qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
发布时间:2023年12月20日
qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
code review!
1.QPushButton实现
运行


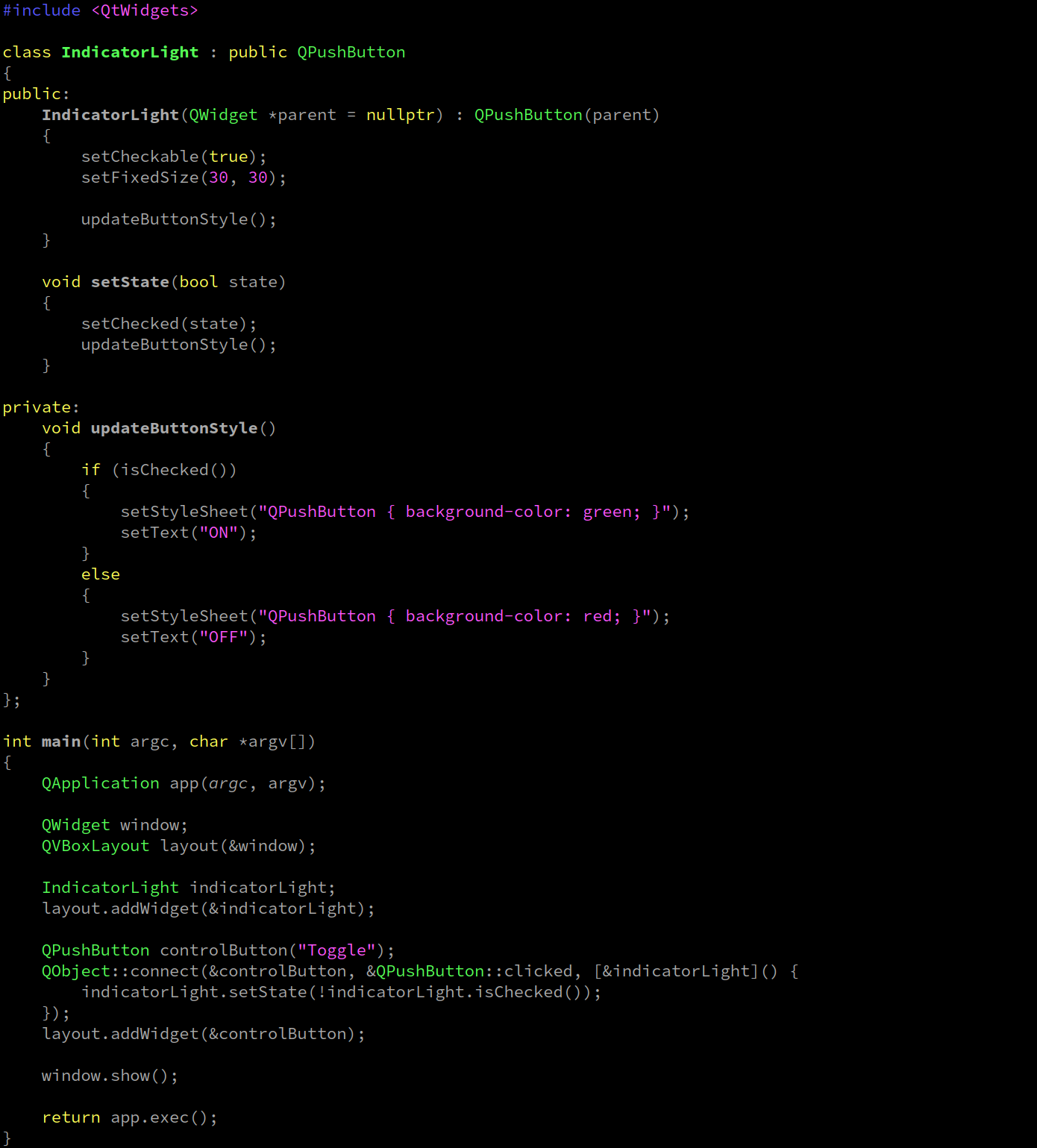
代码
#include <QtWidgets>
class IndicatorLight : public QPushButton
{
public:
IndicatorLight(QWidget *parent = nullptr) : QPushButton(parent)
{
setCheckable(true);
setFixedSize(30, 30);
updateButtonStyle();
}
void setState(bool state)
{
setChecked(state);
updateButtonStyle();
}
private:
void updateButtonStyle()
{
if (isChecked())
{
setStyleSheet("QPushButton { background-color: green; }");
setText("ON");
}
else
{
setStyleSheet("QPushButton { background-color: red; }");
setText("OFF");
}
}
};
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
QVBoxLayout layout(&window);
IndicatorLight indicatorLight;
layout.addWidget(&indicatorLight);
QPushButton controlButton("Toggle");
QObject::connect(&controlButton, &QPushButton::clicked, [&indicatorLight]() {
indicatorLight.setState(!indicatorLight.isChecked());
});
layout.addWidget(&controlButton);
window.show();
return app.exec();
}
2.QLabel实现
运行


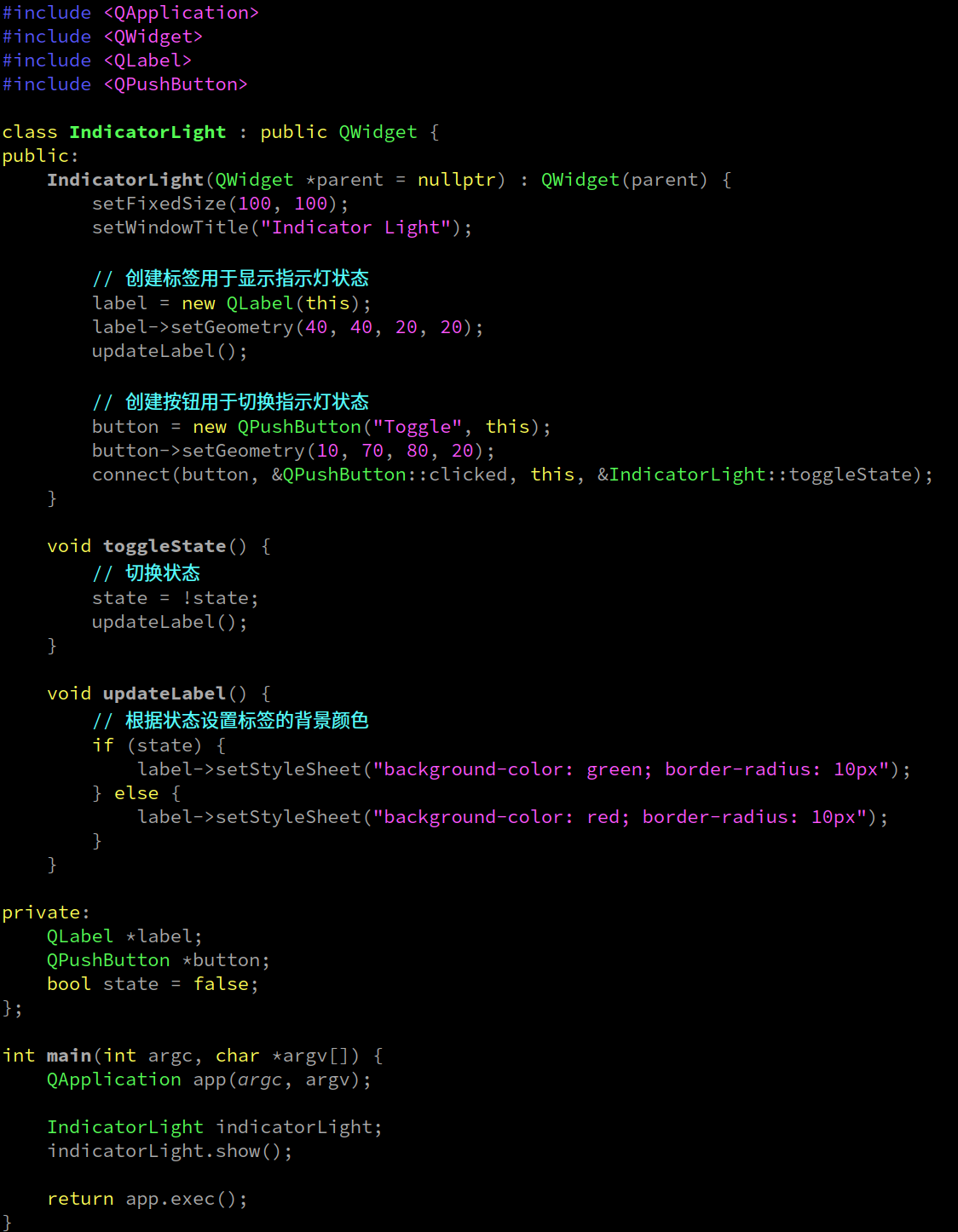
代码
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPushButton>
class IndicatorLight : public QWidget {
public:
IndicatorLight(QWidget *parent = nullptr) : QWidget(parent) {
setFixedSize(100, 100);
setWindowTitle("Indicator Light");
// 创建标签用于显示指示灯状态
label = new QLabel(this);
label->setGeometry(40, 40, 20, 20);
updateLabel();
// 创建按钮用于切换指示灯状态
button = new QPushButton("Toggle", this);
button->setGeometry(10, 70, 80, 20);
connect(button, &QPushButton::clicked, this, &IndicatorLight::toggleState);
}
void toggleState() {
// 切换状态
state = !state;
updateLabel();
}
void updateLabel() {
// 根据状态设置标签的背景颜色
if (state) {
label->setStyleSheet("background-color: green; border-radius: 10px");
} else {
label->setStyleSheet("background-color: red; border-radius: 10px");
}
}
private:
QLabel *label;
QPushButton *button;
bool state = false;
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
IndicatorLight indicatorLight;
indicatorLight.show();
return app.exec();
}
2.QLabel实现-对错符号
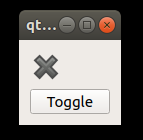
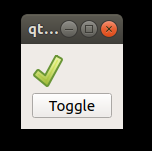
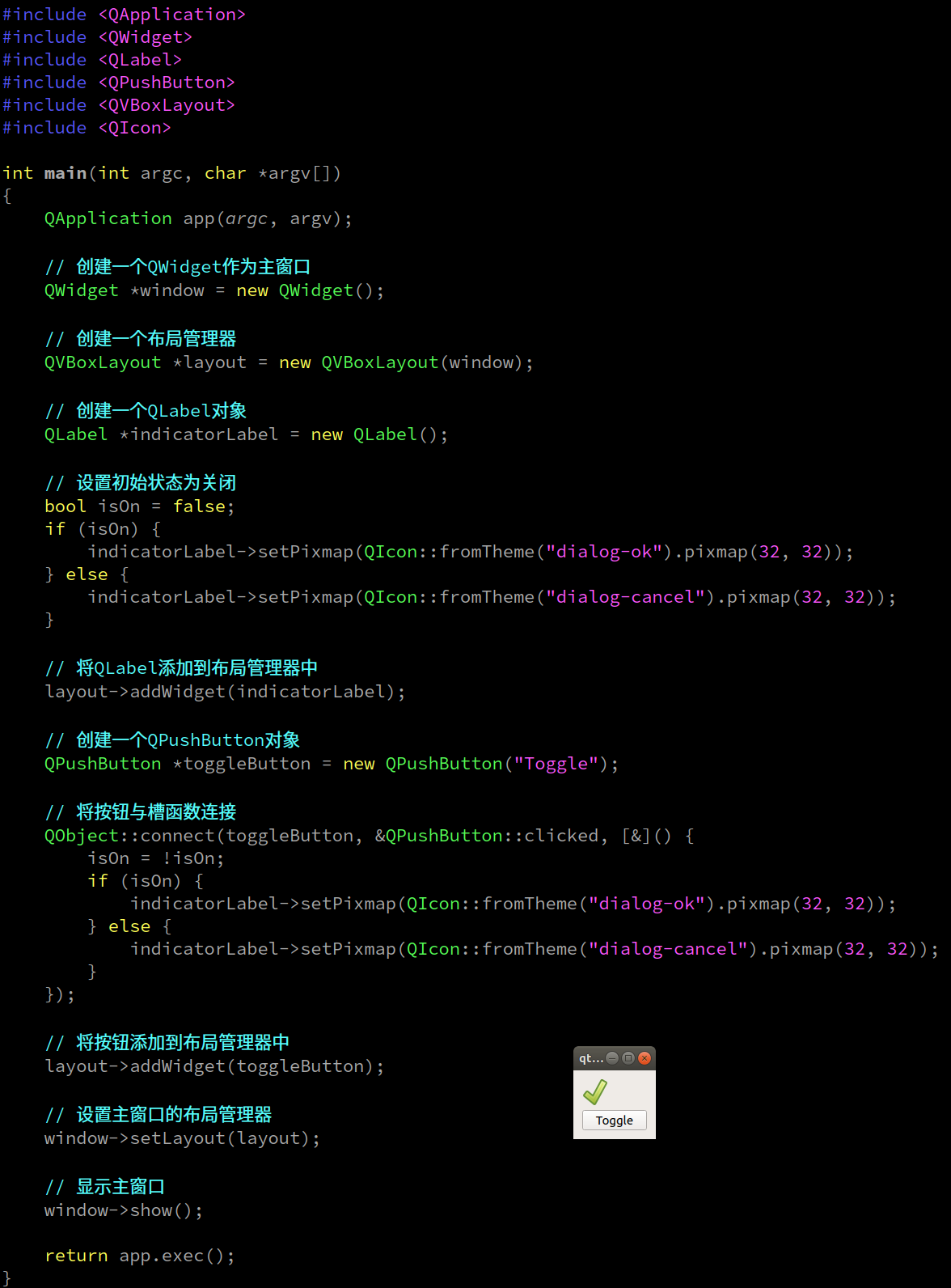
运行



代码
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
#include <QIcon>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建一个QWidget作为主窗口
QWidget *window = new QWidget();
// 创建一个布局管理器
QVBoxLayout *layout = new QVBoxLayout(window);
// 创建一个QLabel对象
QLabel *indicatorLabel = new QLabel();
// 设置初始状态为关闭
bool isOn = false;
if (isOn) {
indicatorLabel->setPixmap(QIcon::fromTheme("dialog-ok").pixmap(32, 32));
} else {
indicatorLabel->setPixmap(QIcon::fromTheme("dialog-cancel").pixmap(32, 32));
}
// 将QLabel添加到布局管理器中
layout->addWidget(indicatorLabel);
// 创建一个QPushButton对象
QPushButton *toggleButton = new QPushButton("Toggle");
// 将按钮与槽函数连接
QObject::connect(toggleButton, &QPushButton::clicked, [&]() {
isOn = !isOn;
if (isOn) {
indicatorLabel->setPixmap(QIcon::fromTheme("dialog-ok").pixmap(32, 32));
} else {
indicatorLabel->setPixmap(QIcon::fromTheme("dialog-cancel").pixmap(32, 32));
}
});
// 将按钮添加到布局管理器中
layout->addWidget(toggleButton);
// 设置主窗口的布局管理器
window->setLayout(layout);
// 显示主窗口
window->show();
return app.exec();
}


文章来源:https://blog.csdn.net/weixin_43297891/article/details/135098131
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [java小贴士]关于double类型进行运算时有误差的相等判断的替代方式
- Linux权限
- SqlAlchemy使用教程(一) 原理与环境搭建
- java项目性能优化(MyBatis中开启查询缓存及flushCache与useCache的使用)
- 快手在线查权重源码,附带查询接口
- Docker 与 Linux Cgroups:资源隔离的魔法之旅
- Android 车联网——CarInputService介绍(十七)
- Linux ---- 进程和计划任务
- 人工智能_机器学习092_使用三维瑞士卷数据_利用分层聚类算法进行瑞士卷数据三维聚类---人工智能工作笔记0132
- torch中关于张量是否是叶子结点,张量梯度是否会被计算,张量梯度是否会被保存的感悟