【Element】校验效果根据其他参数变化
发布时间:2024年01月17日



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>校验</title>
<style></style>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" />
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
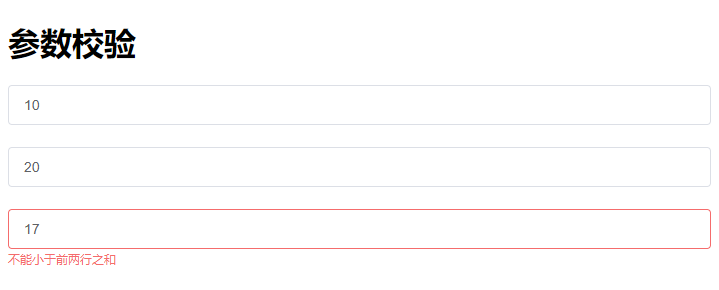
<h1>参数校验</h1>
<el-form ref="ruleForm">
<el-form-item>
<el-input v-model.number="input1" placeholder="参数1"></el-input>
</el-form-item>
<el-form-item>
<el-input v-model.number="input2" placeholder="参数2"></el-input>
</el-form-item>
<el-form-item prop="input3" :rules="[{ validator: (_1, _2, c) => customCcheck(c,input3,input2,input1), trigger: 'blur' }]">
<el-input v-model.number="input3" placeholder="参数3"></el-input>
</el-form-item>
</el-form>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
input1: null,
input2: null,
input3: null,
},
created() {},
methods: {
// 自定义校验
customCcheck(callback, input3, input2, input1) {
if (input1 && input2) {
if (input3 > input1 + input2) {
callback("不能大于前两行之和");
} else if (input3 < input1 + input2) {
callback("不能小于前两行之和");
}
}
callback();
},
},
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/yys190418/article/details/135656208
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (2023版)斯坦福CS231n学习笔记:DL与CV教程 (16) | 3D视觉( Vision)
- 案例分享:销售管理者和员工的一对一面谈
- 就想搞一个简单的html模板学学css到底行不行?
- 如何通过 Nginx 反向代理提高网站安全性和性能?
- docker 使用
- 【algorithm】自动驾驶常见常考的几个模型和推导(每次面都看一遍),顺便总结自己遇到的考题经验不断更新
- 开关电源设计总结(持续更新)
- 离线部署的MinIO
- 【深度学习】注意力机制(三)
- popwindow弹窗自适应