Vue3前端开发,watch数据侦听器的立即执行
发布时间:2024年01月17日
Vue3前端开发,watch数据侦听器的立即执行!实际上,我们可以通过回调函数的后面,再追加一个对象,来设置这个参数,immediate:true.来实现一种立即执行的效果。在页面记载完成后,马上就会执行一次watch.
<!-- <script setup>
import {ref,watch} from 'vue'
const price = ref(10)
const changeHandel = ()=>{
price.value++
}
//watch 侦听单个数据源
watch(price,(newVal,oldVal)=>{
console.log('price变化了',newVal,oldVal);
})
</script> -->
<script setup>
import {onMounted, ref,watch} from 'vue'
//草莓单价
const price = ref(10)
//购物车货品数量
const count = ref(0)
//修改草莓单价
const addPrice = ()=>{
price.value++
}
//修改购物车货品总数
const changeHandel=()=>{
count.value++
}
//watch同时侦听2个数据源的变化案例
// watch([price,count],([newPrice,newCount],[oldPrice,oldCount])=>{
// console.log('单价发生变化了或者数量发生变化了')
// console.log('新单价是'+newPrice);
// console.log('新总数量是'+newCount);
// })
/**
* watch的,立即执行,immediate:true
* 这个设置后,会在页面加载时先执行一次回调函数。
* 后续,侦听到数据变化了,当然也会正常触发了。
*/
watch(count,(newVal,oldVal)=>{
console.log('count发生变化了',newVal,oldVal);
},{
immediate:true
})
</script>
<template>
<h3>watch基础练习</h3>
<p>草莓的单价:{{ price }}</p>
<p>购物车总数量:{{ count }}</p>
<button @click="addPrice">单价价格+1</button>
<button @click="changeHandel">货物数量+1</button>
</template>watch(count,(newVal,oldVal)=>{
console.log('count发生变化了',newVal,oldVal);
},{
immediate:true
})如上所示,我们在回调函数的后面,追加了一个参数,是一个对象类型的。里面有一个键值对。就是我们要设置的立即执行。true。表示启动立即执行效果。

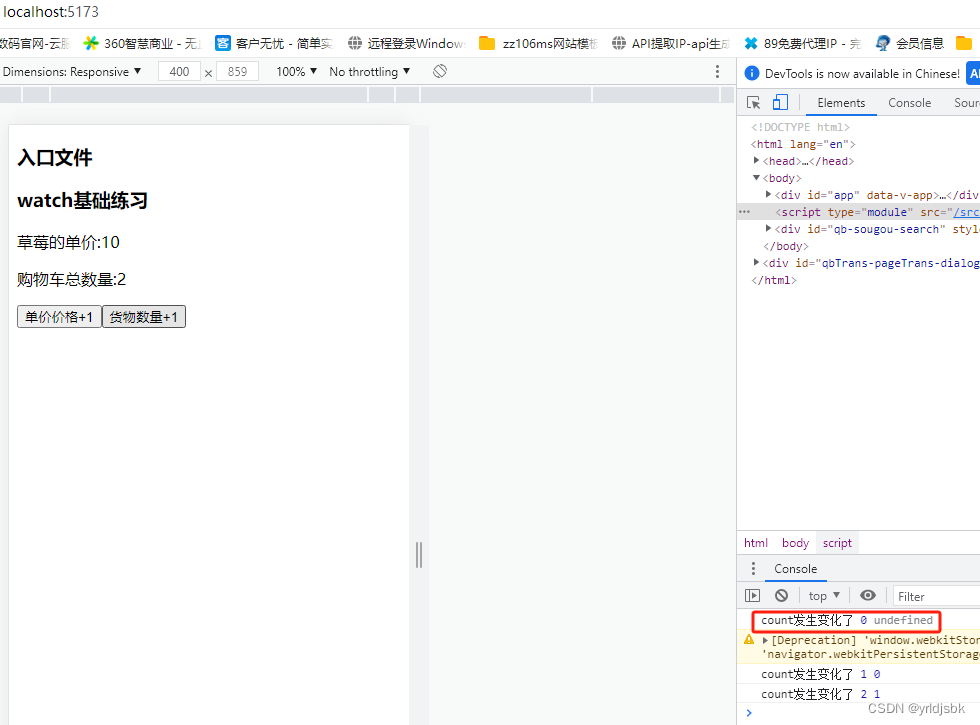
如图,所示,在页面渲染完之后,就马上立即执行了一次watch.可以看见,里面的oldval是未定义,因为页面初始化后,那一刻,我们的购物车总数量默认是0.需要点击修改按钮触发修改之后,才会有一个新值,一个旧值。所以显示的是未定义。后面2个点击之后,都是正常的。因为已经有新旧值交替出现了。
题外话,实际上,在真正的项目开发时,很多场景都会用到这个立即执行。我给大家举几个例子。
第一个案例场景:视频,文章,图片的阅读总数(这个总数,在客户打开作品后,首次看见的时候,肯定有一个初始化的数字,默认是0.但是,往往来说,我们的作品阅读总数一直在发生更改。当第二个用户,第三个用户打开的时候,它的阅读总数,早就发生变化了。因此,有必要借助立即执行,给访客看见当前的最新数字。至于后面如何操作,那都是进入正常的watch范围了。)
第二个案例场景:银行卡余额。实际上,我们的银行卡余额,在我们初次打开银行的app页面,进入我的账号管理页面时,肯定会给初始化展示出来,当前我的卡内余额。这个就会用到watch的立即执行。后面我们可能会给朋友,亲人转账,或者在线购物产生消费了。额度会随时变化的。然后,很快就会再次被watch侦听到。发生实时的变化。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135655575
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- HW4 Speaker classification-SIMPLE (TRANSFORMER)
- 使用 stream 流构建树(不使用递归)
- 基于JetCache整合实现一级、二级缓存方案(前置基础知识与原理)
- 供应链+低代码,实现数字化【共赢链】转型新策略
- GBASE南大通用GBaseCommandBuilder 类
- Android 13 - Media框架(22)- MediaCodec(三)
- JAVA------通配符篇(上下界)
- 文献查阅技巧点拨
- git如何仅合并项目下的某个文件夹
- “开放原子开源大赛”inBuilder低代码开发分赛道圆满落幕,听听他们怎么说!