浏览器加粗字体显示异常
发布时间:2023年12月25日
浏览器加粗的字体模糊虚化
如果在css中设置了普通的字体样式 @font-face,使用了 font-weight: bold 的字体会在浏览器页面中会显示模糊虚化的现象,而正常的字体没有这种情况,显示的情况根据不同的浏览器会有区别。
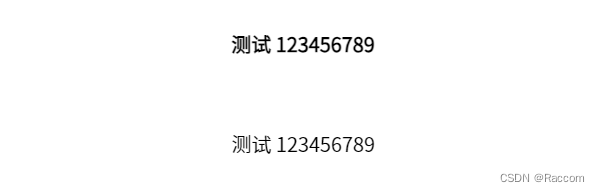
* 出现轻微模糊虚化效果,在背景颜色下效果更明显 ?

这是由于设置普通的字体样式时需要同时设置粗体和细体的字体样式,如果没有浏览器会使用算法进行合成对应的字体,结果就会不相同。
因此需要在设置使用 font-weight: bolder 和 font-weight: lighter 等其他改变粗细的样式中指定对应的粗体或细体的@font-face。
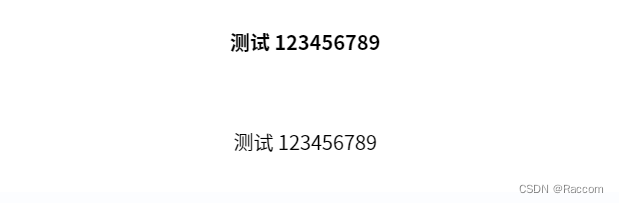
* 设置@font-face后的粗体无明显虚化 ?

文章来源:https://blog.csdn.net/Raccon_/article/details/135201031
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- leetcode206.反转链表
- char常见问题之一【C语言】
- 【网络技术设备安全】BGP 基础与概述-2-中转 AS 中的 IBGP 路由传递
- 生产数据不备份,用时两行泪
- 深入了解Pandas的数据类型
- Mac作为服务器,docker中的容器不能自动启动,导致内网用户无法在浏览器访问该地址,同时该服务器的localhost也无法访问
- 没旅行的我(emo了)3480:练86.1 旅行
- 深度剖析:Golang中结构体方法的高级应用
- 常见Web开发安全漏洞的防御手段
- Stimulsoft Reports.JS crack