方法直接输出到HTML文档:
document.write("Hello, World!");
运行上述代码,会将 “Hello, World!” 直接写入到HTML文档中。
- 使用innerHTML属性将内容插入到HTML元素中:
<p id="myElement"></p>
var element = document.getElementById("myElement");
element.innerHTML = "Hello, World!";
运行上述代码,会将 “Hello, World!” 插入到具有id为 “myElement” 的
元素中。
这些方法都可以用来输出文本、字符串、数字或HTML代码到浏览器,具体使用哪种方法取决于你的需求和应用场景。
五、JavaScript的语法
JavaScript的语法比较灵活,以下是一些常用的语法规则及案例代码:
- 声明变量:
var name = "John";
let age = 25;
const PI = 3.14;
上述代码分别使用var、let和const关键字声明了三个变量。var关键字声明的变量是函数作用域的,而let和const关键字声明的变量是块级作用域的。
- 数据类型:
let name = "John"; // 字符串
let age = 25; // 数字
let isStudent = true; // 布尔值
let myList = [1, 2, 3]; // 数组
let myObject = { name: "John", age: 25 }; // 对象
let myFunction = function() { // 函数
console.log("Hello, World!");
};
JavaScript支持多种数据类型,包括字符串、数字、布尔值、数组、对象和函数。
- 条件语句:
let age = 18;
if (age < 18) {
console.log("You're underage.");
} else if (age >= 18 && age < 65) {
console.log("You're an adult.");
} else {
console.log("You're a senior citizen.");
}
上述代码使用if-else语句判断年龄,并根据不同的情况输出不同的结果。
- 循环语句:
for (let i = 0; i < 5; i++) {
console.log(i);
}
let fruits = ["Apple", "Banana", "Orange"];
for (let fruit of fruits) {
console.log(fruit);
}
第一个代码块使用for循环输出0到4的数字,而第二个代码块使用for…of循环遍历数组中的元素并输出。
- 函数:
function greet(name) {
console.log("Hello, " + name + "!");
}
greet("John");
上述代码定义了一个名为greet的函数,接受一个参数name,并在控制台输出问候语。
这些只是JavaScript语法的一部分,每个案例代码都可以用来演示不同的语法特性和功能。请根据自己的需求学习和使用适合的语法规则。
六、JavaScript的数据类型
JavaScript中有七种基本的数据类型,分别是:
- 字符串(String):表示文本数据,用引号(单引号或双引号)包裹起来。
let name = "John";
- 数字(Number):表示数值数据,包括整数和浮点数。
let age = 25;
- 布尔值(Boolean):表示逻辑值,只有两个值:true(真)和false(假)。
let isStudent = true;
- 数组(Array):表示一组有序的值,每个值可以是任意类型。
let numbers = [1, 2, 3, 4, 5];
- 对象(Object):表示一组无序的键值对。
let person = {
name: "John",
age: 25,
isStudent: true
};
- 空(Null):表示一个空值。
let myVariable = null;
-
未定义(Undefined):表示变量没有被赋予一个定义的值。
let myVariable;
下面是一些使用不同数据类型的案例代码:
let name = "John";
let age = 25;
let isStudent = true;
let numbers = [1, 2, 3, 4, 5];
let person = {
name: "John",
age: 25,
isStudent: true
};
let myVariable = null;
let myUndefinedVariable;
console.log(name);
console.log(age);
console.log(isStudent);
console.log(numbers);
console.log(person);
console.log(myVariable);
console.log(myUndefinedVariable);
上述代码分别声明了不同类型的变量,并通过console.log()方法将它们输出到控制台。你可以根据需要修改或扩展这些示例代码。
七、JavaScript的定义变量/函数
在JavaScript中,可以使用关键字var、let或const来定义变量和函数。
- 使用
var关键字定义变量会将其提升到其作用域的顶部,变量的作用域可以是全局或局部。它可以被重新赋值。
var x = 5;
console.log(x); // 输出 5
- 使用
let关键字定义变量具有块级作用域,并且它的值可以被修改。
let y = 10;
console.log(y); // 输出 10
y = 15;
console.log(y); // 输出 15
- 使用
const关键字定义常量,它的值是恒定不变的,不能被重新赋值。
const z = 20;
console.log(z); // 输出 20
z = 25; // 抛出错误,常量不能被重新赋值
- 使用
function关键字定义函数,可以使用函数表达式或函数声明。
使用函数表达式的示例:
let add = function(a, b) {
return a + b;
};
console.log(add(2, 3)); // 输出 5
使用函数声明的示例:
function multiply(a, b) {
return a * b;
}
console.log(multiply(2, 3)); // 输出 6
注意,函数声明在变量声明之前就可以使用,而函数表达式必须在其后面定义才能使用。
以上是JavaScript中定义变量和函数的示例代码。请根据需求进行修改和扩展。
八、热门文章
【温故而知新】JavaScript数字精度丢失问题
【温故而知新】JavaScript的继承方式有那些
【温故而知新】JavaScript中内存泄露有那几种
【温故而知新】JavaScript函数式编程
【温故而知新】JavaScript的防抖与节流
【温故而知新】JavaScript事件循环
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!