第四章:Ajax
发布时间:2024年01月18日
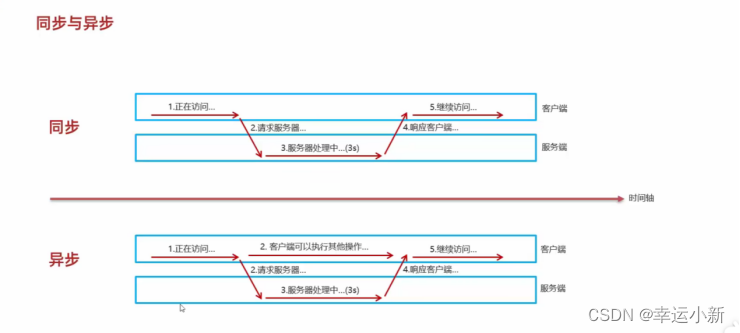
1.介绍








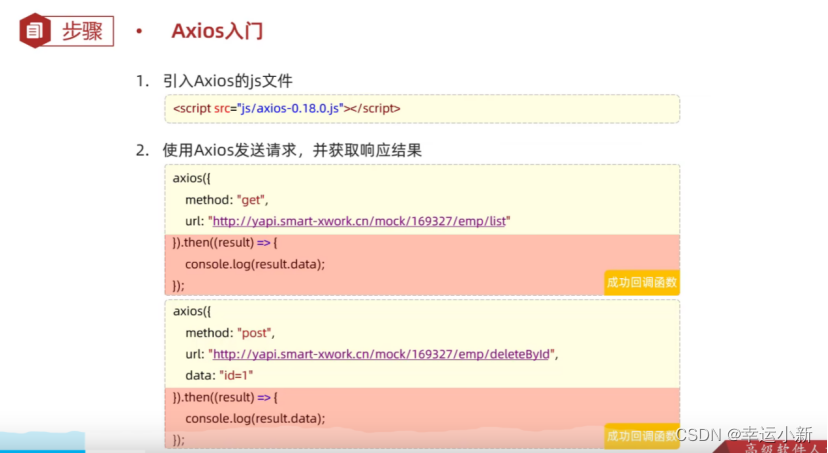
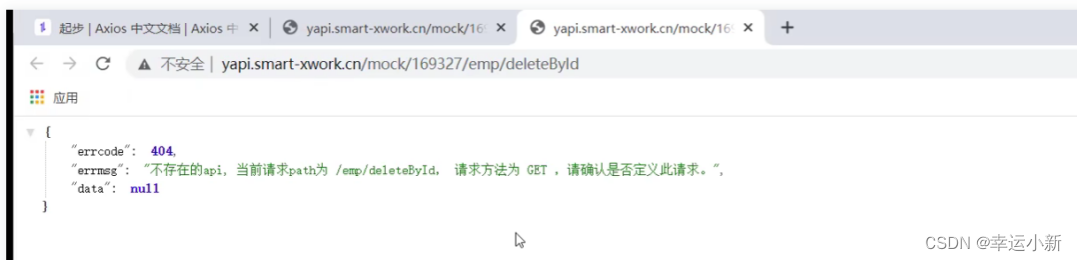
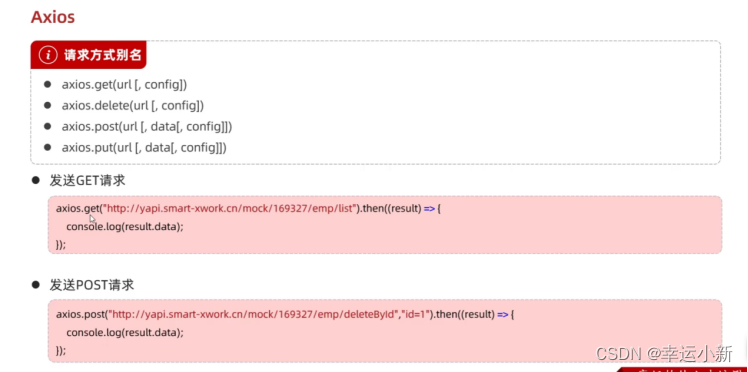
2.Axios2











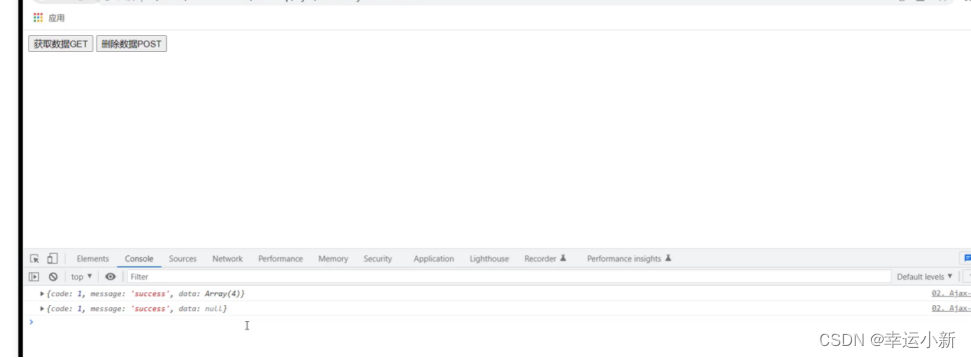
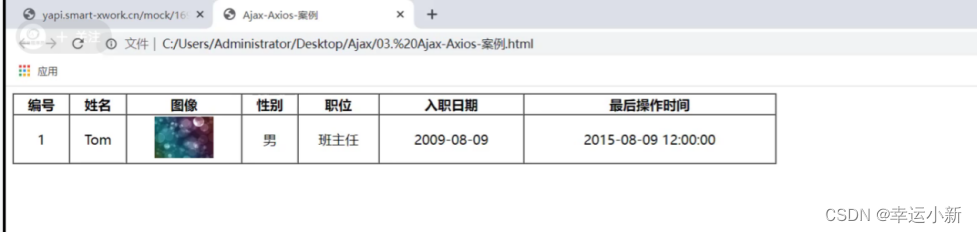
效果一样






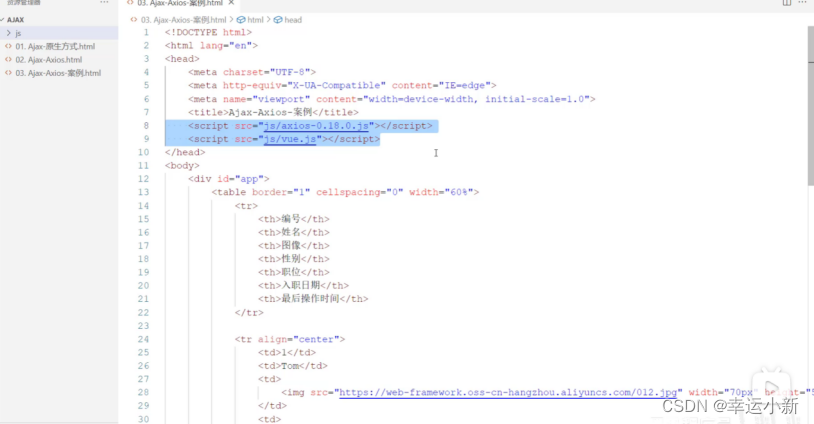
上面是准备工作
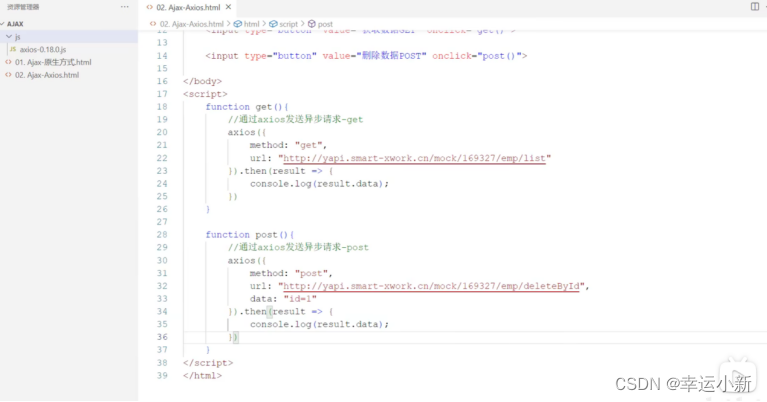
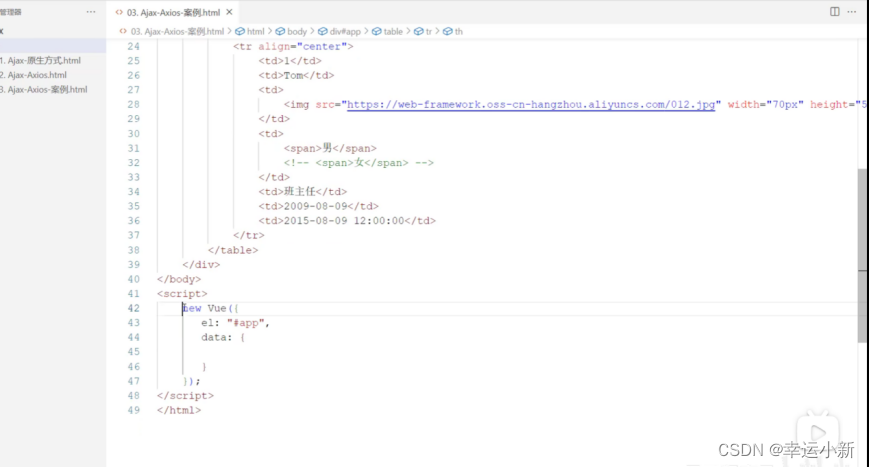
下面是具体的操作
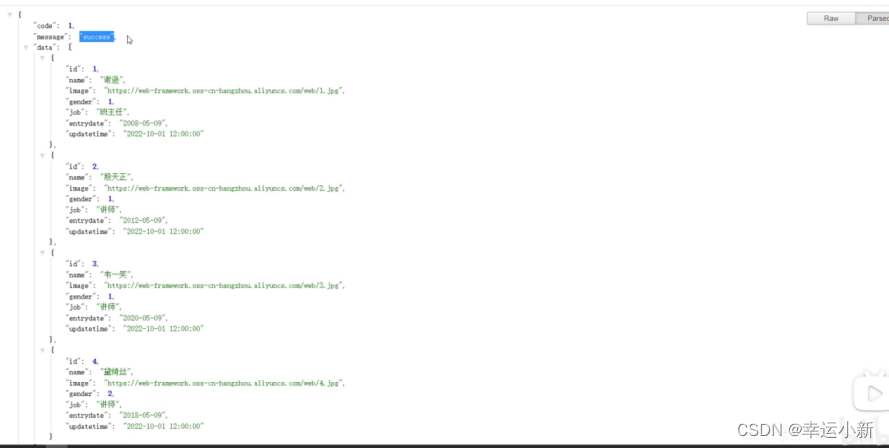
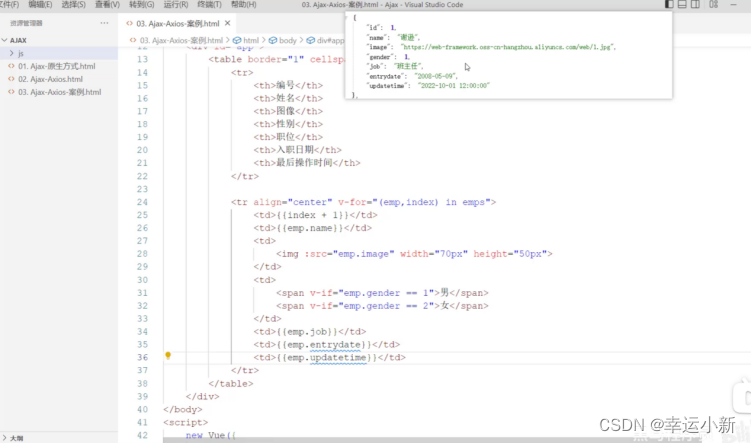
result.data表示整个JSON数据
result.data.data表示其中的key为data的那个部分的数据
就是下面这一部分

this表示当前的vue对象
this.emps表示中vue这个对象的emps这个数据模型(emps这个数据模型是用来处理数组的)

下面我们只要遍历展示这个emps数据模型中的数据即可
v-bind被省略了


文章来源:https://blog.csdn.net/m0_72232218/article/details/135685992
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SQLite 3.45.0 发布!
- Mybatis-Plus中怎么使用MySQL的内置函数
- 一款自动化提权工具
- Kafka使用总结
- AI大模型的制作:RAG和向量数据库,分别是什么?
- 基于人工蜂群算法求解旅行商问题含Matlab源码
- 【内网学习笔记】1、内网中常见名词解释
- 校园食堂智慧餐饮管理平台(JSP+java+springmvc+mysql+MyBatis)
- 2.服务拆分和远程调用
- transbigdata笔记:轨迹停止点和行程提取