小程序webview嵌入的H5页面,点击按钮,返回小程序的指定页面
发布时间:2024年01月12日
目录
首先从小程序进入webview里的H5页面,然后H5页面里有个按钮,点击后需要跳转到小程序的注册页。那么,H5那边该怎么实现呢? 因为已经进入小程序环境了,所以实现起来相对单纯的H5跳小程序比较简单
H5页面
一、H5页面uniapp项目安装微信插件
npm install --save weixin-js-sdk二、main.js挂载
import wx from 'weixin-js-sdk'
Vue.prototype.wx = wx
三、使用,跳转至小程序指定页面
closePage() {
this.wx.miniProgram.switchTab({
url: '/pages/notice/notice', //小程序必须有该目录
success() {
console.log("跳转成功");
},
fail(err) {
console.log('跳转失败', err)
},
complete() {
console.log("执行");
}
})
},
web-view
Bug & Tip
tip:网页内 iframe 的域名也需要配置到域名白名单。tip:开发者工具上,可以在?web-view?组件上通过右键 - 调试,打开?web-view?组件的调试。tip:每个页面只能有一个?web-view,web-view?会自动铺满整个页面,并覆盖其他组件。tip:web-view?网页与小程序之间不支持除 JSSDK 提供的接口之外的通信。tip:在 iOS 中,若存在JSSDK接口调用无响应的情况,可在?web-view?的 src 后面加个#wechat_redirect解决。tip:避免在链接中带有中文字符,在 iOS 中会有打开白屏的问题,建议加一下 encodeURIComponent
功能描述
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
客户端 6.7.2 版本开始,navigationStyle: custom?对?web-view?组件无效
相关接口 1
web-view网页中可使用JSSDK 1.3.2提供的接口返回小程序页面。 支持的接口有:
| 接口名 | 说明 | 最低版本 |
|---|---|---|
| wx.miniProgram.navigateTo | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.navigateBack | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.switchTab | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.reLaunch | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.redirectTo | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.postMessage | 向小程序发送消息,会在以下特定时机触发组件的message事件:小程序后退、组件销毁、分享、复制链接(2.31.1) | 1.7.1 |
| wx.miniProgram.getEnv | 获取当前环境 | 1.7.1 |
示例代码
在开发者工具中预览效果![]() https://developers.weixin.qq.com/s/aRVmcimz66Yb
https://developers.weixin.qq.com/s/aRVmcimz66Yb
// <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
// javascript
wx.miniProgram.navigateTo({url: '/path/to/page'})
wx.miniProgram.postMessage({ data: 'foo' })
wx.miniProgram.postMessage({ data: {foo: 'bar'} })
wx.miniProgram.getEnv(function(res) { console.log(res.miniprogram) })
小程序代码
<web-view src="H5页面地址必须在微信小程序后台配置白名单"></web-view>小程序中调试webview页面的方法
从小程序跳转到该H5页面的时候,无法看到该H5页面的控制台信息的方法

解决方式:要在打开嵌入H5的webview的page页面操作;
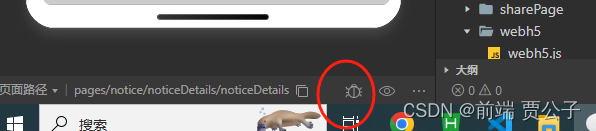
1.微信开发者工具左边页面底部栏右侧,会有三个图片点击。其中有个爬虫图标,点它。
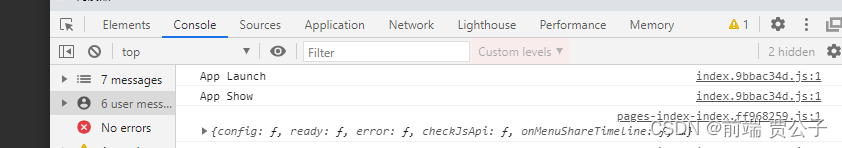
点击虫虫 自动会打开当前嵌入的H5页面的调试器窗口。?

文章来源:https://blog.csdn.net/qq_63358859/article/details/135548337
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 嵌入式培训机构四个月实训课程笔记(完整版)-C语言综合练习-歌词解析器(物联技术666)
- 盘点 | 2023年下半年国内数据安全事件
- LinuxBasicsForHackers笔记 -- 通过作业调度实现任务自动化
- C++继承(超详解哦)
- WScan一款专注于WEB安全的扫描器工具-漏洞扫描
- Docker构建zookeeper集群
- pyside6 写个switch开关
- 力扣日记12.18-【二叉树篇】合并二叉树
- Day4 vite的特点(下)
- Java Spring Boot与Vue.js:图书管理系统开发的最佳实践