Tinymce 5 插入代码集成highlight.js(踩坑记录)
发布时间:2023年12月18日
?
目录
官方教程
1. 引入 tinymce 库文件
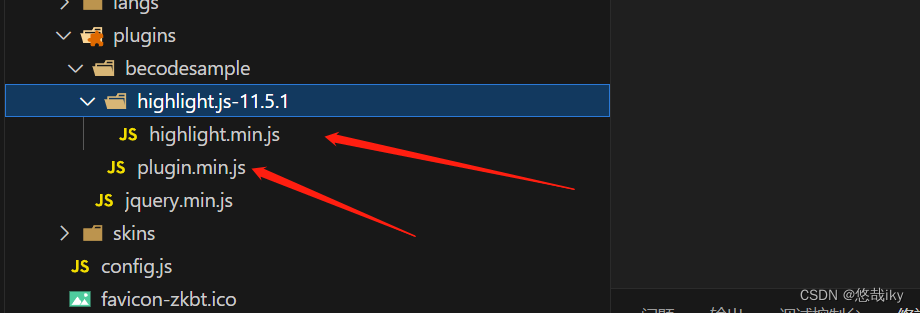
<script src="tinymce.min.js"></script>2. 引入 highlight js 库文件
<script src="plugins/becodesample/highlight.js-11.5.1/highlight.min.js"></script>3. 初始化编辑器,引入代码高亮插件:"becodesample"
<script>
? ? tinymce.init({
? ? ? ? selector: '#demo',
? ? ? ? plugins : 'becodesample code',
? ? ? ? toolbar: "becodesample code",
? ? ? ? content_css: "plugins/becodesample/highlight.js-11.5.1/styles/atom-one-light.css",
? ? ? ? height: '600'
? ? });
</script>坑点一

这两个js都要引入,才会有插入代码图表
?坑点二
实现以上效果,按照官方文档的教程,引入会报错误,hljs,是因为我们没有安装?highlight.js
npm install highlight.js --save安装后还需要在plugin.min.js里面第一行
import hljs from "highlight.js"坑点三
这时候还有报一个editor.$找不到这个函数,
我是下载了一个jsquery插件文件,不仅需要引入为$,还需要在函数里面设置复制
import $ from "../jquery.min.js"editor.$=$;坑点四
官方样式文件,可能会与富文本编辑器原本冲突,如果出现样式不生效,在样式文件夹!important
文章来源:https://blog.csdn.net/weixin_43162044/article/details/135059044
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 信息收集 - 网站服务器
- 线程与UI操作
- ZYNQ 调用AXI WR RD ip及其代码
- WEB前端人机交互导论实验-实训6 表格与表格页面布局
- Cesium 加载 Geoserver 图层以及范围过滤
- 隐私计算的技术体系有哪些
- Linux之yum管理器
- Recv设置MSG_DONTWAIT依然阻塞
- 【STK】手把手教你利用STK进行关联分析仿真02-STK/CAT模块实战应用
- 鸿蒙Harmony(四)ArkUI---基础组件:Image