将vue项目打包成桌面客户端实现点击桌面图标直接进入项目
发布时间:2024年01月18日
1.下载NW.js
下载地址:NW.js官网
下载完后zip解压


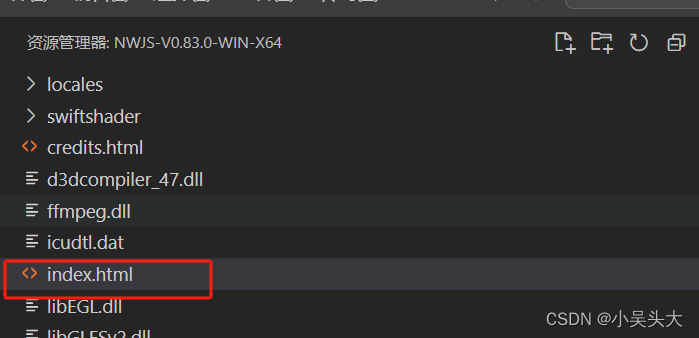
2.文件夹下新建index.html
 index内容如下:
index内容如下:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script language="javascript" type="text/javascript">
window.location.href='项目地址';
</script>
</body>
</html>
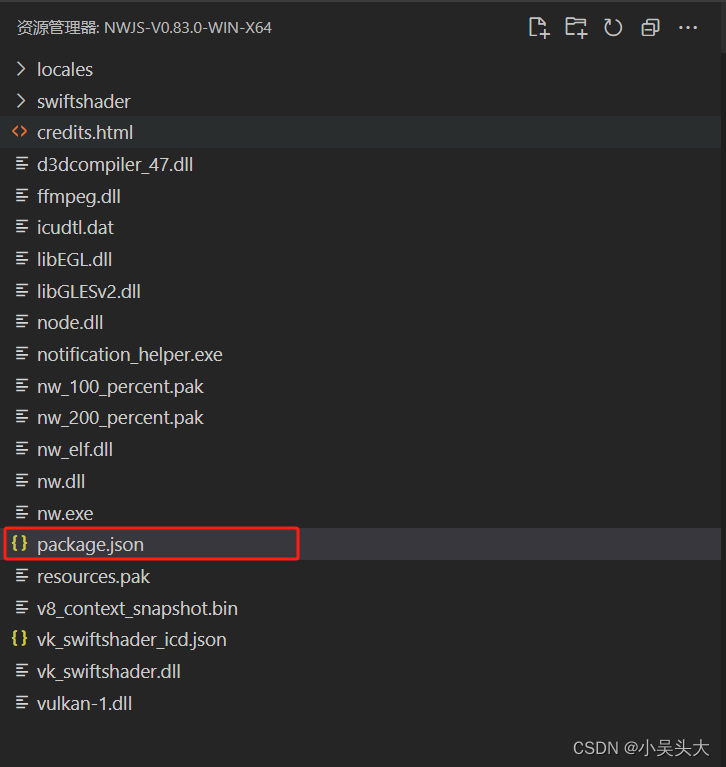
3.文件夹下新建 package.json 文件
 package.json内容如下:
package.json内容如下:
{
/**指定程序的起始页面。*/
"main": "index.html",
/**字符串必须是小写字母或者数字,可以包含.或者_或者-不允许带空格。name必须全局唯一。*/
"name": "my_project",
/**程序描述*/
"description": "我的项目",
/**程序版本号*/
"version": "1.0.0",
/**关键字*/
"keywords": ["demo","node-webkit"],
/**bool值,如果设置为false,将禁用webkit的node支持。*/
"nodejs": true,
/**
* 指定一个node.js文件,当程序启动时,该文件会被运行,启动时间要早于node-webkit加载html的时间。
* 它在node上下文中运行,可以用它来实现类似后台线程的功能。
* (不需要可注释不用)
*/
//"node-main": "js/node.js",
/**
* bool值。默认情况下,如果将node-webkit程序打包发布,那么只能启动一个该应用的实例。
* 如果你希望允许同时启动多个实例,将该值设置为false。
*/
"single-instance": true,
/**窗口属性设置 */
"window": {
/**字符串,设置默认title。*/
"title": "我的项目",
/**窗口的icon。*/
"icon": "img/tubiao.ico.png",
/**bool值。是否显示导航栏。*/
"toolbar": false,
/**bool值。是否允许调整窗口大小。*/
"resizable": true,
/**是否全屏*/
"fullscreen": false,
/**是否在win任务栏显示图标*/
"show_in_taskbar": false,
/**bool值。如果设置为false,程序将无边框显示。*/
"frame": true,
/**字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。*/
"position": "center",
/**主窗口的的宽度。*/
"width": 1920,
/**主窗口的的高度。*/
"height": 1080,
/**窗口的最小宽度。*/
"min_width": 400,
/**窗口的最小高度。*/
"min_height": 335,
/**窗口显示的最大宽度,可不设。
"max_width": 800,*/
/**窗口显示的最大高度,可不设。
"max_height": 670,*/
/**bool值,如果设置为false,启动时窗口不可见。*/
"show": true,
/**是否在任务栏显示图标。*/
"show_in_taskbar":true,
/**
* bool值。是否使用kiosk模式。如果使用kiosk模式,
* 应用程序将全屏显示,并且阻止用户离开应用。全屏显示的时候要关闭用管借鉴win+D
* */
"kiosk": false
},
/**webkit设置*/
"webkit": {
/**bool值,是否加载插件,如flash,默认值为false。*/
"plugin": true,
/**bool值,是否加载Java applets,默认为false。*/
"java": false,
/**bool值,是否启用页面缓存,默认为false。*/
"page-cache": false
}
}
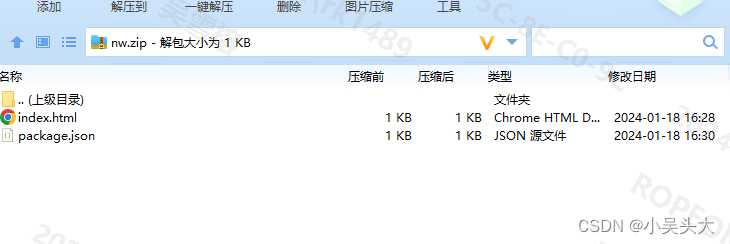
4.将index.html和package.json两个文件压缩


将zip后缀改为nw

5.win+R cd打开cmd
cd到nw文件夹下

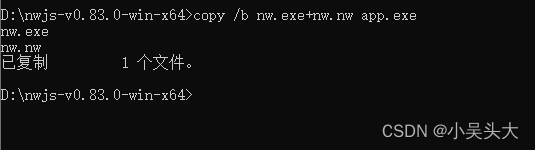
6.输入指令 copy /b nw.exe+nw.nw app.exe
app.exe是要生成的exe名称
copy /b nw.exe+nw.nw app.exe

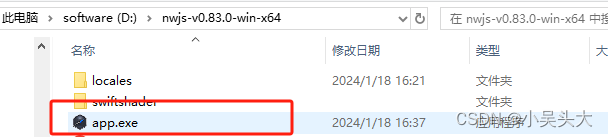
成功后文件夹会多出一个app.exe应用程序

文章来源:https://blog.csdn.net/weixin_43907110/article/details/135677796
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数据结构】二叉树的模拟实现
- Maven
- Vue.js 中使用 Watch 选项实现动态问题判断与展示答案
- 代码随想录算法训练营第二十七天| 39. 组合总和、40.组合总和II、131.分割回文串
- rank是MySQL关键字
- weblogic权限绕过漏洞(CVE-2020-14883)
- 格密码基础:详解LWE问题(2)
- 美易,让美股生活变得更美
- 【算法详解】力扣179.最大数
- <软考高项备考>《论文专题 - 26 整合管理(4) 》