3.vue学习(14-x)
发布时间:2023年12月22日
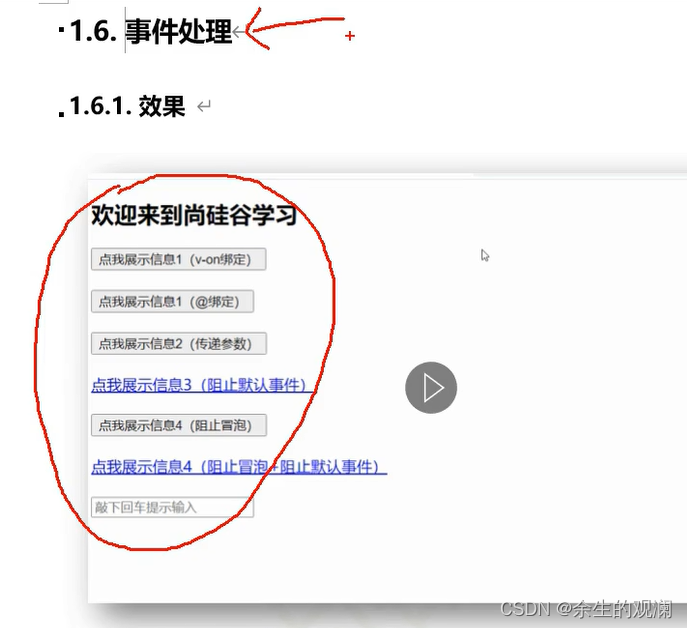
14. 事件处理

点我展示信息如何实现:

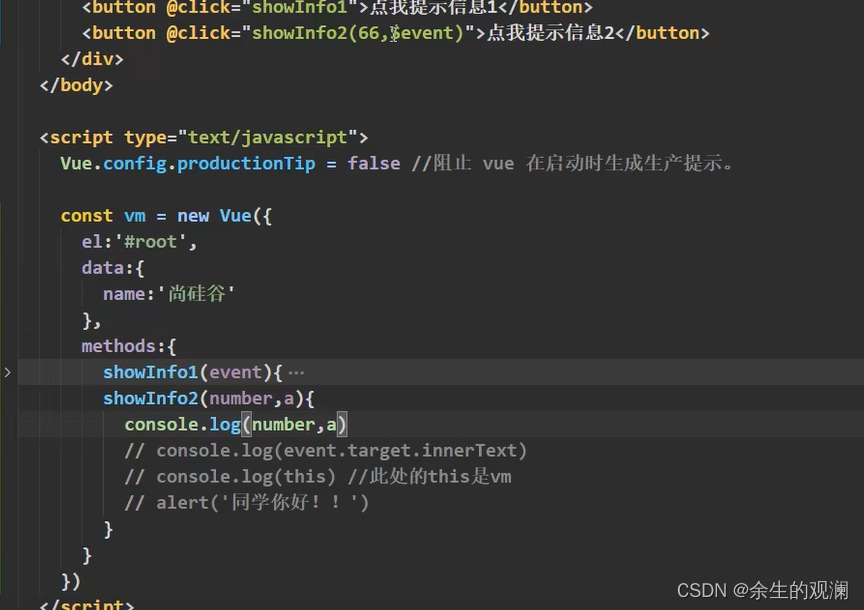
注意:不能用箭头函数,this就是windows了。所有被vue管理的函数最好都写成普通函数。
v-on:click,写起来太麻烦了,可以简写成@click。

点击的时候如何传参,比如删除的时候,传一个id。再把事件对象传进来。注意,参数的顺序是可以换的。只要传$event关键字就行了。


15.事件修饰符
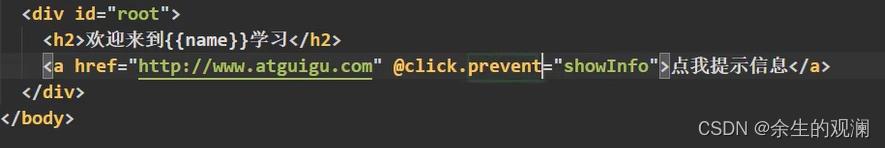
需求:点击a标签之后,弹出提示,但是不跳转。

处理方法是通过事件阻止默认行为。可以跟vue指令联动。这也就是事件修饰符。

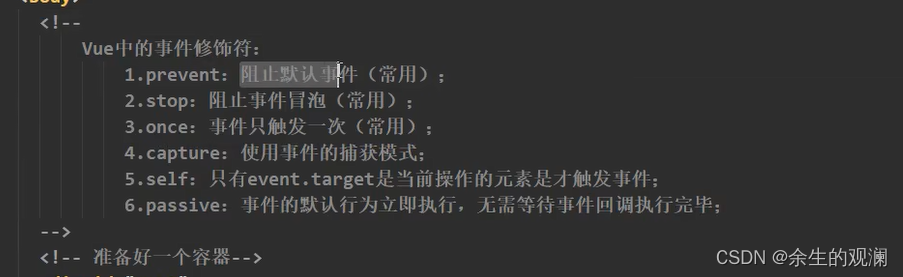
默认的事件修饰有这些:

阻止冒泡:如果父子容器都有点击事件,那么点击子事件肯定也点击了父容器的事件

once:事件只触发一次,只希望点击一次,以后点击不允许生效了。

文章来源:https://blog.csdn.net/qq_25310669/article/details/135099183
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第二章 HTML中的JavaScript
- 【办公类-19-02】20240122图书EXCEL插入列并删除空行
- 中国品牌崛起,爱可声助听器在欧美市场崭露头角
- [已解决] Ubuntu远程桌面闪退+登录显示“远程桌面由于数据加密错误 , 这个会话将结束“
- 微信小程序校园跑腿系统怎么做,如何做,要做多久
- 如何提升供应链文件收发的安全和效率,进行高质量管理?
- C语言内存管理之(堆内存)
- 从零开发短视频电商 PaddleOCR Java推理 (四)优化OCR工具类
- 自定义Axure元件库及原型图&泳道图的绘制(详细不同类的案例)
- 遇到无序多变请求怎么办,可以试试责任链模式