在VS Code中追求“邪恶的聪明”
如果你关注了今年的GitHub Universe大会,你会看到整个开发人员工作流程中人工智能的巨大进步、创新和愿景。在这篇博文中,我们想做的是关注在过去几个月里围绕Visual Studio Code所取得的进步,以帮助实现这一更广阔的愿景。
“蔫坏”
在马特·达蒙(Matt Damon)和本·阿弗莱克(Ben Affleck)的影响巨大的电影《心灵捕手》(Good Will Hunting)中,我最喜欢的台词之一是“我的男孩的邪恶的小聪明” (my boy’s wicked smaaahtt) (用波士顿口音读,以获得完整的效果)。
这句话是摩根(本的哥哥卡西·阿弗莱克饰)说的,威尔(马特·达蒙饰)通过逐字逐句地回忆美国历史,打破了查克(本·阿弗莱克饰)和一个过于自信的一年级研究生之间的冲突。你可以说威尔是通过他读过的所有书来训练的,他能够根据对话来回忆它们。
AI和威尔很相似——它知道很多文本。但是人工智能所缺少的——人类拥有而人工智能没有的——是特定互动的背景,以便给出最好的答案。在威尔的例子中,因为他也能“读懂房间”,他可以用他的书本智慧来返回一个精心设计的挫败。
大型语言模型(LLM)在某个时间点上根据公共存储库数据进行训练。这意味着它们对您当前的代码一无所知。他们通常了解代码,但是他们没有必要的上下文来准确地回答有关代码的问题,或者建议遵循工作区形式和功能的新代码。
为了解决这个问题,GitHub Copilot Chat发送代码片段,帮助模型更好地回答问题(这被称为检索增强生成,或“RAG”)。通过查看最相关的代码,答案会变得更好。但是可以发送给LLM的代码(以及通过提示符提供的指导)的数量是有限的。对于一个小项目来说,这通常不是问题。但是考虑到任何大型源代码存储库,您很快就会意识到不可能将每个文件的内容发送到模型中。获得更好答案的解决方案是在合理的时间内使用适当的资源发送相关的上下文。为了帮助解决这个问题并解锁许多其他场景,我们在Copilot Chat中添加了代理的概念。
代理
代理是领域专家,可以回答用户的查询,无论他们想要什么——通过在查询处理中充分使用AI或以传统的方式将其转发到后端服务。代理还可以提供对领域特定工具的大语言模型访问。在LLM的帮助下,代理可以选择一个工具并定义如何调用它。这种代理的一个例子是?@workspace?。?@workspace?代理知道您的工作空间,并且可以回答有关它的问题。在内部,代理由不同的工具提供支持: GitHub的知识图谱结合语义搜索,本地代码索引和VS code的语言服务。
代理可以由客户端或服务端提供。在GitHub Universe上,有一个服务端代理的演示,一个github.com聊天体验中的“文档代理”,它知道如何搜索存储库中找到的文档(即将在VS Code中推出)。
客户端代理可以通过传统的VS Code扩展来实现。在可扩展性一节中有更多的内容,但是让我们看看今天VS Code中可用的两个代理:?@workspace?和?@vscode?。
@workspace
?@workspace?代理知道如何收集工作区中代码的上下文,可以帮助您导航它,找到相关的类、文件等。想象一下,你在VS Code存储库中,你想了解更多关于当前ICodeEditor负责的服务; 您可以像这样使用代理:

使用自然语言询问?workspace?代理“我使用什么服务类来获取当前的ICodeEditor”。在此基础上,代理执行以下操作以获取要发送给LLM的适当数量的上下文:
-
vscode的仓库已经被GitHub搜索黑鸟服务索引。?
@workspace?代理使用该索引作为进入存储库知识图的工具。?@workspace?代理运行语义搜索,返回相关的代码片段和元数据。GitHub搜索服务已经索引了排名前10K的GitHub存储库,并计划添加更多。 -
?
@workspace?代理使用的下一个工具是在本地索引上进行词法文本搜索,以查找额外的代码,例如本地、未提交的更改和Copilot对话历史记录。 -
然后?
@workspace?使用最后一个工具——VS Code的语言智能来添加关键的细节,比如函数签名、参数,甚至内联文档。
所有这些上下文片段都由?@workspace?代理排序、切片和总结,然后发送给LLM来回答问题。
因为它具有所有必要的上下文,所以?@workspace?代理可以回答开发人员提出的各种问题。例如,有关代码的不同部分如何交互的问题:
-
"?
@workspace?如何安排通知?"
或者需要了解相关代码、依赖关系和设计模式的问题:
-
"?
@workspace?添加表单验证,类似于时事通讯页面"
@vscode
VS Code可以通过多种方式进行定制,即使是VS Code团队的成员在发现一些隐藏的功能时也会感到惊喜。为了帮助我们的用户和团队成员解锁VS Code的全部功能,我们创建了?@vscode?代理。
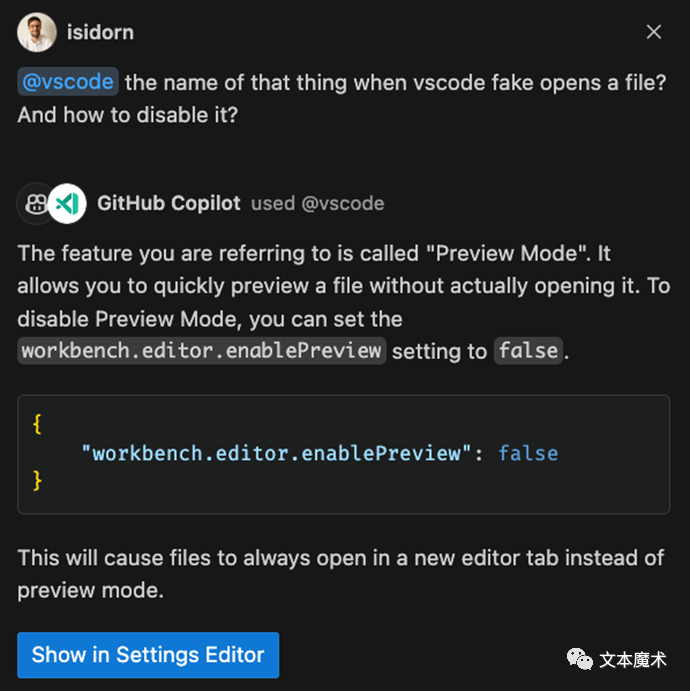
这个代理知道所有关于VS Code的知识,可以帮助你在自然语言和VS Code命令和自定义之间架起桥梁。?@vscode?代理在内部使用工具来访问所有设置和命令的索引,我们正在添加一个工具,以便这个代理也可以使用VS Code文档。现在你可以问一些模糊的问题,比如“?@vscode?那个东西的名字当vscode fake打开一个文件?如何禁用它呢?”

请注意,响应中有一个Show in Settings Editor按钮。这是因为?@vscode?代理不仅知道VS Code是如何工作的,而且还有一个调用设置编辑器或命令面板的工具。
此外,Command Palette现在支持相似性搜索,因此在搜索命令时不再需要知道命令的确切名称。你不再需要说独特的VS Code术语来解锁团队每月发布的所有优点。
这只是?@vscode?代理的开始。我们计划支持越来越多的场景,让用户更好地理解和完全控制VS Code。
斜杠命令
代理还可以提供我们所说的斜杠命令,这些命令是代理提供的特定功能的快捷方式。回答问题时的任务之一是确定意图,理解你想做什么。
我们可以推断"Create a new workspace with Node.js Express Pug TypeScript"意味着你想要一个新项目,但是"?@workspace /new? Node.js Express Pug TypeScript"更明确的,更简洁,并且节省了你输入的时间。

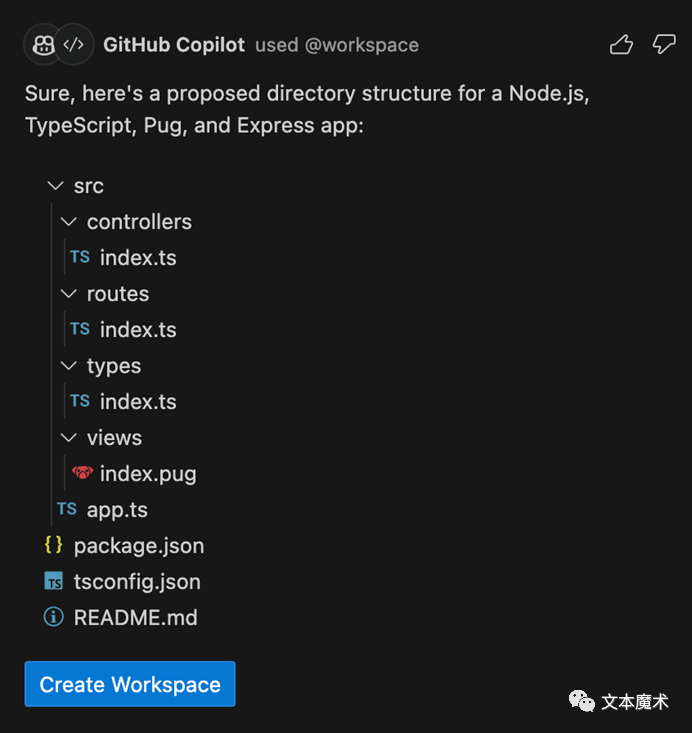
一旦意图明确,?@workspace?代理就有更好的机会满足用户的需求,尽管自然语言存在固有的模糊性。?@workspace? agent可以提出一个目录结构,用户可以点击提出的文件预览它们。有一个Create Workspace按钮,它将在一个新文件夹中生成这些文件。

可扩展性
“VS Code只是一个外壳,你需要扩展来让它发光!” - 微软团队在VS Code扩展上的会议赞歌,自豪地炫耀他们在VS Code成功中的作用。作为VS Code的核心团队,我们完全同意他们的观点——如果没有丰富的扩展生态系统,VS Code就不会是今天的产品! 人工智能也不例外,虽然核心人工智能体验与Copilot一起亮起,但我们的愿景是,我们生态系统中的所有扩展都可以参与其中,并允许LLM模型拥有最好的背景和基础。今天,我们通过添加处于建议状态的代理API来为这一愿景奠定基础。
代理API允许扩展提供可以回答用户特定问题的代理。?@workspace?和?@vscode?代理都使用该API实现。有了代理,用户可以在编辑器流程中,将丰富和最新的信息从他们的内部和外部循环工具带入人工智能对话。代理就像某个领域的专家,当用户在提示中明确提到@agent时,该提示将被转发到提供该特定代理的扩展。
对于简单的文本和图像响应,代理可以使用Markdown进行响应,也可以使用文件树或按钮进行响应,以获得更具交互性的体验。例如,当代理建议为用户创建新的工作空间时,可以使用文件树作为预览。代理可以为每个回应提供后续行动,想象它们是关于如何进一步进行对话的建议。为了提供流畅的用户体验,整个API都是基于流的。如前所述,代理可以引入斜杠命令——特定功能的快捷方式。例如,?@docker?代理可能提供?/generate?斜杠命令,导致以下示例用户提示"?@docker /generate? a DOCKERFILE For workspace"。这种语法的显式和简洁可以更方便和节省时间。尽管如此,我们仍在致力于意图检测,以允许VS Code核心根据用户的自然语言提示自动选择正确的代理和斜杠命令。
想象一下,在VS Code中安装一个了解Azure或Docker的代理。或者您可能只是需要一个使用图像生成作为工具的DALL-E代理来呈现一个可爱的动物,以肯定您做得很好。

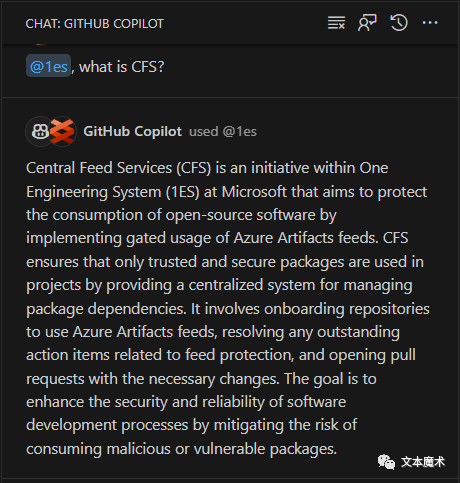
代理可以在访问该领域的工具时带来任何特定于该领域的内容。例如,1ES代表One Engineering System,是微软的内部工程系统。1ES VS Code扩展提供了一个?@1es?代理,可以回答微软内部工程师的特定问题。?@1es?代理动态规划并显示它实际在做什么。它使用了LLM模型中可用的一些公开数据,但它也能识别微软内部的具体情况,并将两者结合起来,以提供最佳答案。

因为agent有当前的上下文,所以它可以继续讨论:

我们还添加了一个API,允许扩展访问LLM,并可以选择使用LLM来处理和回答用户查询。目前,这个API仅限于那些实现代理的扩展。代理API将准确的用户提示传递给贡献的代理,并且通过LLM访问代理可以方便地将这些语言提示转换为特定的后端API调用。我们将谨慎而透明地处理此API的使用,以便用户知道代理使用了多少请求和令牌。
代理API仍然被提议,我们正在寻找关于如何改进它的反馈,目标是在不久的将来最终确定API。您现在已经可以尝试了,最好的开始方式是从我们的代理可扩展性示例开始。我们迫不及待地想看到你为开发者创造的人工智能驱动的创新。
方便
我们对代理和它们带来的无限可能性感到非常兴奋,但我们也想谈谈我们在你的常规工作流程中添加到VS Code的方便的小copilot驱动的交互。你不应该为了利用AI而重新学习编辑器。
聪明的行为
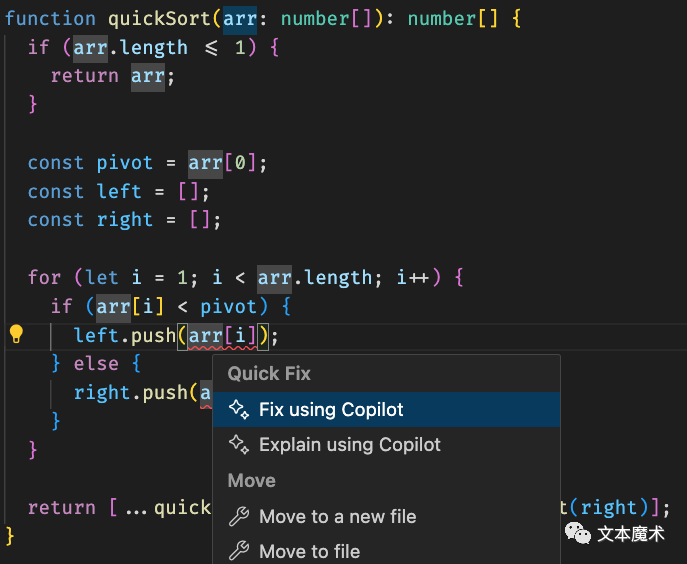
智能操作无缝地集成在VS Code流程中(例如,在Quick Fix和上下文菜单中),它们根本不需要你编写任何提示符。最强大的智能动作是?/fix?。这是一个相对简单的TypeScript快速排序算法,它有一个错误,注意到" 'number'类型的参数不能赋值给'never'类型的形参"。点击灯泡,选择Fix using Copilot。

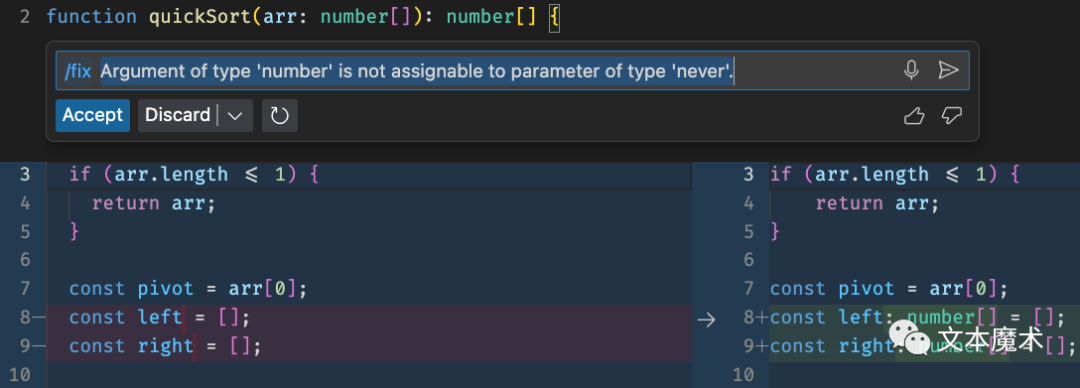
这个选项打开用?/fix?和错误消息填充的内联聊天。在幕后,我们引入了额外的VS Code的诊断上下文,然后让Copilot提供一个修复——更新?left?和?right?数组,以使用正确的类型声明。

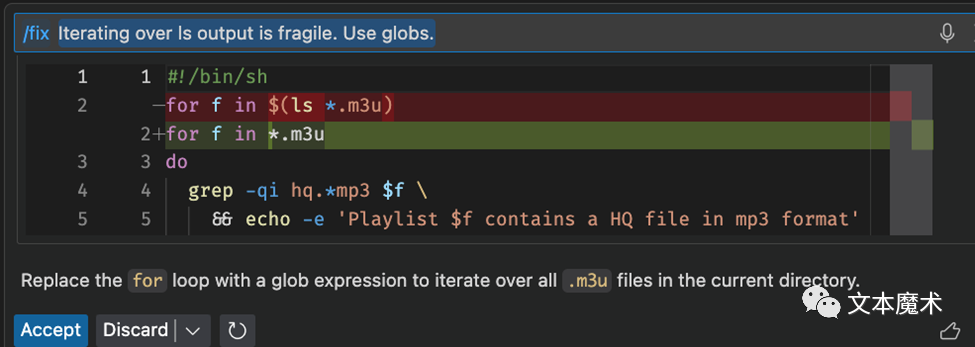
我们注意到?/fix?对于像shell这样的语言特别有用,而传统的工具有时是缺乏的。

为了让建议更清晰,Copilot将试图解释为什么提出了一个具体的修复方案。我们很高兴地得知,大约60%的用户接受了建议的副驾驶修复。有时修复可能与灯泡附近的源代码无关,需要的是安装缺失的依赖项——在这种情况下,?/fix?提出一个可以在集成终端中运行的命令。
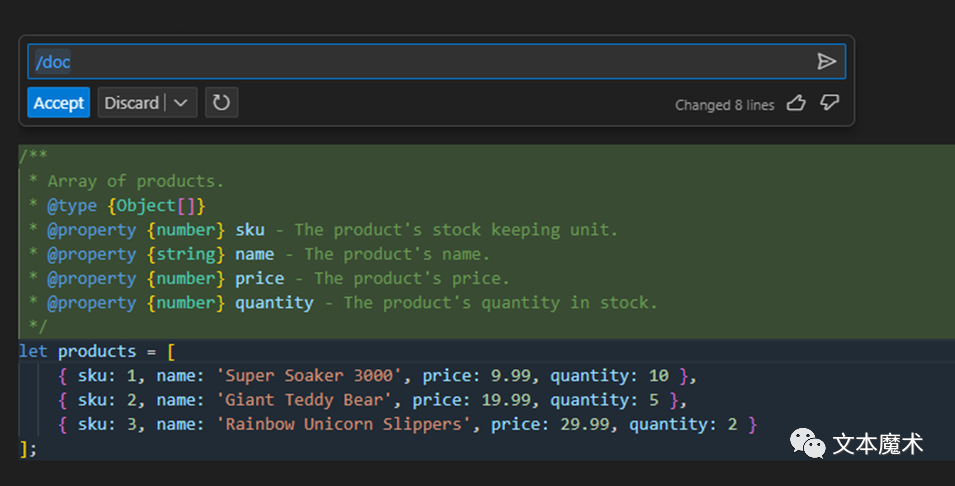
与?/fix?类似,?/doc?智能动作深受用户欢迎。要使用?/doc?,选择一个代码块,右键单击,然后选择Copilot > Generate Docs。Copilot会为你的代码生成一个文档注释,我们认为你会对文档的质量感到惊讶。

生成提交和拉取请求消息
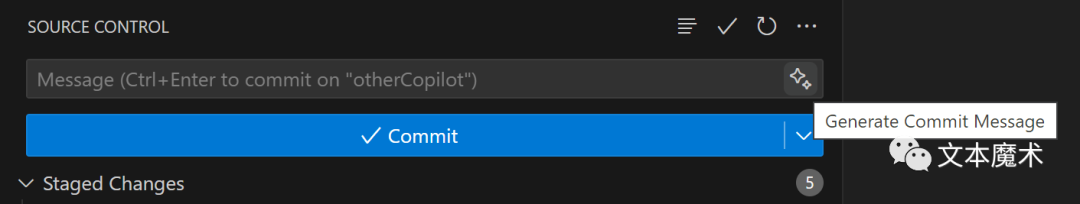
有时意图是非常清楚的。在这种情况下,人工智能的体验几乎是神奇的。我现在最喜欢的是让Copilot自动生成提交消息的功能。在安装了Copilot的源代码视图中,您将在提交消息字段旁边看到一个新的闪烁图标。选择火花和副驾驶将填写信息!

我对这种体验感到非常兴奋,我甚至在前几天使用vcode .dev/github编辑Markdown时做了这个提交,因为Copilot扩展尚未启用web。
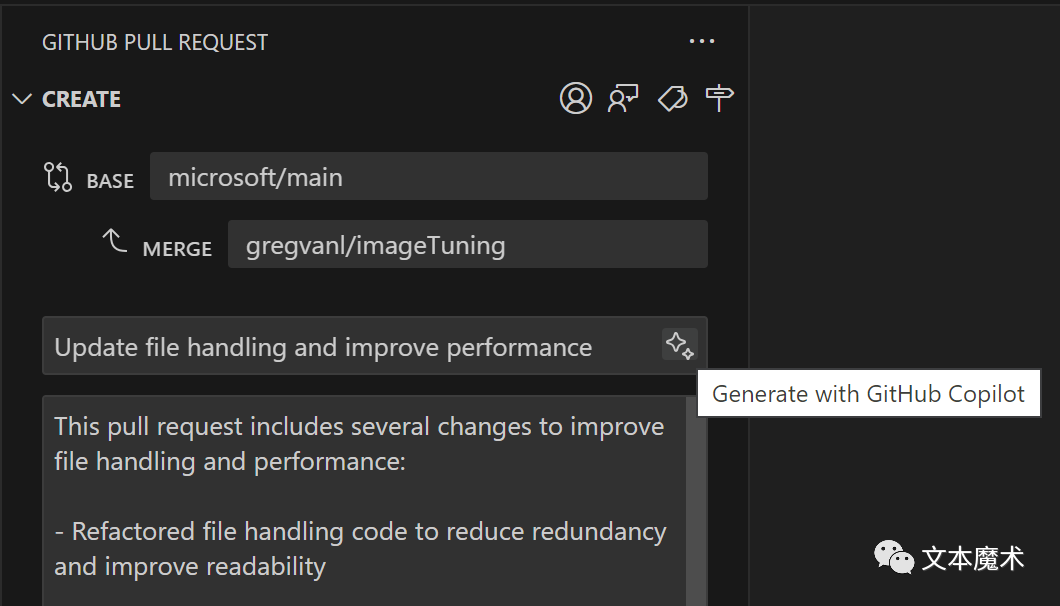
回到我们的流程,让我们继续做一个pull请求。我已经安装了GitHub拉请求和问题扩展,这是意识到副驾驶聊天扩展的存在。当我制作PR时,在标题和描述旁边会出现另一个闪亮的图标。选择它,副驾驶会自动写一个很好的描述!

这是人工智能可以帮助你提高工作效率的另一个领域,它可以自动处理你每周要做几十次或100次的简单而乏味的任务。
说什么? !
最后,创造一个真正聪明的人工智能意味着让交互尽可能轻松。
在过去的几年里,我们在语音识别技术方面做得非常好。我们知道很多人一直渴望语音助手与高级大语言模型的结合。现在,你可以在VS Code中同时使用这两个。
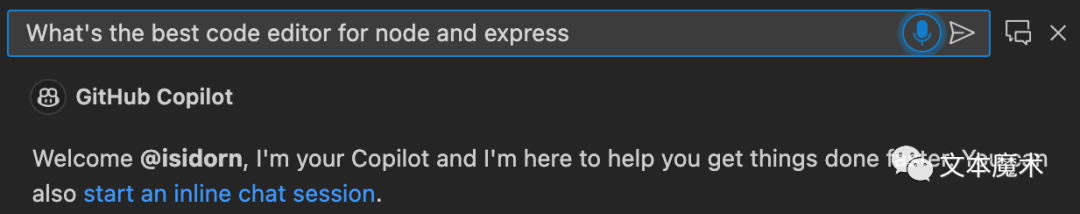
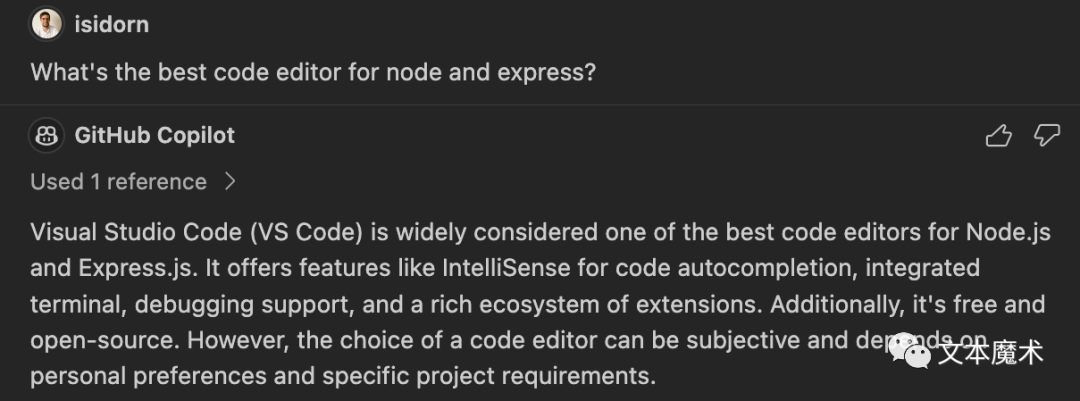
新的VS Code语音扩展为VS Code带来了语音到文本的支持。安装后,您将在所有自然语言输入对话框中看到麦克风图标。选择它,问副驾驶你的问题,并享受魔法般的体验。

你觉得这些苹果怎么样? 我告诉过你,我儿子非常聪明!

该扩展目前仍处于预览阶段,只支持英语,但我们将在未来几个月继续更新它,提供新的语言和功能。
更聪明地工作,而不是更努力地工作
以上所有以及更多的功能今天都可以在VS Code中使用! 你只需要安装GitHub副驾驶扩展。您可以在我们的文档中了解更多关于Copilot Chat功能的信息。
?欢迎关注微信公众号:文本魔术,了解更多?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 水印消除:三种简单方法教你如何去除图片水印
- 不带头单向不循环链表的实现
- 从零到一:分布式缓存技术初探
- 中国大口径锻造圆钢市场销售渠道及未来投资走势预测报告2024-2030年
- 经典目标检测YOLO系列(三)YOLOv3算法详解
- 宋仕强论道之再混华强北(三十五)
- 3D黏土风格生图咒语
- R语言【paleobioDB】——pbdb_map_occur():通过化石分布记录,创建一个RasterLayer对象,和一个显示取样力度的图
- 医院体检中心客户满意度抽样方法
- 代码随想录算法训练57 | 动态规划part17_总结篇
