vue组件通信
发布时间:2024年01月11日
1. 概述
组件通信, 就是指 组件与组件 之间的数据传递。
注:组件的数据是独立的,无法直接访问其他组件的数据。所以需要了解组件通信
口诀:谁的数据谁处理
2. 组件关系
不同的组件关系包括:
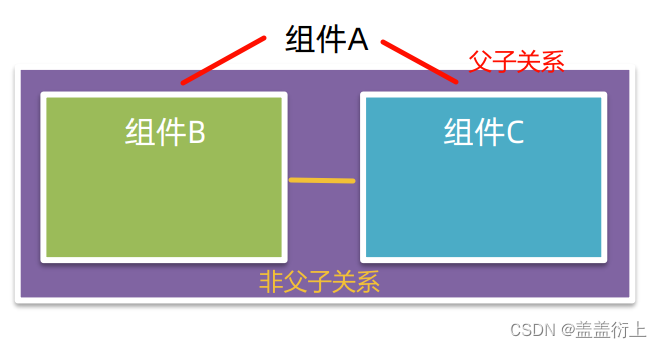
- 父子关系(包含)
- 非父子关系 (不包含,没有关联 )
图示:

3. 父子组件通信
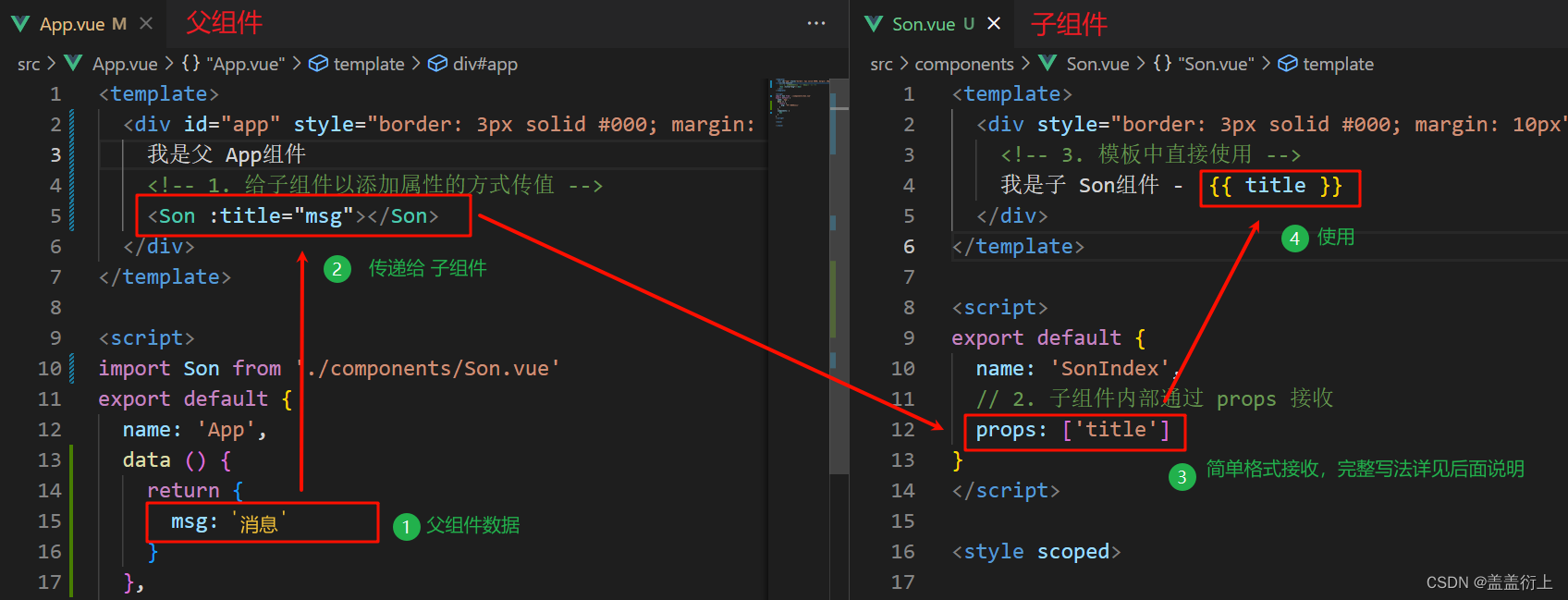
3.1 props (父传子)
步骤图:

props的多种写法:
- 简单格式:
props: ['title','属性名'] // 没有类型校验
- 简单类型校验格式:
props: {
title: String,// 校验类型
校验的属性名: 类型
},
- 完整写法:
props: {
校验的属性名: {
type: 类型, // 校验类型
required: true, // 是否必填
default: 默认值, // 默认值
validator (value) {
// 自定义校验逻辑
return 是否通过校验
}
}
},
3.2 $emit (子传父)
因为组件的数据是独立的,谁的数据谁处理,这里只是通知父组件,进行修改,真正的修改还是需要父组件自己完成,详见下面步骤图:
步骤图:

4. 非父子组件通信
4.1 event bus 事件总线 实现(了解即可)
作用:非父子组件之间,进行简易消息传递。 复制场景:使用Vuex
实现步骤:
- 创建一个都能访问到的事件总线 (空 Vue 实例) → utils/EventBus.js
import Vue from 'vue'
const Bus = new Vue()
export default Bus
- A 组件(接收方),监听 Bus 实例的事件
created () {
Bus.$on('sendMsg', (msg) => {
this.msg = msg
})
}
- B 组件(发送方),触发 Bus 实例的事件
Bus.$emit('sendMsg', '这是一个消息') // '这是一个消息' 对应上面的 msg 形参
- 图示:

注意:上面的函数:sendMsg一定需要保存一致
4.2 provide & inject 非直接父类(祖/孙)
provide & inject 作用:跨层级共享数据
步骤:
- 父组件 provide 提供数据
export default {
provide () {
return {
// 普通类型【非响应式】
color: this.color,
// 复杂类型【响应式】
userInfo: this.userInfo,
}
}
}
- 子/孙组件 inject 取值使用
export default {
inject: ['color','userInfo'],
created () {
console.log(this.color, this.userInfo)
}
}
5. v-model 实现组件数据双向绑定
5.1 原理
v-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写。
5.2 使用步骤:
父组件创建传递:selectId 是父组件的一个属性值
<BaseSelect v-model="selectId"></BaseSelect>
props: {
value: String // 使用value接收
},
子组件修改,通知父组件
methods: {
handleChange (e) {
this.$emit('input', e.target.value) // 使用input
}
}
具体参考:黑马程序员教学视频-57集
6. .sync 实现组件数据双向绑定
6.1 介绍:
实现指定属性名进行组件数据的双向绑定
6.2 使用步骤:
父组件创建传递:selectId 是父组件的一个属性值
<BaseDialog :visibleSelf.sync="isShow" />
子组件接收:
props: {
visibleSelf: Boolean
},
子组件修改,通知父组件
this.$emit('update:visibleSelf', false)
具体参考:黑马程序员教学视频-58集
7. Vuex - 待续
文章来源:https://blog.csdn.net/m0_72560900/article/details/135527328
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- bash 5.2中文修订3
- 【Linux】自定义shell
- 椋鸟C语言笔记#31:结构体(联合体)嵌套、柔性数组
- LC 83. 删除排序链表中的重复元素
- 场景识别与词袋模型
- 还在用JS?过来看看GS
- 最新域名群站开源系统:打造强大网站矩阵,引领SEO优化新潮流!
- STC8H系列单片机入门教程之NVC系列语音播报模块(九)
- 基于SSM的旅行攻略美食体验交流平台【数据库设计、论文、毕设源码、开题报告】
- 运营商各种专线技术,裸纤,SDH,PTN,MSTP,MPLS VPN