【QML COOK】- 007-Item对象、信号和槽
发布时间:2024年01月11日
信号(signal)和槽(slot)是Qt的独特的设计,自然在QML中也被支持。
Item是QML所有类型的基类,Item类型不会显示在窗口上,但是可以支持信号和槽。本节就用Item编写一个信号和槽的实例。
1. 创建Qt Quick并编辑Main.qml
import QtQuick
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
MouseArea {
anchors.fill: parent
onClicked: {
sender.something("haha")
}
}
Item {
id: sender
signal something(message : string)
onSomething: (message) => {
console.log("Something happened(sender):", message)
}
}
Item {
id: receiver
Connections {
target: sender
function onSomething(message : string) {
console.log("Something happened(receiver):", message)
}
}
}
}- 代码中创建了两个Item对象,一个id为sender,另一个为receiver。
- sender里定义了一个信号something
- 在QML中如果一个对应定义了一个信号XXX,QML就会自动给它添加一个名为onXXX的槽属性。该属性的值是一个Javascript方法。当收到信号XXX时,onXXX对应的Javascript代码就会被调用。
- 如果想在另一个对象中接收信号,就必须在对象中创建一个Connections类型的对象。Connections的target属性值为信号发射对象的id。想接收哪个信号就定义一个onXXX的Javascript方法,当target对象发射信号后,onXXX方法就会被调用。
- 我在MouseArea中通过sender.something("haha")发射信号。
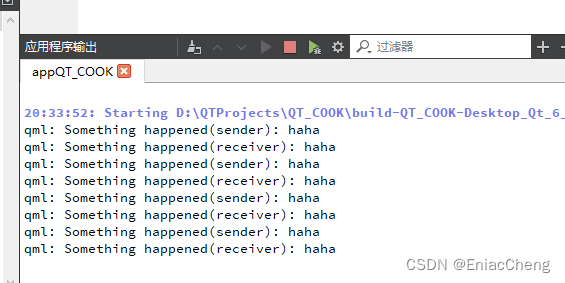
2. 运行程序

- 在窗口上点击便可以在Qt Creator的输出窗口看到如上Log。
文章来源:https://blog.csdn.net/patronwa/article/details/135538119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Springboot使用alibaba的fastjson序列化和反序列化报错:Text ‘2023-12-26 00:00:00‘ could not be parsed at index 10
- 王道短期班c++ day05
- 门禁管理:我才知道这个技术,可以如此高效!
- 5G工业网关视频传输应用
- 编程之路 2023年终总结 30岁的我应该何去何从
- PLC编程-4人抢答器
- IDEA 2022.2 安装教程
- LeetCode每日一题.05(N皇后)
- 两位技术领导者的故事——英特尔和高通
- 遥感技术应用于作物类型种植面积估算实例