鸿蒙开发-ArkTS基础,它与TS区别在那?
发布时间:2024年01月10日
组件基础,什么是ArkTS?
一句话概括:
- ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。
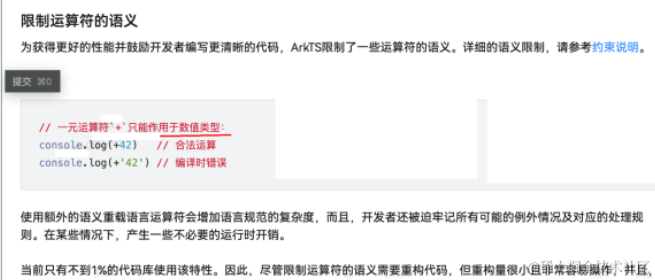
说明: 也就是前端开发过程中所有的js/ts语法大部分支持的,比如es6中的箭头函数-模板字符串-promise-async/await-数组对象方法- 注意: 根据对下一代的Next版本的内部沟通,下一版本的ArkTs对类型最了更一步的限制




误区: 前端同学,原有的DOM/WebAPI在这里皆不存在 如 document.querySelector/window.location

ArtTS绝不是TS
- TS在前端中虽然有类型约束,但是他会编译成js去运行
- ArtTS编译后直接映射字节码-编译过程带类型
扩展能力如下:
基本语法
- 定义声明式UI、自定义组件、动态扩展UI元素;
- 提供ArkUI系统组件,提供组件事件、方法、属性;
- 共同构成 UI 开发主体
状态管理
- 组件状态、组件数据共享、应用数据共享、设备共享;
渲染控制
- 条件渲染、循环渲染、数据懒加载;
声明式UI

下图是关于ArtTS的一个整体的应用架构(官网)

本文是对鸿蒙开发中的AktTS组件基础学习,有关鸿蒙的高阶学习,需要系统性的学习路线,下面分享一张鸿蒙的系统性学习技术分布图:(略缩版)

高清完整版保存,可去我主页(附鸿蒙4.0文档)


总结:
- AktTS提供原有前端范畴内的一切TypeScript和JavaScript的类型及方法支持
- 不是所有都支持- 比如解构不支持(Next版本)
- ArkTS采用声明式UI的方法来绘制页面,设置属性,绑定事件
文章来源:https://blog.csdn.net/m0_62167422/article/details/135503435
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用openssl 生成pfx格式证书时报错:unable to load certificates
- erlang/OTP 平台(学习笔记)(三)
- C++——多态
- 记一次有趣的 VSCode 版本更新(快速偷懒版)
- 项目管理常用的ChatGPT通用提示词模板
- 怎么卸载macOS上的爱思助手如何卸载macOS上的logitech g hub,如何卸载顽固macOS应用
- 【求助-已解决】VS Code编写matlab代码设置setting.json文件显示‘未知的配置设置’
- DY某音视频评论区采集 评论数据抓取
- 莆田惠民宝(操作流程)1-10
- 京东获得JD商品sku信息 API:提升跨境电商平台的用户活跃度