【vue】ffmpeg实现web在线转码播放:
发布时间:2024年01月01日
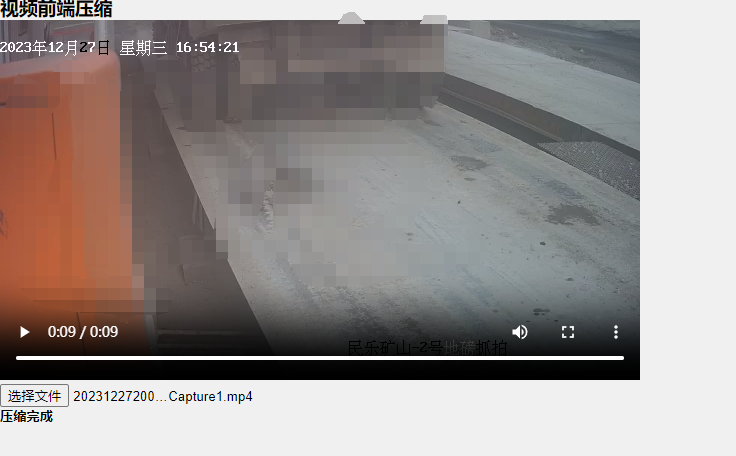
一、效果:


二、文档:
ffmpeg
HTML: HyperText Markup Language | MDN
纯前端使用ffmpeg实现视频压缩_js实现前端视频压缩-CSDN博客
Js使用ffmpeg进行视频剪辑和画面截取_vue项目 ffmpeg截取视频片段-CSDN博客
ffmpeg实现web在线转码播放
vue2+vite利用ffmpeg实现纯前端视频剪切
ffmpeg 使用javascript 实现录屏demo
三、实现:
【1】安装ffmpeg
yarn add @ffmpeg/ffmpeg @ffmpeg/core
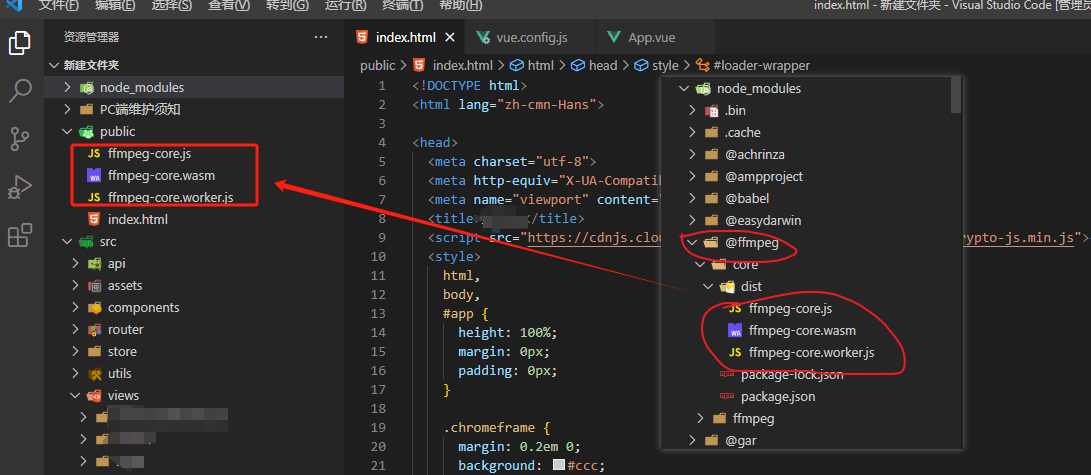
【2】引入并初始化
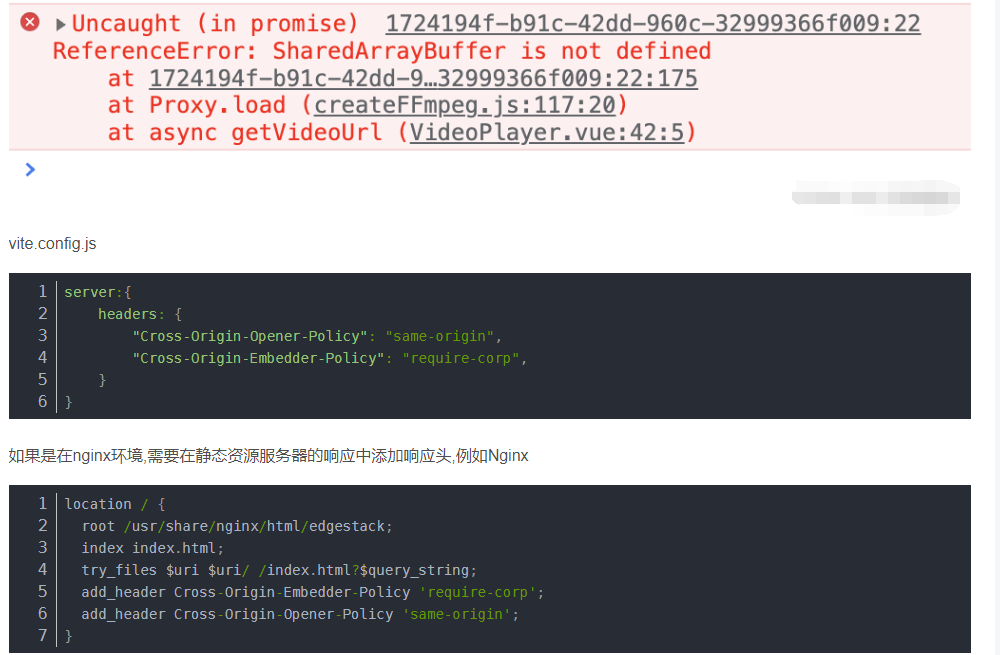
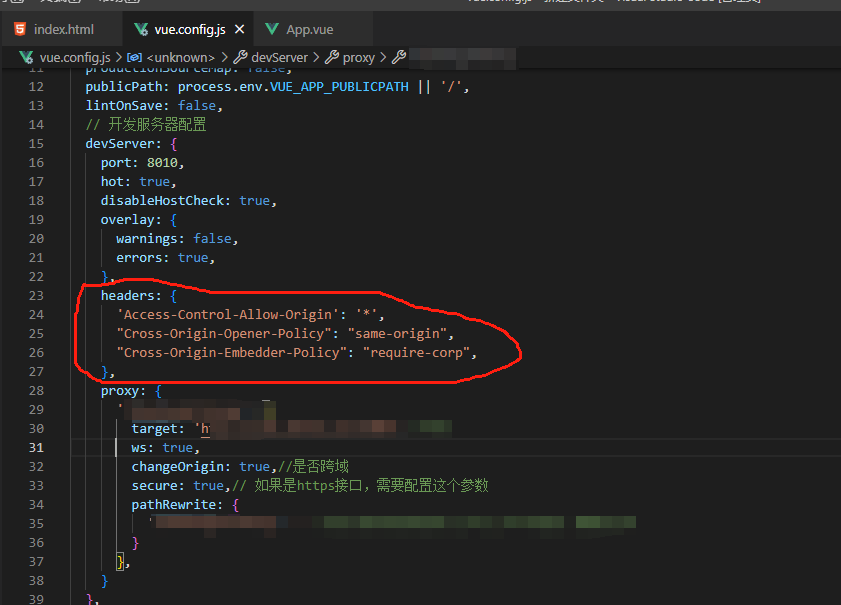
需要在配置文件中设置请求头,否则会报跨域错误


headers: {
"Access-Control-Allow-Origin": "*",
"Cross-Origin-Opener-Policy": "same-origin",
"Cross-Origin-Embedder-Policy": "require-corp",
},

【3】案例:
<template>
<!-- tempalte部分 -->
<h3>视频前端压缩</h3>
<video id="output-video" controls :src="vedioSrc"></video><br/>
<input type="file" id="uploader" @change="initFfmpeg">
<h5 id="message">{{ message }}</h5>
</template>
<script>
import { createFFmpeg, fetchFile } from "@ffmpeg/ffmpeg";
export default {
data() {
return {
message: null,
vedioSrc: '',
};
},
methods: {
//初始化
initFfmpeg() {
let file = document.querySelector("#uploader").files[0];
const ffmpeg = createFFmpeg({
corePath: "ffmpeg-core.js",//public下面的ffmpeg-core.js
log: true,
});
//设置进度条
ffmpeg.setProgress(({ ratio }) => {
this.percentage = Math.floor(ratio * 100);
});
//开始压缩
const transcode = async (file) => {
const { name } = file;
this.message = "Loading ffmpeg-core.js";
await ffmpeg.load();
ffmpeg.FS("writeFile", name, await fetchFile(file));
this.message = "Start transcoding";
// '-b','2000000' 值越小 压缩率越大
await ffmpeg.run("-i", name, "-b", "700000", "output.mp4");
this.message = "压缩完成";
const data = ffmpeg.FS("readFile", "output.mp4");
this.fileBytes = data.byteLength;
//把压缩后的视频进行回显
this.vedioSrc = URL.createObjectURL(
new Blob([data.buffer], { type: "video/mp4" })
);
};
transcode(file);
},
},
};
</script>
文章来源:https://blog.csdn.net/weixin_53791978/article/details/135323197
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!