Spring Boot快速搭建一个简易商城项目【四,优化购物车篇】
发布时间:2024年01月02日
在之前的基础上继续将购物车进行完善:全选,删除,加减购物车数量
效果:

全选:

计算价格:

//计算总价 function jisuan(){ let total =0; $(".th").each((i,el)=>{ //each遍历 i下标 el指的是当前的对象 let price= $(el).find('.myprice').text().replace("¥","")*1 let num= $(el).find('.mynum').text()*1 $(el).find('.sAll').text("¥"+price*num) // 总价选中显示 let f=$(el).find('input[type=checkbox]').prop('checked') if (f) total+=price*num }) $("#all").text("¥"+total) }
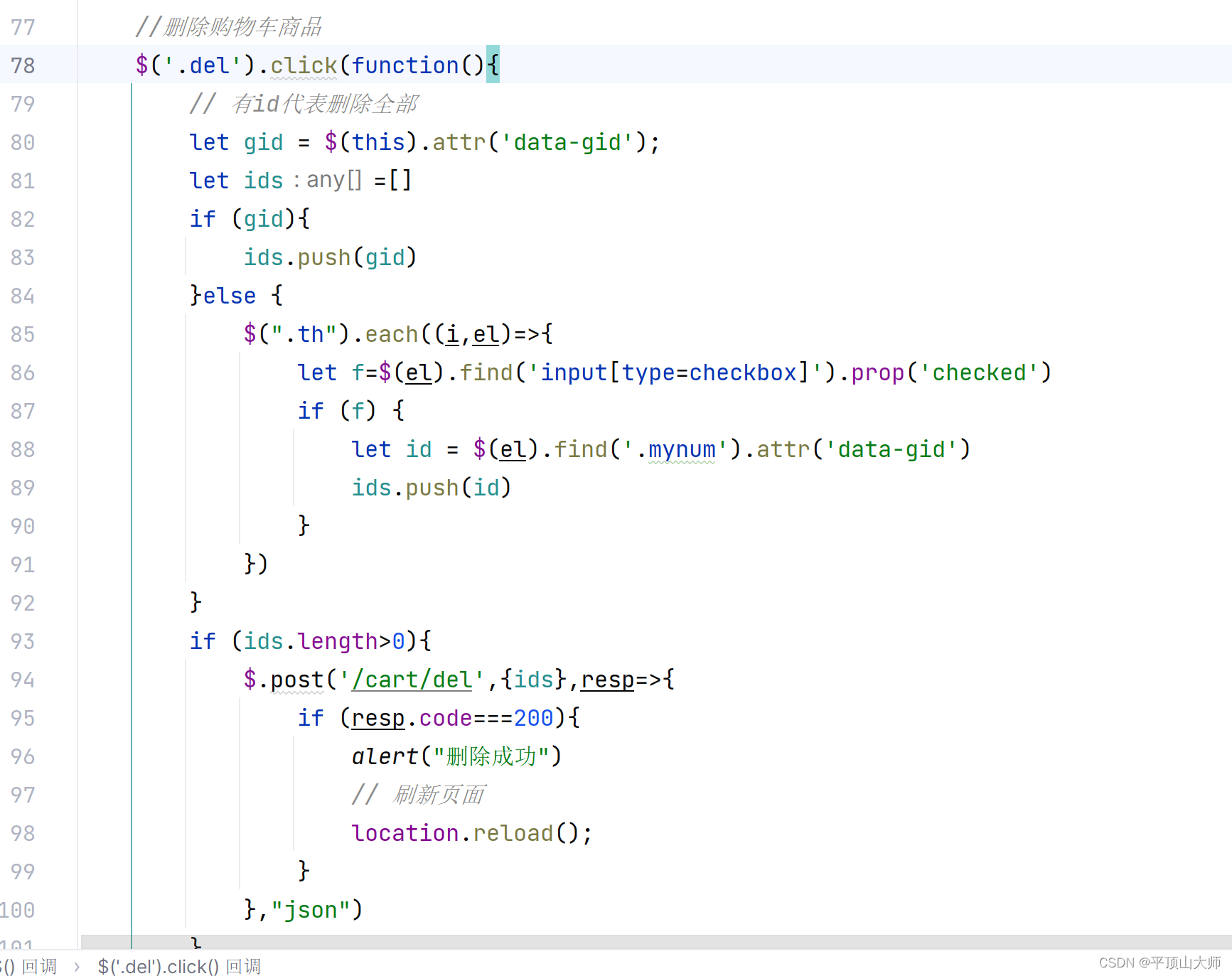
删除商品:

//删除购物车商品 $('.del').click(function(){ // 有id代表删除全部 let gid = $(this).attr('data-gid'); let ids=[] if (gid){ ids.push(gid) }else { $(".th").each((i,el)=>{ let f=$(el).find('input[type=checkbox]').prop('checked') if (f) { let id = $(el).find('.mynum').attr('data-gid') ids.push(id) } }) } if (ids.length>0){ $.post('/cart/del',{ids},resp=>{ if (resp.code===200){ alert("删除成功") // 刷新页面 location.reload(); } },"json") } })
后台:
@RequestMapping("/del") @ResponseBody public JsonResponseBody<?> del(User user,@RequestParam("ids[]")List<String> ids){ redisService.delCart(user,ids); //将购物车的商品放到缓存数据库中 return JsonResponseBody.success(); }
删除这里有选中删除,和单个删除,传递的都有gid


文章来源:https://blog.csdn.net/m0_73647713/article/details/135342877
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uniapp安卓本地打包成apk
- python:傅里叶分析,傅里叶变换 FFT
- 速率、波特和码元
- Python自动化测试面试题分享(含答案)
- idea添加python虚拟环境
- 【跨域】同源策略、跨域解决
- 一个简单的Java Swing时间日期选择控件的代码示例,带有中文注释
- mysql原理---InnoDB统计数据是如何收集的
- React Hooks 面试题 | 06.精选React Hooks面试题
- java并发编程十 原子累加器和Unsafe
