解决(现代化的浏览器,会对静态文件进行缓存)问题
发布时间:2023年12月27日
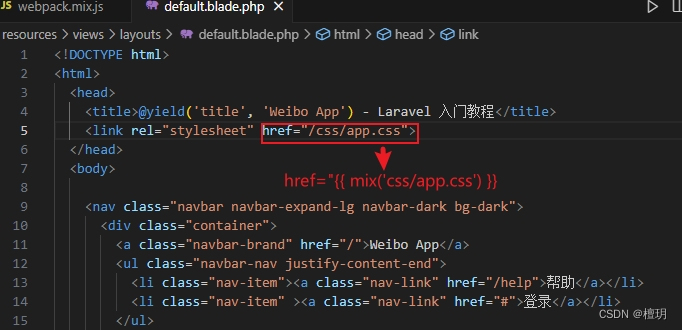
现代化的浏览器,会对静态文件进行缓存,静态文件在本课程的范畴内,指的是 .css 、.js 后缀的文件
对用户很友好,对开发人员就不太友好了!
Laravel Mix 给出的方案是为每一次的文件修改做哈希处理。只要文件修改,哈希值就会变,提醒客户端需要重新加载文件,很巧妙地解决了我们的问题。我们只需要对 webpack.mix.js 稍作修改,即可使用此功能:
webpack.mix.js这个文件
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css').version();
就仅仅加了? ?version();

注意:每当我们修改 webpack.mix.js 文件时,都需要重启 watch-poll 命令。Windows 下 ctrl+c 或者 Mac 下 command+c 停止,然后重新运行 npm run watch-poll 即可。
npm run watch-poll

来自《L01 Laravel 教程 - Web 开发实战入门 ( Laravel 9.x )》 | Laravel China 社区这本书哦!!
正在学习中!!!!
文章来源:https://blog.csdn.net/Mmj_mmj/article/details/135232036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一文掌握SpringBoot注解之@Async知识文集(3)
- html5实现好看的年会邀请函源码模板
- 软考高项通过人数增加70%!考试难度真的降低了?
- 数据结构排序二叉树(下)
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
- 关于js学习-初体验
- flex布局(2)
- C++上位软件通过LibModbus开源库和西门子S7-1200/S7-1500/S7-200 PLC进行ModbusTcp 和ModbusRTU 通信
- GO语言基础笔记(五):包的介绍
- linux多进程-fork和vfork